How To Create A Background Layer Action
Step 1: Background Color をチェックする
新しい背景レイヤーを作成すると、Photoshop はそのレイヤーを現在の背景色で塗りつぶします。
現在の「描画色」と「背景色」は、ツール パネルの下部にある色見本で確認できます。 デフォルトでは、Photoshopは「描画色」を黒に、「背景色」を白に設定しています。 背景の色としては白が一般的なので、このデフォルトの色はとても有効です。
「描画色」と「背景色」がデフォルト以外に設定されている場合は、キーボードの「D」を押すとすぐにリセットされます(「D」は「デフォルトカラー」の意味だと思ってください):

「背景」レイヤーを白ではなく黒で塗りつぶしたい場合は、まずキーボードのDを押して「前景」と「背景」の色をデフォルトに戻します(必要に応じて)。

気が変わったらもう一度Xボタンを押すと、デフォルトの設定に戻すことができます。 いずれにしても、背景レイヤーを作成する前に、背景の色を確認してください。
Step 2: アクション パネルを開く
アクションを記録するには、Photoshopのアクションパネルを使用する必要があります。 レイヤー」パネルとは異なり、「アクション」パネルは、Photoshop がデフォルトで開くパネルではないため、自分で開く必要があります。
画面上部のメニューバーにある「ウィンドウ」メニューに移動します。 ここには、Photoshopで利用できるすべてのパネルのリストがあります。 リストの中から「アクション」パネルを選択します。 パネル名の横にチェックマークがついていれば、そのパネルはすでに画面のどこかで開かれていることを意味します。 チェックマークが表示されていない場合は、先に選択しておきましょう:

これでアクションパネルが開きます。 Photoshopにはデフォルトのアクションのコレクションが含まれており、それらは「デフォルトアクションセット」という気の利いた名前が付けられています。 小さなフォルダアイコンの左にある三角形のアイコンをクリックすると、デフォルトアクションセットを開いて、その中のアクションを見ることができます。

ステップ3:新しいアクションセットを作成する
これから独自のアクションを作成しますが、Photoshopのデフォルトアクションと一緒に追加するのではなく、新しいアクションセットを作成してみましょう。 アクションセットとは、アクションを格納するフォルダのようなものです。
新規セットを作成するには、アクションパネルの下部にある新規セットアイコン(フォルダアイコン)をクリックします:

これで「新規セット」のダイアログボックスが開き、セットに名前を付けます。 好きな名前をつけることができます。 私は「My Actions」と名付けました。

新しいアクションセットは、「アクション」パネルの「デフォルトアクション」セットの下に表示されます:

Step 4: Create A New Action
セットができたので、新しいアクションを作成してみましょう。 新規セット」アイコンの右隣にある「新規アクション」アイコンをクリックします:
「新規アクション」のダイアログボックスが開きます。 アクションにはわかりやすい名前をつけましょう。 ここでは「新規背景レイヤー」とします。 そして、そのすぐ下にある「セット」オプション(アクションセットの略)に、作成したばかりのアクションセットが表示されていることを確認します。私の場合は「マイアクション」という名前になっています。

Step 5: 「記録」をクリック
準備ができたら、「記録」ボタンをクリックしてダイアログボックスを閉じ、アクションの記録を開始します:

アクションパネルをもう一度見ると、赤い記録アイコンが点灯しており、記録モードになっていることがわかります:
![]()
この瞬間から、Photoshopはすべての手順を記録して、後で再生できるようにします。 しかし、ステップを完了するのにかかる時間は気にしないでください。 Photoshopでのアクションの記録は、映画の撮影とは異なります。 つまり、リアルタイムに記録するわけではないのです。 Photoshopが記録するのは、手順そのものであって、手順を完了するのにかかった時間ではありません。 ですから、座って、リラックスして、必要なだけ時間をかけて、アクションを記録しましょう!
ステップ 6: 背景レイヤーを通常のレイヤーに変換する
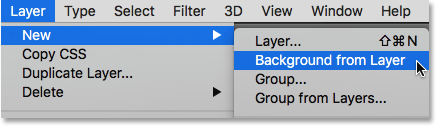
まず、現在の背景レイヤーを通常のレイヤーに変換する必要があります。 そのためには、画面上部の「レイヤー」メニューから「新規」を選択し、「背景からレイヤー」を選択します:

「新規レイヤー」のダイアログボックスが開きます。 名前を「レイヤー0」に設定したまま、「OK」をクリックしてダイアログボックスを閉じます:

「レイヤー」パネルを見ると、「背景」レイヤーが「背景」レイヤーではなくなっていることがわかります。 現在は「レイヤー0」という名前の通常のレイヤーになっています。 ここまでは良いのですが、

