Introduction
Vous souhaitez désactiver un champ de formulaire pour empêcher toute saisie par l’utilisateur ? Un champ désactivé, ou en lecture seule, peut être utile si vous souhaitez que vos utilisateurs voient la valeur du champ, mais que vous devez empêcher que cette valeur que vous y placez comme texte par défaut soit modifiée par vos visiteurs. Dans ce tutoriel, nous allons vous montrer comment désactiver un champ de formulaire pour empêcher toute saisie par l’utilisateur.
Cela pourrait également être utile lorsque vous aimeriez que cette valeur soit incluse dans le Smart Tag {all_fields} pour les emails de notification ou au sein d’une exportation CSV.
Créer votre formulaire
D’abord, vous devrez créer un nouveau formulaire. Pour les besoins de ce tutoriel, nous allons ajouter un champ Texte de paragraphe qui contiendra un message avec un Smart Tag de la date du jour comme horodateur pour la soumission du formulaire.
Si vous avez besoin d’aide pour créer votre formulaire, consultez ce tutoriel.
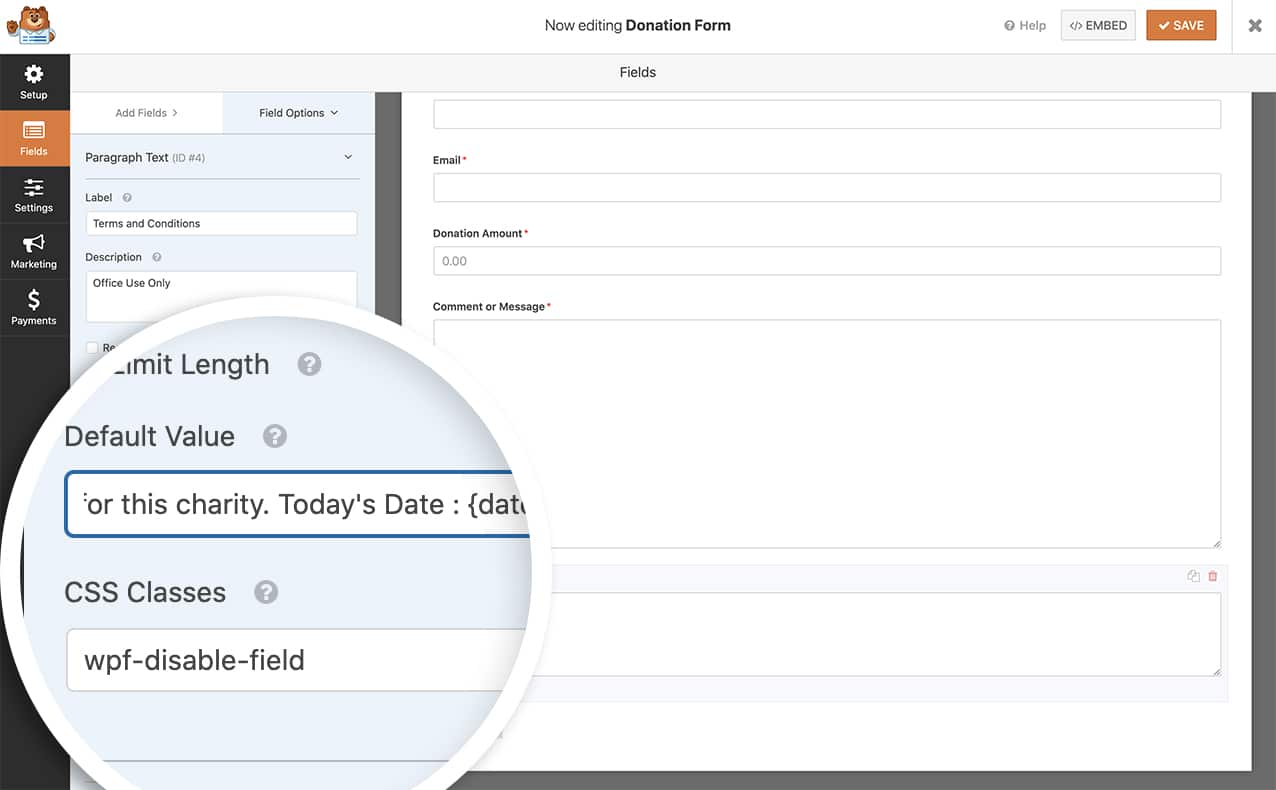
Une fois votre formulaire créé, ajoutez un champ Texte de paragraphe à votre formulaire et à l’intérieur des options avancées, ajoutez wpf-disable-field au nom de la classe CSS.

Si vous utilisez plus d’une classe CSS pour un champ de formulaire, veillez simplement à mettre un espace entre chaque nom de classe.
