How to Use
Utiliser le sélecteur de palette pour créer une série de couleurs qui sont visuellement équidistantes. Ceci est utile pour de nombreuses visualisations de données, comme les camemberts, les diagrammes à barres groupées et les cartes.
Note : il existe deux autres modes que le mode palette – consultez également les échelles à teinte unique et les échelles divergentes.
Créer des palettes visuellement équidistantes est fondamentalement impossible à faire à la main, mais extrêmement important pour les visualisations de données. Pourquoi ? Lorsque les couleurs ne sont pas visuellement équidistantes, il est plus difficile (a) de les distinguer dans le graphique, et (b) de comparer le graphique à la clé. Je suis sûr que nous avons tous regardé des graphiques où vous pouvez difficilement utiliser la clé tant les couleurs des données sont similaires.
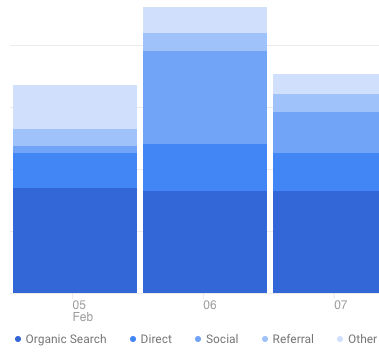
Par exemple, Google Analytics fait un travail terrible avec ceci :

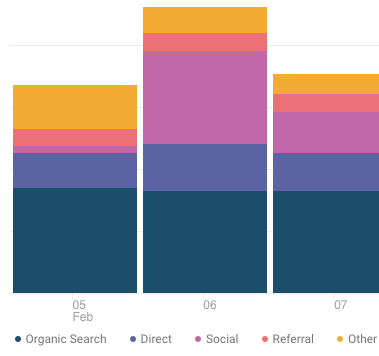
Il est préférable d’utiliser une gamme de teintes pour que les utilisateurs puissent croiser la clé plus facilement. Il est bien plus simple pour notre cerveau de distinguer, par exemple, le jaune de l’orange que le bleu du bleu-mais-15 % plus clair.

Ce sélecteur de couleurs vous permet de spécifier les deux extrémités de la palette. Vous pouvez en choisir au moins un pour être une couleur de marque, ce qui vous donne une flexibilité importante pour créer une palette qui fonctionnera pour vos visualisations, tout en étant personnalisée pour votre marque.
Voici quelques conseils pour obtenir la meilleure palette :
- Essayez de choisir des couleurs d’extrémité très différentes – par ex.par exemple, une chaude, une froide ; une brillante, une plus sombre – afin que votre palette couvre une gamme plus large
- Si vous utilisez une couleur de marque pour un point final, n’ayez pas peur de modifier un peu la saturation et la luminosité si cela crée une palette plus agréable. Les utilisateurs reconnaîtront votre couleur de marque par sa teinte beaucoup plus que par sa saturation/luminosité exacte.
- Pour les visualisations de données où vous montrez la force d’une seule valeur, essayez plutôt d’utiliser le générateur de palette à teinte unique.
Oh, et…
Plus sur la couleur
Si vous êtes novice en matière de couleur dans la conception d’interface utilisateur, je vous recommande vivement les ressources suivantes :
- Le système de couleur HSB : A Practitioner’s Primer
- Color in UI Design : A Practical Framework
- La lettre d’information sur le design, où j’envoie des articles originaux sur le design à plus de 40 000 de mes amis les plus proches.
Toute façon, j’ai créé ceci pour être l’outil que j’aurais aimé avoir pour créer des palettes de visualisation de données. Y a-t-il une autre fonctionnalité que vous aimeriez y voir figurer ? Faites-le moi savoir.