Introduction
ユーザーが入力できないように、フォーム フィールドを無効にしたいと思いませんか? 無効化された、または読み取り専用のフィールドは、ユーザーにフィールドの値を表示したいが、デフォルトのテキストとして配置した値を訪問者が変更できないようにする必要がある場合に便利です。
この方法は、この値を通知メールの {all_fields} スマート タグや CSV エクスポートに含めたい場合にも役立ちます。
フォームの作成
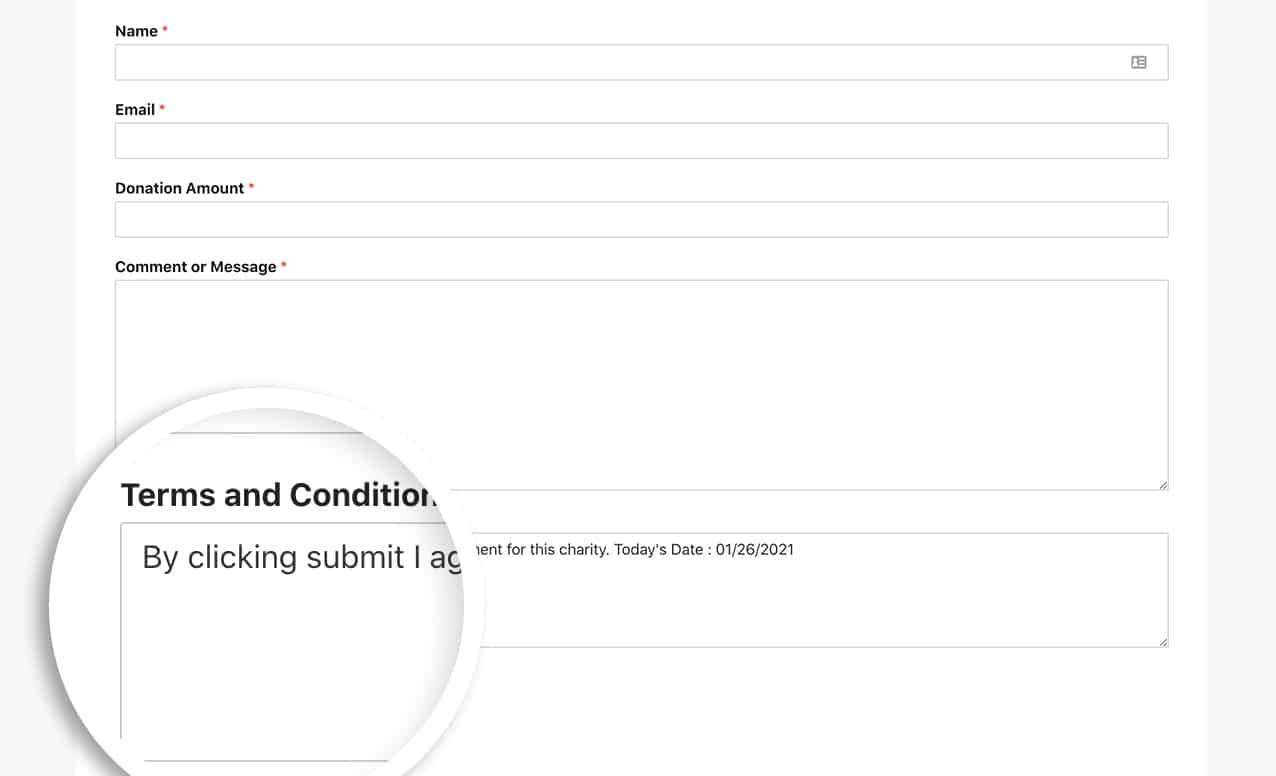
まず、新しいフォームを作成します。 このチュートリアルでは、パラグラフ テキスト フィールドを追加します。このフィールドには、フォーム送信の日付スタンプとして、今日の日付のスマート タグが付いたメッセージが入ります。
フォームの作成についてヘルプが必要な場合は、このチュートリアルを参照してください。
フォームの作成が完了したら、フォームに段落テキストフィールドを追加し、詳細オプションで CSS クラス名に wpf-disable-field を追加します。
Adding the snippet to disable the form field
いよいよ全体をまとめるコード スニペットを追加します。
サイトへのコードの追加にヘルプが必要な場合は、このチュートリアルを参照してください。
/** * Make standard form fields to make read-only * To apply, add CSS class 'wpf-disable-field' (no quotes) to field in form builder * * @link https://wpforms.com/developers/disable-a-form-field-to-prevent-user-input/ * */function wpf_dev_disable_field() {?><script type="text/javascript">jQuery(function($) { $('.wpf-disable-field input, .wpf-disable-field textarea').attr('readonly','readonly');});</script><?php}add_action( 'wpforms_wp_footer_end', 'wpf_dev_disable_field', 30 );
上記のコードは、「段落テキスト」フォームフィールドを含む標準的なフォームフィールドを対象とし、CSS Class Name が wpf-disable-field と等しい場合は、ユーザーの入力を無効にします。

ユーザーにはフィールドが表示されますが、編集することはできません。
ドロップダウン、チェックボックス、マルチプルチョイスなどの他のフィールドに入力されないようにする最善の方法は、ユーザーに1つの選択肢しか提供しないことです。
以上で、フォームフィールドを読み取り専用に設定することができます。 名前」フィールドのサブラベルを変更したいと思いますか? 名前フィールドのサブラベルを変更する方法」の記事で、その方法を説明しています
。