Comment créer une action de calque d’arrière-plan
Étape 1 : vérifier votre couleur d’arrière-plan
Lorsque nous créons un nouveau calque d’arrière-plan, Photoshop remplit le calque avec notre couleur d’arrière-plan actuelle. Donc, avant d’aller plus loin, et pour éviter des résultats inattendus, nous devons vérifier que notre couleur d’Arrière-plan est définie sur la couleur dont nous avons besoin.
Nous pouvons voir nos couleurs actuelles d’Avant-plan et d’Arrière-plan dans les nuanciers de couleurs près du bas du panneau Outils. Par défaut, Photoshop définit la couleur d’avant-plan sur le noir et la couleur d’arrière-plan sur le blanc. Comme le blanc est la couleur la plus courante pour l’arrière-plan, ces couleurs par défaut fonctionnent très bien.
Si vos couleurs d’avant-plan et d’arrière-plan sont définies sur autre chose que les valeurs par défaut, appuyez sur la lettre D sur votre clavier pour les réinitialiser rapidement (pensez à » D » pour » Default colors « ) :

Si vous préférez remplir votre calque Arrière-plan de noir au lieu de blanc, appuyez d’abord sur la lettre D de votre clavier pour réinitialiser les couleurs Avant-plan et Arrière-plan à leurs valeurs par défaut (si nécessaire). Appuyez ensuite sur la lettre X de votre clavier pour les intervertir, ce qui définit votre couleur d’Arrière-plan en noir :

Vous pouvez appuyer à nouveau sur X si vous changez d’avis pour les permuter à nouveau aux paramètres par défaut, ce que je vais faire parce que je veux que mon calque d’arrière-plan soit rempli de blanc. Quoi qu’il en soit, assurez-vous simplement de vérifier votre couleur d’arrière-plan avant de créer le calque d’arrière-plan.
Étape 2 : ouvrir le panneau Actions
Pour enregistrer notre action, nous devons utiliser le panneau Actions de Photoshop. Contrairement au panneau Calques, le panneau Actions ne fait pas partie des panneaux que Photoshop ouvre pour nous par défaut, nous devrons donc l’ouvrir nous-mêmes.
Allez jusqu’au menu Fenêtre dans la barre de menu située en haut de l’écran. Ici, vous trouverez une liste de tous les panneaux qui sont à notre disposition dans Photoshop. Sélectionnez le panneau Actions dans la liste. Si vous voyez une coche à côté du nom du panneau, cela signifie que le panneau est déjà ouvert quelque part sur votre écran. Si vous ne voyez pas la coche, allez-y et sélectionnez-le :

Ceci ouvre le panneau Actions. Photoshop comprend une collection d’actions par défaut qui se trouvent dans le jeu d’actions par défaut, judicieusement nommé. Vous pouvez faire tourner l’ensemble d’actions par défaut ouvert pour voir les actions qui s’y trouvent en cliquant sur l’icône en forme de triangle à gauche de la petite icône de dossier. Cliquez à nouveau sur le triangle pour fermer l’ensemble :

Étape 3 : créer un nouveau jeu d’actions
Nous allons créer notre propre action, et plutôt que de l’ajouter avec les actions par défaut de Photoshop, créons un nouveau jeu d’actions. Un ensemble d’actions est comme un dossier qui contient les actions qu’il contient. La création de différents ensembles d’actions nous permet de garder ensemble les actions connexes.
Pour créer un nouvel ensemble, cliquez sur l’icône Nouvel ensemble (l’icône de dossier) en bas du panneau Actions :

Cela ouvre la boîte de dialogue Nouveau set où nous donnons un nom au set. Vous pouvez le nommer comme bon vous semble. Je vais nommer le mien « Mes actions ». Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue :

Le nouveau jeu d’actions apparaît sous le jeu d’actions par défaut dans le panneau Actions :

