How to Use
パレット セレクタを使用して、視覚的に等距離にある一連の色を作成します。
注意: パレット モード以外にも 2 つのモードがあり、単一色スケールや発散スケールもチェックしてください。
視覚的に等距離のパレットを作成することは、基本的に手作業では不可能ですが、データ ビジュアライゼーションでは非常に重要です。 なぜでしょうか。 色が視覚的に等距離でない場合、(a) チャートで色を見分けること、(b) チャートとキーを比較することが難しくなります。
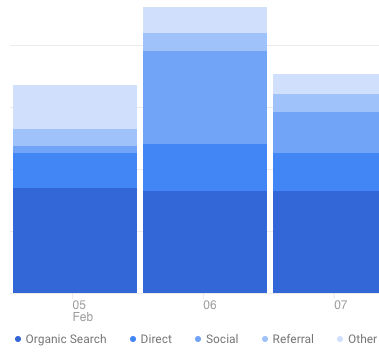
たとえば、Google Analytics では次のようなひどい仕事をしています。

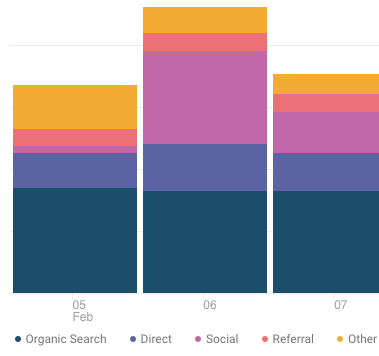
ユーザーがキーを参照しやすいように、さまざまな色相を使用するのがよいでしょう。

このカラーピッカーでは、パレットの両方の端点を指定することができます。
最良のパレットを得るためのヒントをいくつかご紹介します:
- 非常に異なるエンドポイント カラーを選んでみてください。例えば、暖色系と寒色系、明るい色と暗い色など、非常に異なるエンドポイントの色を選んでみてください。
- 単一の値の強さを示すデータ ビジュアライゼーションの場合は、代わりに単一色相パレット ジェネレーターを使用してみてください。
その他…
More on Color
もしあなたが UI デザインにおける色に慣れていないのであれば、以下のリソースを強くお勧めします:
- The HSB Color System: A Practitioner’s Primer
- Color in UI Design:
いずれにしても、データ ビジュアライゼーションのパレットを作成するためのツールとして、これがあればいいなと思って作りました。 他にもあったらいいなと思う機能はありますか? 教えてください。