Einführung
Möchten Sie ein Formularfeld deaktivieren, um jegliche Benutzereingaben zu verhindern? Ein deaktiviertes oder schreibgeschütztes Feld kann nützlich sein, wenn Sie möchten, dass Ihre Benutzer den Feldwert sehen können, aber verhindern müssen, dass der Wert, den Sie dort als Standardtext platzieren, von Ihren Besuchern geändert wird. In diesem Tutorial zeigen wir Ihnen, wie Sie ein Formularfeld deaktivieren, um jegliche Benutzereingabe zu verhindern.
Dies kann auch hilfreich sein, wenn Sie diesen Wert in den {all_fields} Smart Tag für Benachrichtigungs-E-Mails oder in einen CSV-Export aufnehmen möchten.
Erstellen Ihres Formulars
Zuerst müssen Sie ein neues Formular erstellen. Für den Zweck dieses Tutorials werden wir ein Absatztextfeld hinzufügen, das eine Nachricht mit einem Smart Tag des heutigen Datums als Datumsstempel für die Formularübermittlung enthält.
Wenn Sie Hilfe beim Erstellen Ihres Formulars benötigen, lesen Sie bitte dieses Tutorial.
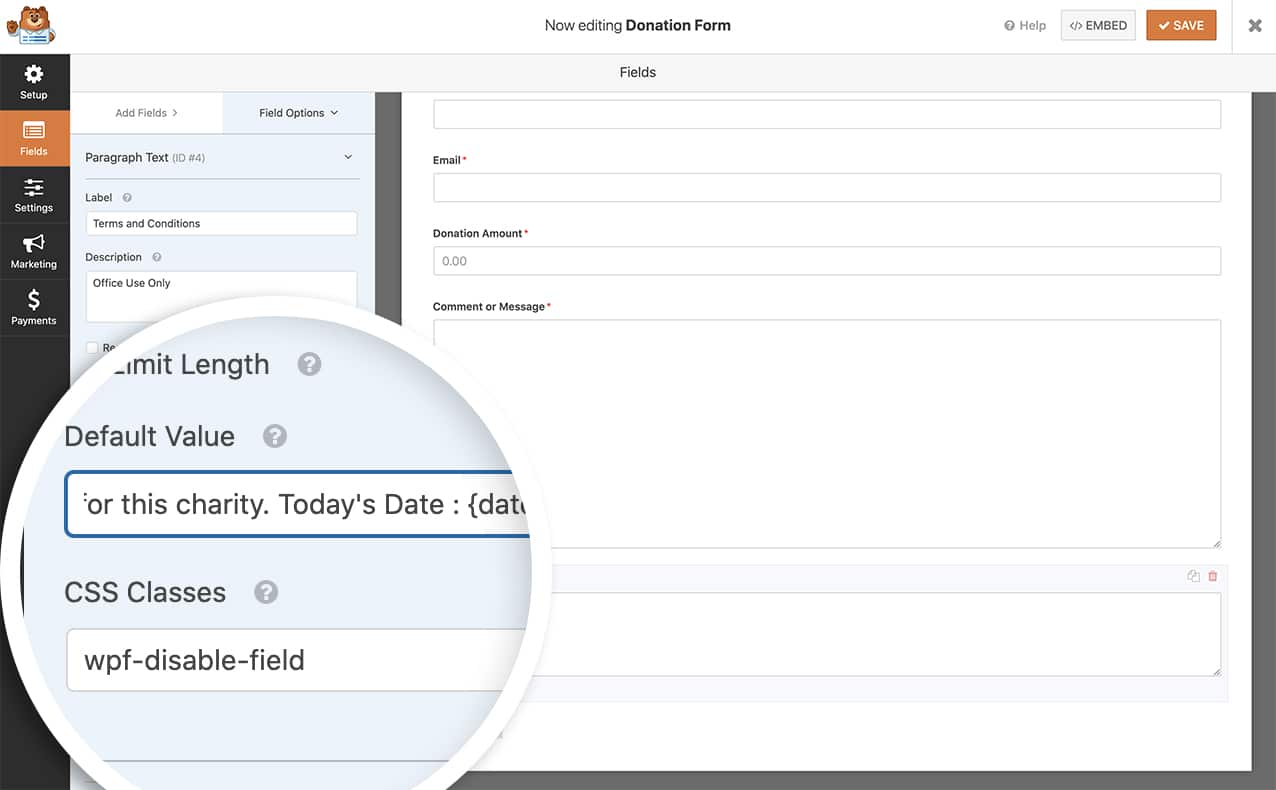
Nachdem Sie Ihr Formular erstellt haben, fügen Sie ein Absatz-Text-Feld zu Ihrem Formular hinzu und fügen Sie in den erweiterten Optionen wpf-disable-field zum CSS-Klassennamen hinzu.

Wenn Sie mehr als eine CSS-Klasse für ein Formularfeld verwenden, achten Sie darauf, ein Leerzeichen zwischen die einzelnen Klassennamen zu setzen.
