Démarrons pour apprendre comment on peut installer et utiliser Firebug et FirePath, les deux plugins de navigateur Firefox les plus utilisés par les développeurs d’automatisation de tests.
Dans notre dernier article de blog, nous avions expliqué les différents types de localisateurs Selenium avec des exemples utiles. Si vous n’êtes qu’un débutant dans l’automatisation des tests, alors vous devez lire ce billet.
La prochaine étape pour vous est de connaître les outils qui peuvent vous aider à trouver les localisateurs.
Dans le billet d’aujourd’hui, tout d’abord, nous partageons les instructions étape par étape pour installer les modules complémentaires FireBug et FirePath pour Firefox.
Deuxièmement, nous vous donnerons quelques astuces uniques pour vous aider à trouver des localisateurs sur les pages Web.
Voici la table des matières que vous pouvez utiliser pour naviguer tout au long du post.
- Que comprenez-vous de l’expression XPath ?
- Qu’est-ce que le module complémentaire FireBug et pourquoi est-il utilisé ?
- Qu’est-ce que le module complémentaire FirePath et quels sont ses usages ?
- Comment installer FireBug et FirePath ?
- En quoi le FireBug diffère du FirePath ?
Comment utiliser FireBug et FirePath pour trouver des localisateurs ?
Qu’est-ce que XPath ?
XPath est une technique pour identifier de manière unique un élément sur une page web. Il se comporte comme une adresse d’un élément HTML tel que les cases à cocher, le texte, les images, les liens et les divs, etc. Dans Selenium, nous traitons XPath comme l’un des localisateurs d’éléments les plus fiables. XPath est bien plus qu’une adresse car il ne se contente pas de pointer vers le point final, il contient également toute la carte pour mener à une destination.
Qu’est-ce que le module complémentaire FireBug ?
Firebug est le module complémentaire le plus célèbre du navigateur FireFox. Il se marie si bien avec FireFox pour vous apporter de nombreux outils pour le développement web. Il vous donne le contrôle sur le modèle d’objet de document de la page Web afin que vous puissiez modifier, gérer et surveiller le CSS, le HTML et le JavaScript en temps réel.
Pourquoi le FireBug est-il utile dans l’automatisation Selenium ?
En général, il y a quatre types d’opérations que vous faites avec le module complémentaire FireBug.
1- Afficher la source – Il vous donne la possibilité d’examiner le HTML de la page web après que le moteur JavaScript ait terminé son traitement.
2- Mettre en évidence les changements – Il permet de détecter et de mettre en évidence (en jaune) tout changement HTML au fur et à mesure qu’il apparaît sur la page web. Cette fonctionnalité permettrait de capter votre attention instantanément pour être sûr de ne rien manquer.
3- Inspection à la volée – FireBug dispose de son option « Inspecter » pour visualiser rapidement les localisateurs prospectifs au fur et à mesure que vous l’exercez sur un élément web.
4- Copier le HTML – Vous pouvez facilement copier le code HTML de la page ou d’une partie de la page web en utilisant la propriété « innerHTML » ou l’expression XPath de l’élément.
Comment installer FireBug dans le navigateur FireFox ?
FireBug est un module complémentaire que vous pouvez facilement télécharger depuis la boutique de plugins FireFox.
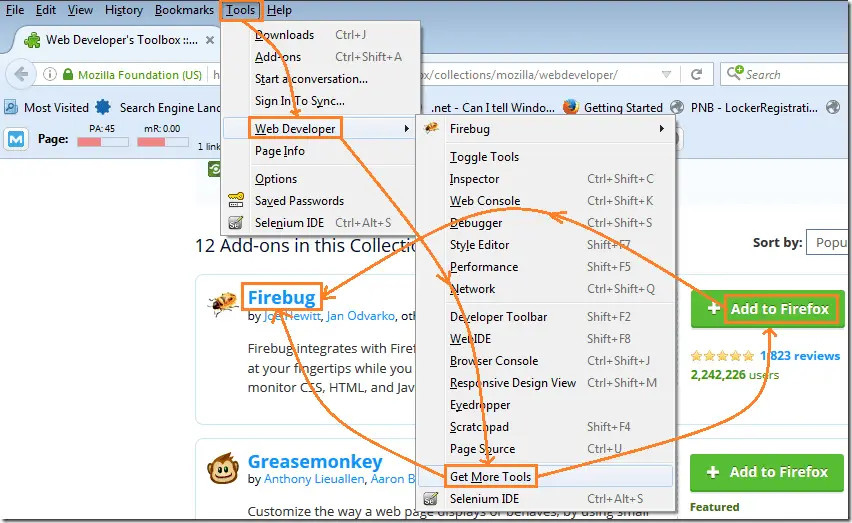
1- Suivez l’option de menu en tant que Tools >> Web Developer >> Get More Tools.
2- L’action ci-dessus vous mènera à une page web comme le montre l’image ci-dessous. Vous y trouverez une option pour télécharger/installer l’extension FireBug. Vous devez cliquer sur le bouton » Ajouter à Firefox » pour commencer l’installation du plugin.

