Verwendung
Verwenden Sie die Palettenauswahl, um eine Reihe von Farben zu erstellen, die visuell äquidistant sind. Dies ist für viele Datenvisualisierungen nützlich, wie z.B. Tortendiagramme, gruppierte Balkendiagramme und Karten.
Hinweis: Es gibt neben dem Palettenmodus noch zwei weitere Modi – schauen Sie sich auch die einfarbigen Skalen und die divergenten Skalen an.
Das Erstellen von visuell äquidistanten Paletten ist im Grunde unmöglich von Hand zu machen, aber enorm wichtig für Datenvisualisierungen. Warum ist das so? Wenn Farben nicht visuell äquidistant sind, ist es schwieriger, sie (a) im Diagramm zu unterscheiden und (b) das Diagramm mit dem Schlüssel zu vergleichen. Ich bin mir sicher, dass wir alle schon Diagramme gesehen haben, in denen man den Schlüssel kaum verwenden kann, da die Datenfarben so ähnlich sind.
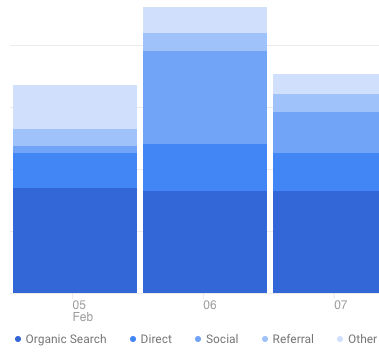
Zum Beispiel macht Google Analytics einen schrecklichen Job damit:

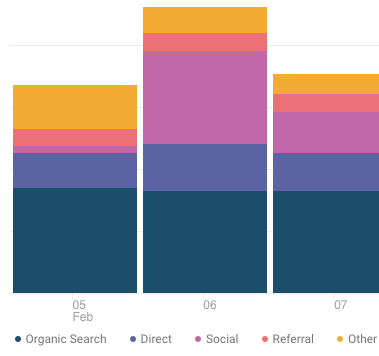
Es ist besser, eine Reihe von Farbtönen zu verwenden, damit die Benutzer leichter einen Querverweis auf die Taste ziehen können. Es ist viel einfacher für unser Gehirn, z.B. Gelb von Orange zu unterscheiden als Blau von Blau-aber-15% heller.

Bei diesem Farbwähler können Sie beide Endpunkte der Palette angeben. Sie können mindestens eine Farbe als Markenfarbe auswählen, was Ihnen eine große Flexibilität bei der Erstellung einer Palette gibt, die für Ihre Visualisierungen funktioniert und dennoch an Ihre Marke angepasst ist.
Hier sind ein paar Tipps, um die beste Palette zu erhalten:
- Versuchen Sie, sehr unterschiedliche Endpunktfarben zu wählen – z.z.B. eine warme, eine kühle; eine helle, eine dunklere – damit Ihre Palette einen größeren Bereich abdeckt
- Wenn Sie eine Markenfarbe für einen Endpunkt verwenden, scheuen Sie sich nicht, die Sättigung und Helligkeit ein wenig zu verändern, wenn dadurch eine angenehmere Palette entsteht. Benutzer werden Ihre Markenfarbe viel eher an ihrem Farbton erkennen als an ihrer exakten Sättigung/Helligkeit.
- Für Datenvisualisierungen, bei denen Sie die Stärke eines einzelnen Wertes zeigen, versuchen Sie stattdessen den Single Hue Palette Generator zu verwenden.
Oh, und…
Mehr über Farbe
Wenn Sie neu im Bereich Farbe im UI-Design sind, empfehle ich Ihnen die folgenden Ressourcen:
- Das HSB-Farbsystem: A Practitioner’s Primer
- Color in UI Design: A Practical Framework
- Der Design-Newsletter, mit dem ich originelle Design-Artikel an 40.000+ meiner engsten Freunde verschicke.
Also, ich habe dies als das Tool erstellt, das ich mir für die Erstellung von Datenvisualisierungspaletten wünsche. Gibt es eine weitere Funktion, die Sie gerne darin sehen würden? Lassen Sie es mich wissen.