Zacznijmy od tego, jak zainstalować i używać Firebug i FirePath, dwóch najczęściej używanych wtyczek do przeglądarki Firefox dla programistów automatyzacji testów.
W naszym ostatnim wpisie na blogu, wyjaśniliśmy różne rodzaje lokalizatorów Selenium z przydatnymi przykładami. Jeśli jesteś początkujący w automatyzacji testów, to musisz przeczytać ten wpis.
Następnym krokiem jest poznanie narzędzi, które mogą pomóc w znalezieniu lokalizatorów.
W dzisiejszym wpisie, po pierwsze, dzielimy się instrukcjami krok po kroku, jak zainstalować dodatki FireBug i FirePath dla Firefoksa.
Po drugie, zdradzimy kilka unikalnych sztuczek, które pomogą Ci znaleźć lokalizatory na stronach internetowych.
Tutaj znajduje się spis treści, którego możesz użyć do nawigacji w całym poście.
- Co rozumiesz przez wyrażenie XPath?
- Co to jest dodatek FireBug i dlaczego jest używany?
- Co to jest dodatek FirePath i jakie są jego zastosowania?
- Jak zainstalować FireBug i FirePath?
- Jak FireBug różni się od FirePath?
Jak używać FireBug i FirePath do wyszukiwania lokalizatorów?
Co to jest XPath?
XPath jest techniką unikalnej identyfikacji elementu na stronie internetowej. Zachowuje się jak adres do elementu HTML, takiego jak pola wyboru, tekst, obrazy, linki, divy, itp. W Selenium, traktujemy XPath jako jeden z najbardziej zaufanych lokalizatorów elementów. XPath jest czymś więcej niż adresem, ponieważ nie tylko wskazuje na punkt końcowy, ale również zawiera całą mapę prowadzącą do celu.
Co to jest dodatek FireBug?
Firebug jest najbardziej znanym dodatkiem do przeglądarki FireFox. Świetnie współgra z FireFoxem, dając ci wiele narzędzi do tworzenia stron internetowych. Daje kontrolę nad obiektowym modelem dokumentu strony internetowej, dzięki czemu można modyfikować, zarządzać i monitorować CSS, HTML i JavaScript w czasie rzeczywistym.
Dlaczego FireBug jest przydatny w automatyzacji Selenium?
Zazwyczaj istnieją cztery rodzaje operacji, które można wykonać za pomocą dodatku FireBug.
1- Wyświetlanie źródła – Daje możliwość przeglądania HTML strony internetowej po zakończeniu przetwarzania przez silnik JavaScript.
2- Podświetlanie zmian – Pozwala na wykrycie i podświetlenie (na żółto) wszelkich zmian HTML, które pojawiają się na stronie internetowej. Ta funkcja natychmiast zwróci twoją uwagę, aby upewnić się, że nic nie zostanie przeoczone.
3- Inspekcja w locie – FireBug posiada opcję „Inspect” do szybkiego przeglądania potencjalnych lokalizatorów, gdy wykonujesz je na elemencie strony.
4- Kopiowanie HTML – Możesz łatwo skopiować kod HTML strony lub części strony używając właściwości „innerHTML” lub wyrażenia XPath dla elementu.
Jak zainstalować FireBug w przeglądarce FireFox?
FireBug jest dodatkiem, który możesz łatwo pobrać ze sklepu z wtyczkami FireFox.
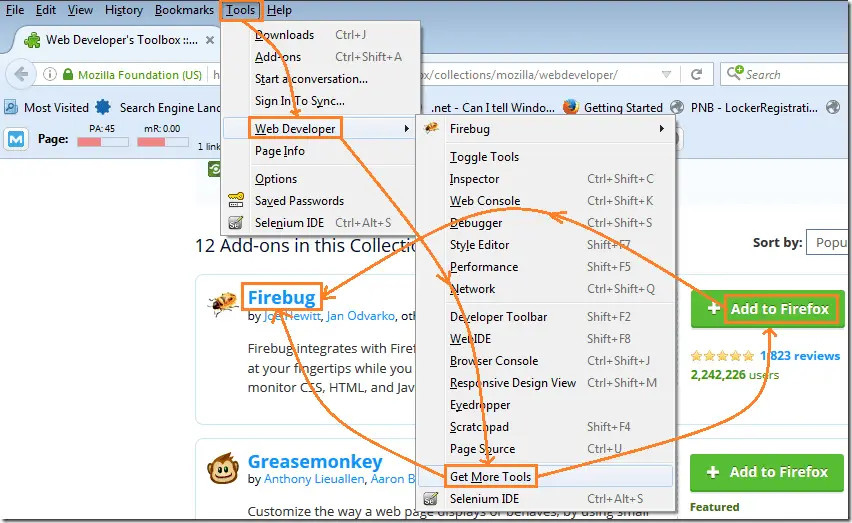
1- Podążaj za opcją menu jako Narzędzia >> Web Developer >> Pobierz więcej narzędzi.
2- Powyższe działanie doprowadzi Cię do strony internetowej, jak pokazano na poniższym obrazku. Znajdziesz tam opcję pobrania/zainstalowania dodatku FireBug. Należy kliknąć przycisk „Dodaj do Firefoksa”, aby rozpocząć instalację wtyczki.