Step 7: 新しいレイヤーを追加する
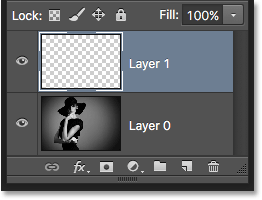
次に、新しい背景レイヤーとなる新しいレイヤーを追加します。 レイヤーパネルの下部にある「新規レイヤー」アイコンをクリックします:
![]()
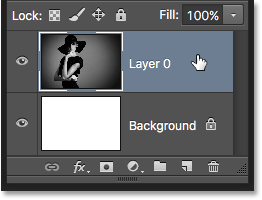
Photoshopは、画像の上に「レイヤー1」という名前の新しい空白のレイヤーを追加します:

Step 8: レイヤーを背景レイヤーに変換する
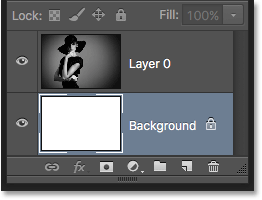
新しいレイヤーを背景レイヤーに変換してみましょう。 レイヤー」メニューに戻り、「新規」を選択した後、「レイヤーからの背景」を選択します:

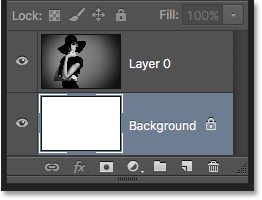
いくつかのことが起こります。 まず、レイヤーを背景レイヤーに変換すると同時に、Photoshopはレイヤーパネルでレイヤーを画像の上から下に自動的に移動させます。 これは、背景レイヤーの主なルールの一つとして、ドキュメント内で常に最下層のレイヤーでなければならないからです。
次に、レイヤー名の左側にあるバックグラウンド レイヤーのプレビュー サムネイルを見ると、Photoshop がバックグラウンド レイヤーを白で塗りつぶしていることがわかります。 先ほど学んだように、これはPhotoshopが自動的にBackgroundレイヤーを現在のBackgroundカラーで塗りつぶしているからです。

Step 9: Stop Recording
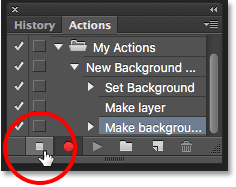
この時点で、やるべきことはすべて終わりました。 オリジナルの背景レイヤーを通常のレイヤーに変換し、まったく新しい背景レイヤーを最初から作成しました。 アクションパネルの下部にある停止アイコン(四角)をクリックして、アクションの記録を停止しましょう

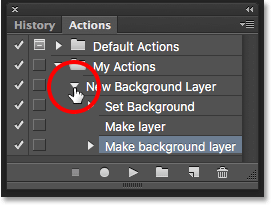
新しい背景レイヤーを作成する手順がアクションとして保存されました! アクションの名前の下に手順が表示されています。

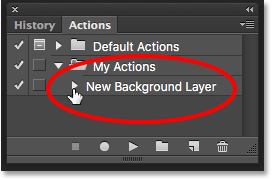
そして、「マイアクション」セットの下にアクションの名前(「新規背景レイヤー」)だけが表示されています:

Step 10: 画像を元に戻す
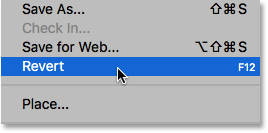
新しいアクションをテストして、動作を確認しましょう。 そのためには、画面上部の「ファイル」メニューから「元に戻す」を選択して、画像を元の状態に戻します:

Photoshopの「元に戻す」コマンドは、画像を以前に保存したバージョンに戻すか、今回のケースのように、新たに開いた元のバージョンに戻すことができます。

Step 11: Play The Action
アクションをテストする前に、キーボードのXの文字を押してForegroundとBackgroundの色を入れ替え、Backgroundの色が白から黒になるようにします。 Image © 2016 Photoshop Essentials.com
アクションを再生して、何が起こるか見てみましょう。

そして、再生アイコン(三角形)をクリックして再生します:

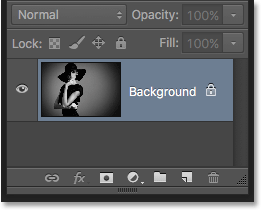
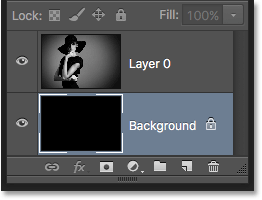
手順を記録するのにどれだけ時間がかかったとしても、Photoshopは即座に再生してくれます。 そして、レイヤーパネルでもう一度見てみると、すべてがすでに完了していることがわかります! オリジナルの背景レイヤーは「レイヤー0」という名前の通常のレイヤーに変換され、新しい背景レイヤーが作成され、その下に配置されています!
新しい背景レイヤーのプレビューサムネイルが、今回は白ではなく黒で塗りつぶされていることに注目してください。

