テスト オートメーション開発者にとって最も使用されている 2 つの Firefox ブラウザ プラグインである Firebug と FirePath をインストールして使用する方法について説明します。
前回のブログ記事では、様々なタイプのSeleniumロケータを便利な例とともに説明しました。
次のステップは、ロケータを見つけるのに役立つツールについて学ぶことです。
今日の記事では、まず、FireBug と FirePath アドオンを Firefox にインストールするための手順を紹介します。
次に、Webページ上でロケータを見つけるためのユニークなトリックをご紹介します。
以下は、この記事全体をナビゲートするための目次です。
- XPath式とは何か
- FireBugアドオンとは何か
- FirePathアドオンとは何か
- FireBugとFirePathをインストールするには?
- FireBugとFirePathの違いは何ですか?
How to use FireBug and FirePath to find locators? XPath は、チェック ボックス、テキスト、画像、リンク、および div などの HTML 要素へのアドレスのように動作します。 Seleniumでは、XPathを最も信頼できる要素ロケータの1つとして扱っています。
FireBug アドオンとは
FireBug は、FireFox ブラウザの最も有名なアドオンです。 FireFox との相性は抜群で、Web 開発のためのさまざまなツールを提供しています。
Why is the FireBug useful in Selenium automation?
通常、FireBug アドオンで行う操作には 4 つのタイプがあります。
1- ソースの表示 – JavaScript エンジンが処理を完了した後、Web ページの HTML を確認する機能を提供します。
2- 変更のハイライト – Web ページに表示される HTML の変更を検出して (黄色で) ハイライトすることができます。
3- オンザフライでの検査 – FireBug には、ウェブ要素上で実行されたプロスペクティブ ロケーターをすばやく表示するための「検査」オプションがあります。
4- HTML のコピー – 「innerHTML」プロパティまたは要素の XPath 式を使用して、ページまたはウェブページの一部の HTML コードを簡単にコピーすることができます。
FireBugをFireFoxブラウザにインストールする方法
FireBugはアドオンで、FireFoxのプラグインストアから簡単にダウンロードできます。
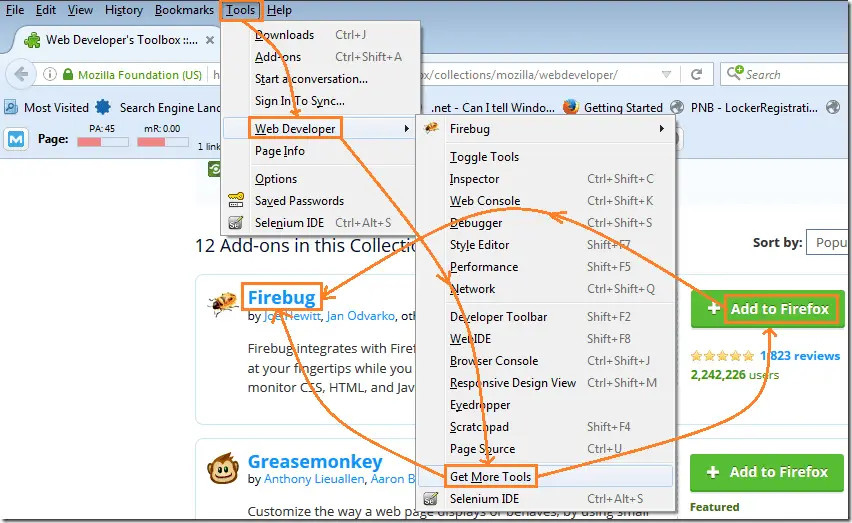
1- ツール >> Web Developer >> Get More Tools のようなメニューオプションをたどります。
2- 上記のアクションを実行すると、下の画像のようなWebページが表示されます。 そこには、FireBugアドオンをダウンロード/インストールするためのオプションがあります。

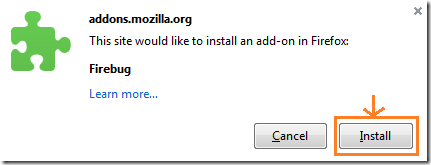
3- 追加リンクをクリックすると、以下のようなポップアップが表示されます。

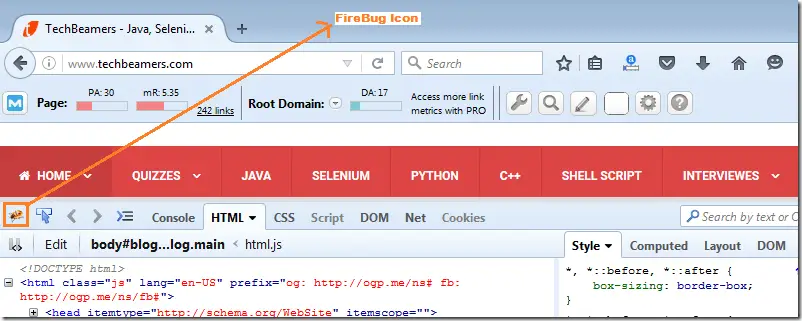
4- FireBugのインストールが完了したら、「F12」ショートカットキーでFireBugアドオンを起動することができます。

FireBugを使って要素ロケータを見つける方法を学ぶ
FireBugの使い方は簡単で、以下の手順に従うだけです。
1- 任意のWebオブジェクト上で右クリックし、「Inspect Element with Firebug」オプションを押します。
2 コード ウィンドウから、再び右クリックして「XPath のコピー」オプションを選択し、要素の XPath ロケーターを取得しますが、他のものも試すことができます。

FirePathアドオンとは
このプラグインは、FireBugアドオンの機能を拡張するものです。
なぜFirePathはSeleniumの自動化に有用なのでしょうか?
1- カスタムのXPath値を供給し、ウェブページ上で直接効果をスポットすることで、その正しさをテストすることができます。
2- Firebugアドオンのように、選択した要素のXPathを返します。
FirePathをFireFoxブラウザにインストールするには?
FirePathはFireBugの機能を拡張したものであると前述しました。
1- FireBugアドオンの時と同じ手順です。 ツール] >> Web Developer >> Get More Tools.
2- FirePath プラグインを検索し、「Firefox に追加」ボタンをクリックしてください。

3- 追加オプションをクリックすると、以下のようなFirePathのインストールダイアログが開きます。

4- ここで、「F12」コマンドを実行し、Firebugのツールバーに「FirePath」オプションが追加されていることを確認します。

FirePathを使って要素ロケータを見つける方法
FireBugよりもFirePathの方がより簡単です。
1- FireBugを開き、「FirePath」タブをクリックします。 そこにはXPath編集フィールドがあり、選択されたWeb要素のXPathを指定します。

2- FirePathプラグインを使うと、XPathの表現がかなりストレートになります。 選択したWeb要素のXPathを簡単にコピーすることができます。
Live Action – Installing and Using Both FireBug and FirePath in FireFox.
さて、そろそろこの記事で学んだことをまとめてみましょう。

FireBugとFirePathの比較
2つの基本的な違いは、FireBugが絶対パスを返すのに対し、FirePathは相対パスを返すということです。 以下の例では、FireBugとFirePathの違いをより明確に説明しています。
# Follow the below example of an absolute XPath using the FireBug Add-on.html/body/div/div/div/aside/div/ul/li/a
# Follow the below relative XPath expression generated by the FirePath Add-on..//*/ul/li/a