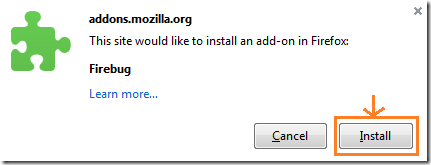
3- Po kliknięciu na link dodaj, zobaczysz poniższy popup. Teraz kliknij przycisk „Zainstaluj”, aby zakończyć instalację.

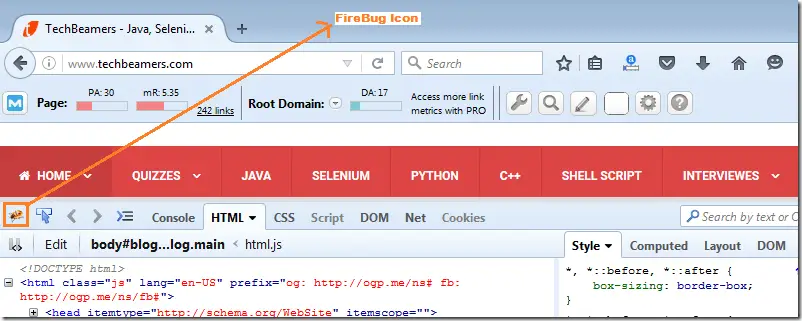
4- Po zakończeniu instalacji FireBug, możesz użyć skrótu klawiszowego „F12”, aby uruchomić dodatek Firebug. Sprawdź poniższy zrzut ekranu.

Dowiedz się, jak używać FireBuga do znajdowania lokalizatora elementów?
Używanie FireBuga jest proste, wystarczy wykonać poniższe kroki.
1- Kliknij prawym przyciskiem myszy na dowolny obiekt WWW i naciśnij opcję „Inspect Element with Firebug”. Otworzy się okno z kodem HTML, jak na poniższym obrazku.
2- Z okna z kodem, ponownie kliknij prawym przyciskiem myszy i wybierz opcję „Copy XPath” aby pobrać lokalizator XPath elementu lub możesz wypróbować również inne.

Co to jest dodatek FirePath?
Ta wtyczka rozszerza możliwości dodatku FireBug. Daje możliwość modyfikacji, inspekcji i produkcji lokalizatorów XPath i CSS Selector.
Dlaczego FirePath jest przydatny w automatyzacji Selenium?
1- Możesz dostarczyć niestandardowe wartości XPath i przetestować ich poprawność poprzez punktowe podświetlenie efektów bezpośrednio na stronie internetowej.
2- Zwraca XPath elementu, który wybrałeś, tak jak robi to dodatek Firebug.
Jak zainstalować FirePath w przeglądarce FireFox?
Powiedzieliśmy powyżej, że FirePath tylko rozszerza możliwości FireBug. Więc powinieneś zainstalować go po dodaniu dodatku FireBug.
1- Jest to ten sam proces, który wykonaliśmy dla dodatku FireBug. Wystarczy wejść w Narzędzia >> Web Developer >> Pobierz więcej narzędzi.
2- Wyszukujemy wtyczkę FirePath i klikamy na przycisk „Dodaj do Firefoksa”.

3- Po kliknięciu opcji dodaj, otworzy się okno dialogowe instalacji FirePath, jak pokazano poniżej. Musisz nacisnąć przycisk „Install”, aby zakończyć proces.

4- Teraz możesz wydać polecenie „F12” i sprawdzić, czy opcja „FirePath” została dodana do paska narzędzi Firebuga.

Naucz się używać FirePath do znajdowania lokalizatora elementów?
Używanie FirePath jest, jeszcze bardziej, łatwiejsze niż FireBug. Sprawdź poniższe kroki, aby uzyskać pomoc.
1- Otwórz FireBuga i kliknij na zakładkę „FirePath”. Znajdziesz tam pole edycji XPath, które wskaże Ci XPath dowolnego wybranego elementu strony. Tutaj możesz napisać własny XPath i użyć przycisku „Highlight” aby go zweryfikować.

2- Wtyczka FirePath sprawia, że prezentacja XPath jest całkiem prosta. Możesz łatwo skopiować XPath wybranego elementu sieciowego. A później użyć zapisanej wartości XPath w projekcie automatyzacji testów.
Akcja na żywo – instalacja i użycie FireBug i FirePath w FireFox.
Teraz nadszedł czas na podsumowanie tego, czego nauczyłeś się w tym poście. Przynieśliśmy Ci animowanego GIFa, który zawiera krok po kroku proces instalacji wtyczki i przepływ użytkowania, jak wyjaśniono w powyższych sekcjach.

Porównaj FireBug i FirePath.
Podstawową różnicą między nimi jest to, że FireBug zwraca bezwzględną ścieżkę XPath, podczas gdy FirePath zwraca ścieżkę względną. Sprawdź poniższe przykłady, aby uzyskać więcej jasności na temat różnicy między FireBug i FirePath. Chociaż możesz również dostroić ustawienie FirePath, aby uzyskać absolutny XPath, jak również.
# Follow the below example of an absolute XPath using the FireBug Add-on.html/body/div/div/div/aside/div/ul/li/a
# Follow the below relative XPath expression generated by the FirePath Add-on..//*/ul/li/a