Lassen Sie uns lernen, wie man Firebug und FirePath, die beiden meistgenutzten Firefox-Browser-Plugins für Testautomatisierungsentwickler, installieren und verwenden kann.
In unserem letzten Blog-Beitrag hatten wir verschiedene Arten von Selenium-Locators mit nützlichen Beispielen erklärt. Wenn Sie ein Anfänger in der Testautomatisierung sind, dann müssen Sie diesen Beitrag lesen.
Der nächste Schritt für Sie ist, etwas über die Tools zu erfahren, die Ihnen bei der Suche nach den Locators helfen können.
Im heutigen Beitrag teilen wir zunächst die Schritt-für-Schritt-Anleitung zur Installation der Add-ons FireBug und FirePath für Firefox.
Zweitens verraten wir einige einzigartige Tricks, die Ihnen helfen, Locators auf den Webseiten zu finden.
Hier ist das Inhaltsverzeichnis, mit dem Sie durch den Beitrag navigieren können.
- Was verstehen Sie unter XPath-Ausdruck?
- Was ist das FireBug-Add-on und warum wird es verwendet?
- Was ist das FirePath-Add-on und wofür wird es verwendet?
- Wie installiert man FireBug und FirePath?
- Wie unterscheidet sich FireBug von FirePath?
Wie verwendet man FireBug und FirePath, um Locators zu finden?
Was ist XPath?
XPath ist eine Technik zur eindeutigen Identifizierung eines Elements auf einer Webseite. Es verhält sich wie eine Adresse zu einem HTML-Element wie z. B. Kontrollkästchen, Text, Bilder, Links und divs usw. In Selenium behandeln wir XPath als einen der vertrauenswürdigsten Elementlokatoren. XPath ist viel mehr als eine Adresse, da es nicht nur auf den Endpunkt zeigt, sondern die gesamte Karte enthält, die zu einem Ziel führt.
Was ist das FireBug Add-on?
Firebug ist das bekannteste Add-on für den FireFox Browser. Es fügt sich so gut in FireFox ein, dass es Ihnen eine Fülle von Werkzeugen für die Webentwicklung bietet. Es gibt Ihnen die Kontrolle über das Document Object Model der Webseite, so dass Sie CSS, HTML und JavaScript in Echtzeit modifizieren, verwalten und überwachen können.
Warum ist der FireBug in der Selenium-Automatisierung nützlich?
Grundsätzlich gibt es vier Arten von Operationen, die Sie mit dem FireBug-Add-on durchführen.
1- Quelltext anzeigen – Es gibt Ihnen die Möglichkeit, den HTML-Code der Webseite zu überprüfen, nachdem die JavaScript-Engine die Verarbeitung abgeschlossen hat.
2- Änderungen hervorheben – Es erlaubt Ihnen, alle HTML-Änderungen zu erkennen und hervorzuheben (in Gelb), sobald sie auf der Webseite erscheinen. Diese Funktion würde Ihre Aufmerksamkeit sofort auf sich ziehen, um sicherzustellen, dass nichts übersehen wird.
3- On the fly Inspection – FireBug verfügt über die „Inspect“-Option, um schnell die voraussichtlichen Locators zu sehen, während Sie sie auf einem Web-Element ausüben.
4- Kopieren Sie HTML – Sie können den HTML-Code der Seite oder eines Teils einer Webseite leicht kopieren, indem Sie die „innerHTML“-Eigenschaft oder den XPath-Ausdruck für das Element verwenden.
Wie installiert man FireBug im FireFox-Browser?
FireBug ist ein Add-on, das Sie einfach aus dem FireFox-Plugin-Store herunterladen können.
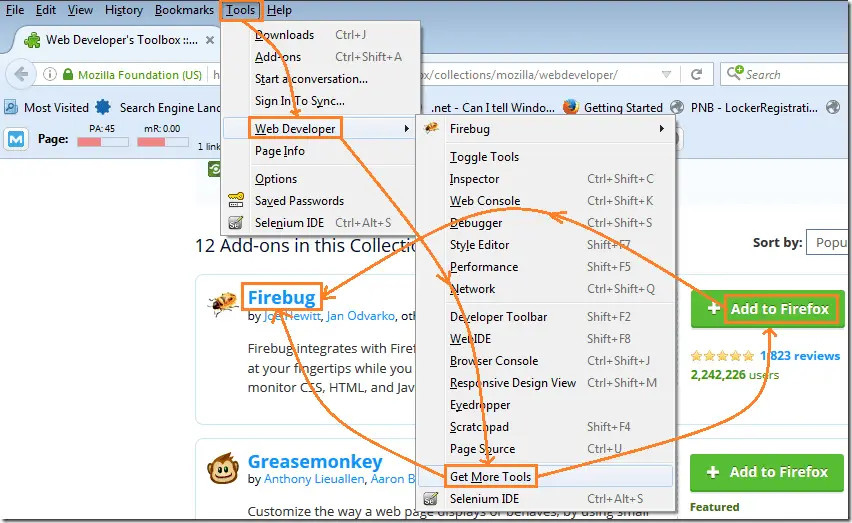
1- Folgen Sie dem Menüpunkt als Tools >> Web Developer >> Get More Tools.
2- Die obige Aktion führt Sie zu einer Webseite, wie im folgenden Bild gezeigt. Dort finden Sie eine Option zum Herunterladen/Installieren des FireBug-Add-ons. Klicken Sie auf die Schaltfläche „Zu Firefox hinzufügen“, um die Installation des Plugins zu starten.