Hinzufügen des Snippets zum Deaktivieren des Formularfeldes
Jetzt ist es an der Zeit, den Code-Snippet hinzuzufügen, der das Ganze zusammenhält.
Wenn Sie Hilfe beim Hinzufügen von Code zu Ihrer Seite benötigen, sehen Sie sich bitte dieses Tutorial an.
/** * Make standard form fields to make read-only * To apply, add CSS class 'wpf-disable-field' (no quotes) to field in form builder * * @link https://wpforms.com/developers/disable-a-form-field-to-prevent-user-input/ * */function wpf_dev_disable_field() {?><script type="text/javascript">jQuery(function($) { $('.wpf-disable-field input, .wpf-disable-field textarea').attr('readonly','readonly');});</script><?php}add_action( 'wpforms_wp_footer_end', 'wpf_dev_disable_field', 30 );
Der obige Code zielt auf jedes Standard-Formularfeld ab, einschließlich des Formularfelds „Paragraph Text“, und deaktiviert jede Benutzereingabe, wenn der CSS-Klassenname gleich wpf-disable-field ist.

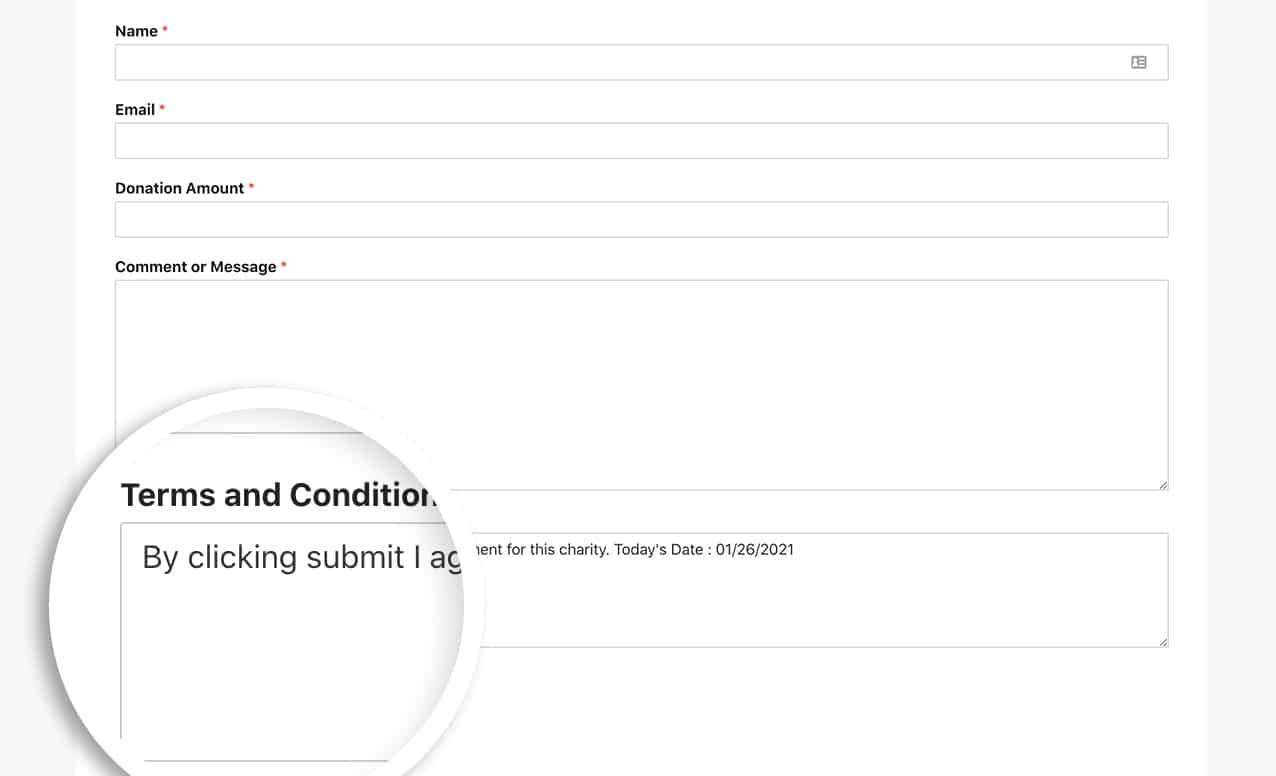
Jetzt sehen Ihre Benutzer das Feld, können es aber nicht bearbeiten.
Die beste Möglichkeit, Eingaben in anderen Feldern wie Dropdown, Checkboxen oder Multiple Choice zu verhindern, wäre, dem Benutzer nur eine einzige Option anzubieten.
Und das ist alles, was Sie brauchen, um Ihre Formularfelder als schreibgeschützt einzurichten. Möchten Sie die Sublabels für das Feld Name ändern? Unser Artikel über das Ändern von Unterbezeichnungen für das Feld „Name“ führt Sie durch die Schritte, wie Sie dies erreichen können.