Ajouter le snippet pour désactiver le champ de formulaire
Il est maintenant temps d’ajouter le snippet de code qui va tirer tout cela ensemble.
Si vous avez besoin d’aide pour ajouter du code à votre site, veuillez consulter ce tutoriel.
/** * Make standard form fields to make read-only * To apply, add CSS class 'wpf-disable-field' (no quotes) to field in form builder * * @link https://wpforms.com/developers/disable-a-form-field-to-prevent-user-input/ * */function wpf_dev_disable_field() {?><script type="text/javascript">jQuery(function($) { $('.wpf-disable-field input, .wpf-disable-field textarea').attr('readonly','readonly');});</script><?php}add_action( 'wpforms_wp_footer_end', 'wpf_dev_disable_field', 30 );
Le code ci-dessus ciblera tout champ de formulaire standard, y compris le champ de formulaire Texte de paragraphe, et désactivera toute entrée utilisateur si le nom de la classe CSS est égal à wpf-disable-field.

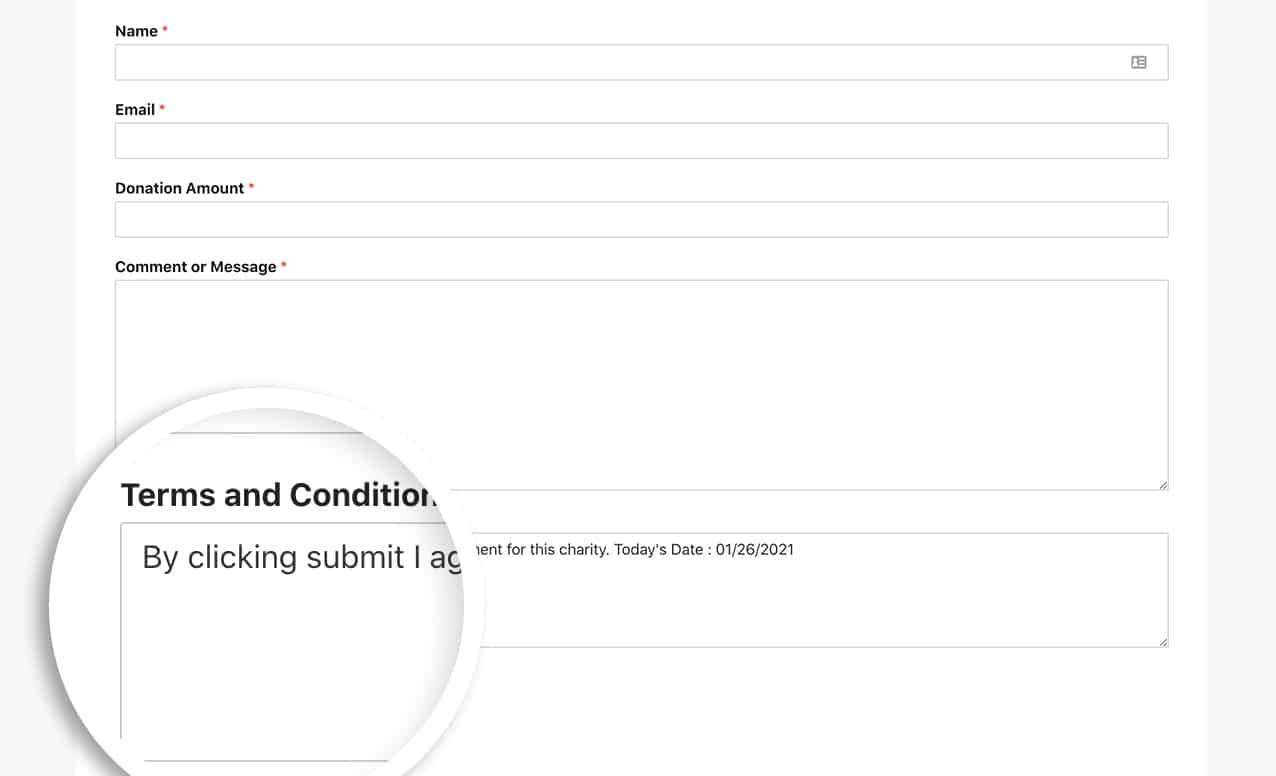
Vos utilisateurs verront maintenant le champ mais ne pourront pas le modifier.
La meilleure façon d’empêcher la saisie dans d’autres champs, comme les Dropdown, les cases à cocher ou les choix multiples serait de ne fournir qu’une seule option à l’utilisateur.
Et c’est tout ce dont vous avez besoin pour configurer vos champs de formulaire en lecture seule. Vous souhaitez modifier les sous-étiquettes du champ Nom ? Notre article sur la façon de changer les sous-étiquettes du champ Nom vous guidera à travers les étapes pour y parvenir.
.