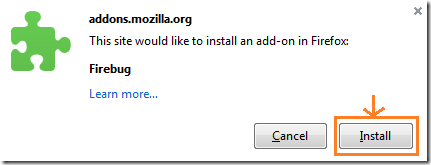
3- En cliquant sur le lien d’ajout, vous verrez la popup ci-dessous. Maintenant, cliquez sur le bouton « Installer » pour terminer l’installation.

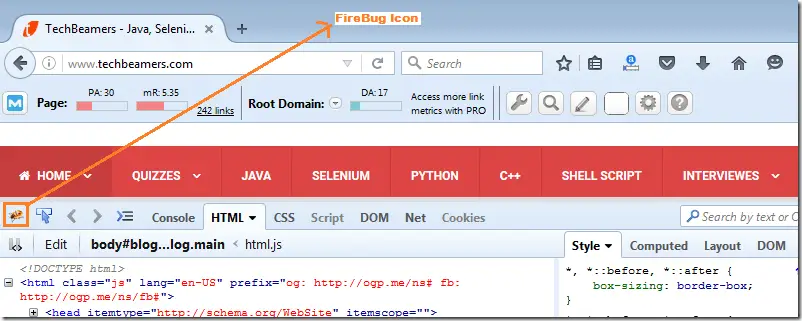
4- Après avoir terminé l’installation de FireBug, vous pouvez utiliser la touche de raccourci « F12 » pour lancer le module complémentaire Firebug. Consultez la capture d’écran ci-dessous.

Apprendre à utiliser FireBug pour trouver le localisateur d’éléments?
Il est facile d’utiliser FireBug, il suffit de suivre les étapes ci-dessous.
1- Faites un clic droit sur n’importe quel objet web et appuyez sur l’option « Inspecter l’élément avec Firebug ». Cela ouvrira une fenêtre de code HTML comme indiqué dans l’image ci-dessous.
2- Depuis la fenêtre de code, faites à nouveau un clic droit et sélectionnez l’option « Copy XPath » pour récupérer le localisateur XPath de l’élément ou vous pouvez également en essayer d’autres.

Qu’est-ce que le module complémentaire FirePath ?
Ce module complémentaire étend les capacités du module complémentaire FireBug. Il apporte les options pour modifier, inspecter et produire les localisateurs XPath et le sélecteur CSS.
Pourquoi le FirePath est-il utile dans l’automatisation Selenium ?
1- Vous pouvez fournir des valeurs XPath personnalisées et tester leur exactitude en mettant en évidence les effets directement sur la page Web.
2- Il renvoie le XPath de l’élément que vous avez sélectionné Comme le fait le module complémentaire Firebug.
Comment installer FirePath dans le navigateur FireFox ?
Nous avons dit plus haut que FirePath ne fait qu’étendre les capacités de FireBug. Vous devez donc l’installer après avoir ajouté le module complémentaire FireBug.
1- C’est le même processus que nous avons fait pour le module complémentaire FireBug. Il suffit d’aller dans Tools >> Web Developer >> Get More Tools.
2- Recherchez le plugin FirePath et cliquez sur le bouton « Add to Firefox ».

3- Après avoir cliqué sur l’option d’ajout, la boîte de dialogue d’installation de FirePath s’ouvrira comme indiqué ci-dessous. Vous devrez appuyer sur le bouton « Installer » pour terminer le processus.

4- Maintenant, vous pouvez donner la commande « F12 » et vérifier que l’option « FirePath » s’est ajoutée dans la barre d’outils de Firebug.

Apprendre à utiliser FirePath pour trouver le localisateur d’éléments?
Il est, encore plus, plus facile d’utiliser FirePath que FireBug. Consultez les étapes ci-dessous pour vous aider.
1- Ouvrez FireBug et cliquez sur l’onglet « FirePath ». Là, vous pouvez trouver un champ d’édition XPath qui pointerait vers le XPath de tout élément web sélectionné. Ici, vous pouvez écrire un XPath personnalisé et utiliser le bouton « Highlight » pour le vérifier.

2- Le plugin FirePath rend la présentation du XPath assez directe. Vous pouvez facilement copier le XPath de l’élément web sélectionné. Et plus tard, utiliser la valeur XPath enregistrée dans le projet d’automatisation des tests.
Action en direct – Installer et utiliser à la fois FireBug et FirePath dans FireFox.
Maintenant, il est temps de résumer ce que vous avez appris de ce post. Nous vous avons apporté le GIF animé, qui contient le processus étape par étape de l’installation du plugin et le flux d’utilisation comme expliqué dans les sections ci-dessus.

Comparer FireBug et FirePath.
La différence fondamentale entre les deux est que FireBug renvoie le XPath absolu alors que le FirePath renvoie le chemin relatif. Consultez les exemples ci-dessous pour plus de clarté sur la différence entre le FireBug et le FirePath. Bien que vous puissiez également régler le paramètre FirePath pour produire le XPath absolu également.
# Follow the below example of an absolute XPath using the FireBug Add-on.html/body/div/div/div/aside/div/ul/li/a
# Follow the below relative XPath expression generated by the FirePath Add-on..//*/ul/li/a