Étape 4 : créer une nouvelle action
Maintenant que nous avons notre ensemble, créons une nouvelle action. Cliquez sur l’icône Nouvelle action directement à droite de l’icône Nouvel ensemble :
![]()
Cela ouvre la boîte de dialogue Nouvelle action. Donnez à votre action un nom descriptif. Je vais nommer la mienne » Nouveau calque d’arrière-plan « . Ensuite, assurez-vous que l’option Set (abréviation de Action Set) directement en dessous affiche le jeu d’actions que vous venez de créer, qui dans mon cas est nommé » Mes actions « . Nous voulons nous assurer que l’action va être placée dans le bon ensemble :

Étape 5 : cliquez sur » Enregistrer «
Quand vous êtes prêt, cliquez sur le bouton Enregistrer pour fermer la boîte de dialogue et commencer à enregistrer votre action :

Si nous regardons à nouveau dans le panneau Actions, nous voyons que l’icône rouge Enregistrer a été activée, nous indiquant que nous sommes maintenant en mode Enregistrement :
![]()
À partir de maintenant, Photoshop va enregistrer toutes nos étapes pour que nous puissions les réécouter plus tard. Mais ne vous inquiétez pas du temps qu’il vous faut pour réaliser les étapes. L’enregistrement d’une action dans Photoshop n’est pas comme l’enregistrement d’un film. En d’autres termes, nous n’enregistrons pas en temps réel. Photoshop n’enregistre que les étapes elles-mêmes, pas le temps qu’il faut pour les réaliser. Alors asseyez-vous, détendez-vous, prenez tout le temps dont vous avez besoin, et enregistrons notre action !
Étape 6 : Convertir le calque d’arrière-plan en un calque normal
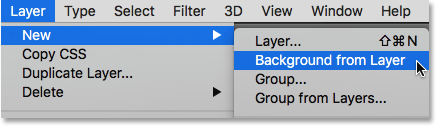
La première chose que nous devons faire est de convertir notre calque d’arrière-plan actuel en un calque normal. Pour ce faire, allez dans le menu Calque en haut de l’écran, choisissez Nouveau, puis choisissez Calque d’arrière-plan :

Cela ouvre la boîte de dialogue Nouveau calque. Laissez le nom défini sur « Calque 0 » et cliquez sur OK pour fermer la boîte de dialogue :

Si nous regardons dans le panneau Calques, nous voyons que notre calque d’arrière-plan n’est plus un calque d’arrière-plan. C’est maintenant un calque normal nommé » Calque 0 « . Jusqu’ici, tout va bien :

Étape 7 : ajouter un nouveau calque
Après, nous allons ajouter un nouveau calque qui deviendra notre nouveau calque d’arrière-plan. Cliquez sur l’icône Nouveau calque en bas du panneau Calques :
![]()
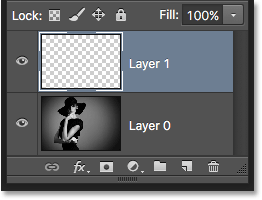
Photoshop ajoute un nouveau calque vierge nommé « Calque 1 » au-dessus de l’image :

Étape 8 : Convertir le calque en calque d’arrière-plan
Convertissons le nouveau calque en calque d’arrière-plan. Remontez dans le menu Calque, choisissez Nouveau, puis choisissez Arrière-plan à partir du calque :

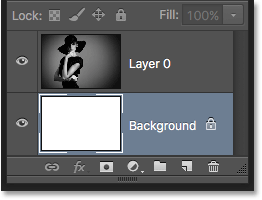
Il se passe deux choses. Tout d’abord, dès que nous convertissons le calque en un calque d’arrière-plan, Photoshop déplace automatiquement le calque du dessus de l’image au dessous de l’image dans le panneau Calques. En effet, l’une des principales règles des calques d’arrière-plan est qu’ils doivent toujours être le calque inférieur du document. Aucun autre calque ne peut apparaître sous un calque d’arrière-plan.
Deuxièmement, si nous regardons la vignette d’aperçu du calque d’arrière-plan à gauche du nom du calque, nous voyons que Photoshop a rempli le calque d’arrière-plan de blanc. Comme nous l’avons appris précédemment, c’est parce que Photoshop remplit automatiquement le calque Arrière-plan avec notre couleur d’Arrière-plan actuelle. Dans mon cas, c’était le blanc :