背景レイヤーの色を変更する
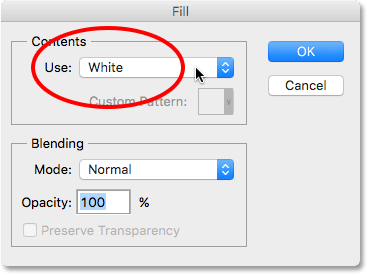
アクションを再生する前に背景色を確認するのを忘れてしまい、背景レイヤーの色を間違えてしまった場合でも、心配はありません。 後から簡単に色を変更することができます。 まず、レイヤーパネルで「背景」レイヤーが選択されていることを確認します。 次に、画面上部の「編集」メニューを開き、「塗りつぶし」を選択します:

背景レイヤーを白にする必要があるので、塗りつぶしダイアログボックスの上部にある使用オプションを「白」に設定します:

OKをクリックしてダイアログボックスを閉じると、PhotoshopはBackgroundレイヤーを選択した色で塗りつぶします。

もちろん、写真に遮られているため、ドキュメント内ではまだ背景レイヤーを見ていませんので、まずレイヤーパネルで写真のレイヤー(レイヤー0)を選択して、写真のサイズを素早く変更します:

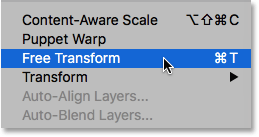
そして、画面上部の編集メニューから「自由変形」を選択します:

これで自由変形のボックスとハンドルが画像の周りに配置されます。 キーボードのShift+Alt(Win)/Shift+Option(Mac)を押しながら、画像の左上にあるハンドルをクリックして内側にドラッグすると、写真が少し小さくなります。 Shiftキーを押しながらドラッグすると、画像のアスペクト比が固定され、Altキー(Win)/Optionキー(Mac)を押すと、画像が隅からではなく中央からリサイズされます。
画像が小さくなったことで、背景の白が枠のように表示されているのがわかります。 Image © 2016 Photoshop Essentials.com
キーボードのEnter(Win)/Return(Mac)を押して変換を受け入れ、Free Transformコマンドを終了します。 次に、レイヤーパネルの下部にある「レイヤースタイル」アイコンをクリックして、画像にドロップシャドウを追加します。 これは、画像が「背景」レイヤーにあったときにグレーアウトしていたアイコンと同じです:
![]()
表示されたレイヤースタイルの一覧から「ドロップシャドウ」を選択します:

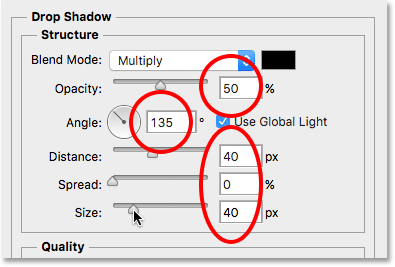
これでPhotoshopのレイヤースタイルダイアログボックスが開き、真ん中の列のドロップシャドウのオプションに設定されます。 影の角度を135°に設定して、光源が左上から来るようにします。 そして、かなり大きな画像を扱っているので、影の距離を40ピクセルに設定し、サイズ(影のエッジの柔らかさをコントロールする)の値も40ピクセルに設定します。

「OK」をクリックして設定を確認し、ダイアログボックスを閉じると、ドロップシャドウを適用した最終的な結果が以下のようになります。 Image © 2016 Photoshop Essentials.com
最後の部分(画像のサイズ変更とドロップシャドウの追加)は、このチュートリアルの範囲を少し超えていましたが(だからこそ手早く済ませたのですが)、画像自体がドキュメントの背景レイヤーのままだった場合にはできなかった、画像を使ってできることの一例となりました。 画像を通常のレイヤーに変換し、その下に独自の独立した Background レイヤーを追加することで、Background レイヤーの制限から解放され、目的を達成しやすくなりました。
そして、これらの手順をアクションとして記録したので、次回、デフォルトの背景レイヤーを新しいものに置き換える必要があるときには、アクションを再生するだけで、Photoshopにすべての作業を任せることができます!
Where to go next…
「レイヤー学習ガイド」の次のチュートリアルでは、Photoshopで最も時間を節約できる機能の1つである、複数の画像をレイヤーとして開く方法について学びます。 また、その他のチュートリアルについては、Photoshop Basicsセクションをご覧ください!
p