3- Nach einem Klick auf den Hinzufügen-Link sehen Sie das untenstehende Popup. Klicken Sie nun auf die Schaltfläche „Installieren“, um die Installation abzuschließen.

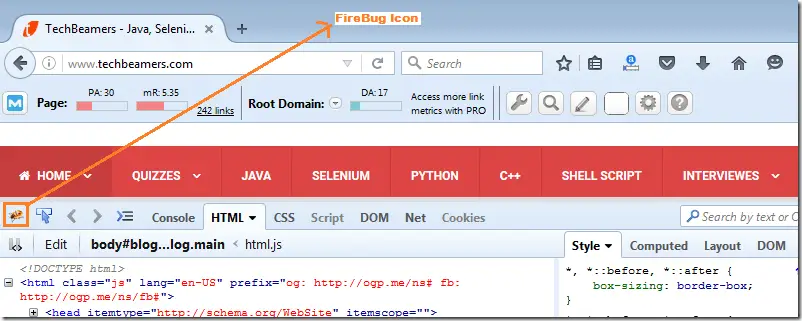
4- Nach Abschluss der FireBug-Installation können Sie die Tastenkombination „F12“ verwenden, um das FireBug-Add-on zu starten. Schauen Sie sich den folgenden Screenshot an.

Lernen Sie, wie man FireBug verwendet, um Element-Locator zu finden?
Es ist einfach, FireBug zu verwenden, folgen Sie einfach den folgenden Schritten.
1- Klicken Sie mit der rechten Maustaste auf ein beliebiges Web-Objekt und drücken Sie die Option „Inspect Element with Firebug“. Es öffnet sich ein HTML-Code-Fenster, wie in der folgenden Abbildung gezeigt.
2- Klicken Sie im Code-Fenster erneut mit der rechten Maustaste und wählen Sie die Option „XPath kopieren“, um den XPath-Locator des Elements abzurufen oder Sie können auch andere ausprobieren.

Was ist das FirePath Add-on?
Dieses Plugin erweitert die Möglichkeiten des FireBug Add-ons. Es bringt die Optionen zum Ändern, Prüfen und Erzeugen von XPath- und CSS-Selektor-Locators.
Warum ist FirePath in der Selenium-Automatisierung nützlich?
1- Sie können benutzerdefinierte XPath-Werte liefern und ihre Korrektheit testen, indem Sie die Auswirkungen direkt auf der Webseite beleuchten.
2- Es gibt den XPath des Elements zurück, das Sie ausgewählt haben, so wie es das Firebug Add-on tut.
Wie installiert man FirePath im FireFox Browser?
Wir haben oben gesagt, dass FirePath nur die FireBug Fähigkeiten erweitert. Sie sollten es also nach dem Hinzufügen des FireBug-Add-ons installieren.
1- Es ist der gleiche Prozess, wie wir ihn für das FireBug-Add-on durchgeführt haben. Gehen Sie einfach auf Tools >> Web Developer >> Get More Tools.
2- Suchen Sie nach dem FirePath-Plugin und klicken Sie auf die Schaltfläche „Add to Firefox“.

3- Nach dem Klick auf die Option „Hinzufügen“ öffnet sich der FirePath-Installationsdialog wie unten dargestellt. Sie müssen die Schaltfläche „Installieren“ drücken, um den Vorgang abzuschließen.

4- Jetzt können Sie den Befehl „F12“ geben und die Option „FirePath“ wurde in der Symbolleiste von Firebug hinzugefügt.

Lernen Sie, wie man FirePath verwendet, um Element-Locator zu finden?
Es ist sogar noch einfacher, FirePath zu verwenden als FireBug. Die folgenden Schritte helfen Ihnen dabei.
1- Öffnen Sie FireBug und klicken Sie auf den Reiter „FirePath“. Dort finden Sie ein XPath-Eingabefeld, das auf den XPath eines beliebigen markierten Web-Elements verweist. Hier können Sie einen benutzerdefinierten XPath schreiben und ihn mit der Schaltfläche „Hervorheben“ überprüfen.

2- Das FirePath-Plugin macht die Darstellung des XPaths sehr übersichtlich. Sie können den XPath des ausgewählten Web-Elements einfach kopieren. Und später den gespeicherten XPath-Wert im Testautomatisierungsprojekt verwenden.
Live-Action – Installation und Verwendung von FireBug und FirePath in FireFox.
Nun ist es an der Zeit, das Gelernte aus diesem Beitrag zusammenzufassen. Wir haben Ihnen das animierte GIF mitgebracht, das den Schritt-für-Schritt-Prozess der Plugin-Installation und den Nutzungsablauf wie in den obigen Abschnitten erklärt enthält.

Vergleich von FireBug und FirePath.
Der grundlegende Unterschied zwischen den beiden ist, dass FireBug den absoluten XPath zurückgibt, während FirePath den relativen Pfad zurückgibt. In den folgenden Beispielen wird der Unterschied zwischen FireBug und FirePath noch deutlicher. Allerdings können Sie die FirePath-Einstellung auch so einstellen, dass der absolute XPath ausgegeben wird.
# Follow the below example of an absolute XPath using the FireBug Add-on.html/body/div/div/div/aside/div/ul/li/a
# Follow the below relative XPath expression generated by the FirePath Add-on..//*/ul/li/a