Étape 9 : arrêter l’enregistrement
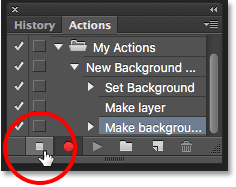
À ce stade, nous avons fait tout ce que nous devions faire. Nous avons converti le calque d’arrière-plan original en un calque normal, et nous avons créé un tout nouveau calque d’arrière-plan à partir de zéro. Puisqu’il n’y a plus d’étapes à réaliser, arrêtons l’enregistrement de notre action en cliquant sur l’icône Stop (le carré) en bas du panneau Actions :

Les étapes de création d’un nouveau calque d’arrière-plan sont maintenant enregistrées sous forme d’action ! Nous pouvons voir les étapes listées sous le nom de l’action. Nous n’avons cependant pas besoin de les voir, je vais donc basculer l’action fermée en cliquant sur l’icône en forme de triangle à gauche de son nom :

Et maintenant nous voyons juste le nom de l’action ( » Nouveau calque d’arrière-plan « ) répertorié sous l’ensemble » Mes actions » :

Étape 10 : Rétablir l’image
Testons notre nouvelle action pour nous assurer qu’elle fonctionne. Pour ce faire, nous allons rétablir l’image dans son état d’origine en montant dans le menu Fichier en haut de l’écran et en choisissant Rétablir:

La commande Rétablir de Photoshop rétablit l’image soit à sa version précédemment enregistrée, soit, comme dans notre cas ici, à sa version originale, nouvellement ouverte. Si nous regardons dans le panneau Calques, nous voyons que nous avons de nouveau notre image comme calque d’arrière-plan du document :

Étape 11 : Jouer l’action
Avant de tester l’action, je vais échanger mes couleurs d’avant-plan et d’arrière-plan en appuyant sur la lettre X de mon clavier afin que ma couleur d’arrière-plan soit maintenant noire au lieu de blanche :

Laissons jouer l’action et voyons ce qui se passe. Pour la jouer, cliquez sur son nom dans le panneau Actions pour la sélectionner :

Puis, cliquez sur l’icône de lecture (le triangle) pour la jouer :

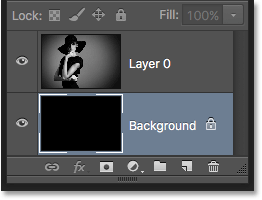
Qu’importe le temps qu’il nous a fallu pour enregistrer les étapes, Photoshop les lit instantanément. Et si nous regardons à nouveau dans le panneau Calques, nous constatons que tout est déjà fait ! Le calque d’arrière-plan d’origine a été converti en un calque normal nommé » Calque 0 » et un nouveau calque d’arrière-plan a été créé et placé en dessous !
Notez que la vignette d’aperçu de mon nouveau calque d’arrière-plan est remplie de noir cette fois-ci au lieu de blanc. C’est parce que j’ai défini ma couleur d’Arrière-plan sur le noir avant de jouer l’action :

Changer la couleur du calque d’Arrière-plan
Si vous avez oublié de vérifier votre couleur d’Arrière-plan avant de jouer l’action et que vous vous êtes retrouvé avec la mauvaise couleur pour le calque d’Arrière-plan, pas d’inquiétude. Vous pouvez facilement changer sa couleur par la suite. Tout d’abord, assurez-vous que le calque Arrière-plan est sélectionné dans le panneau Calques. Ensuite, montez dans le menu Édition en haut de l’écran et choisissez Remplir :

J’ai besoin que mon calque d’arrière-plan soit blanc, je vais donc définir l’option Utiliser en haut de la boîte de dialogue Remplissage sur Blanc :

Cliquez sur OK pour fermer la boîte de dialogue, à ce moment-là, Photoshop remplit le calque Arrière-plan avec la couleur que vous avez choisie. Si nous regardons à nouveau la vignette d’aperçu de mon calque Arrière-plan, nous voyons qu’il est maintenant rempli de blanc :

Bien sûr, nous n’avons pas encore vu le calque Arrière-plan dans le document parce que la photo le bloque à la vue, alors je vais rapidement redimensionner ma photo en sélectionnant d’abord son calque (Calque 0) dans le panneau Calques :

Puis je vais monter dans le menu Édition en haut de l’écran et choisir Transformation libre :

Ceci place la boîte et les poignées de transformation libre autour de l’image. Je vais appuyer et maintenir la touche Shift+Alt (Win) / Shift+Option (Mac) sur mon clavier pendant que je clique sur la poignée dans le coin supérieur gauche de l’image et que je la fais glisser vers l’intérieur pour rendre la photo un peu plus petite. En maintenant la touche Shift pendant que je fais glisser, je verrouille le rapport hauteur/largeur de l’image pendant que je la redimensionne, tandis que la touche Alt (Win) / Option (Mac) redimensionne l’image à partir de son centre plutôt qu’à partir du coin.
Avec l’image maintenant plus petite, nous pouvons voir le fond blanc apparaître comme une bordure autour d’elle :

J’appuierai sur la touche Enter (Win) / Return (Mac) de mon clavier pour accepter la transformation et fermer la commande Free Transform. Ensuite, je vais ajouter une ombre portée à l’image en cliquant sur l’icône Styles de calque en bas du panneau Calques. Il s’agit de la même icône qui était grisée précédemment lorsque l’image se trouvait sur le calque Arrière-plan :
![]()
Je vais sélectionner Ombre portée dans la liste des styles de calque qui apparaît :

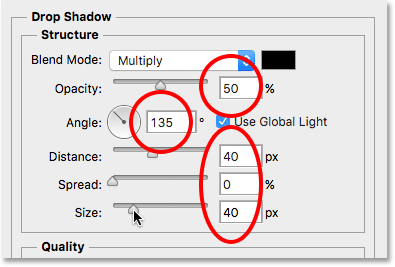
Cela ouvre la boîte de dialogue Style de calque de Photoshop réglée sur les options Ombre portée de la colonne du milieu. Je vais régler l’Angle de l’ombre à 135° pour que la source de lumière vienne du haut à gauche. Puis, comme je travaille sur une image assez grande, je règle la distance de l’ombre sur 40 pixels et la valeur de la taille (qui contrôle la douceur des bords de l’ombre) sur 40 pixels également. Enfin, je vais abaisser l’Opacité de l’ombre à 50% :

Je clique sur OK pour accepter mes paramètres et fermer la boîte de dialogue, et voici mon résultat final avec l’ombre portée appliquée :

Cette dernière partie (redimensionnement de l’image et ajout d’une ombre portée) dépassait un peu le cadre de ce tutoriel (c’est pourquoi je l’ai parcourue rapidement), mais elle a servi d’exemple de quelque chose que nous pouvions faire avec l’image et qui n’aurait pas été possible si l’image elle-même était restée le calque d’arrière-plan du document. La conversion de l’image en un calque normal, puis l’ajout de notre propre calque d’arrière-plan distinct en dessous, nous a libérés des limites du calque d’arrière-plan, ce qui nous a permis d’atteindre facilement notre objectif.
Et, puisque nous avons enregistré ces étapes sous forme d’action, la prochaine fois que nous devrons remplacer le calque d’arrière-plan par défaut par un nouveau, nous pourrons simplement exécuter l’action et laisser Photoshop faire tout le travail ! Et voilà !
Où aller ensuite…
Dans le prochain tutoriel de notre Guide d’apprentissage des calques, nous apprendrons tout sur l’une des fonctionnalités les plus rapides de Photoshop, comment ouvrir plusieurs images en tant que calques ! Ou bien, consultez notre section Les bases de Photoshop pour plus de tutoriels !
.