Jak używać
Użyj selektora palety aby stworzyć serię kolorów, które są wizualnie równe. Jest to przydatne w wielu wizualizacjach danych, takich jak wykresy kołowe, wykresy słupkowe i mapy.
Uwaga: oprócz trybu palety istnieją jeszcze dwa inne tryby – sprawdź również skale jednobarwne i rozbieżne.
Tworzenie wizualnie równych palet jest w zasadzie niemożliwe do wykonania ręcznie, ale niezwykle ważne w wizualizacjach danych. Dlaczego? Kiedy kolory nie są wizualnie równe, trudniej jest (a) odróżnić je od siebie na wykresie, i (b) porównać wykres z kluczem. Jestem pewien, że wszyscy patrzyliśmy na wykresy, w których prawie nie można użyć klucza, ponieważ kolory danych są tak podobne.
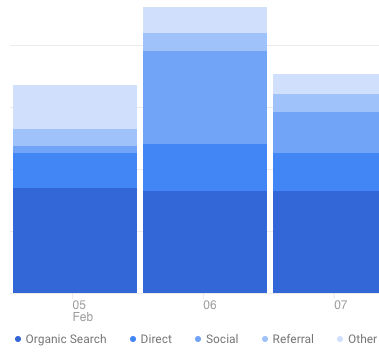
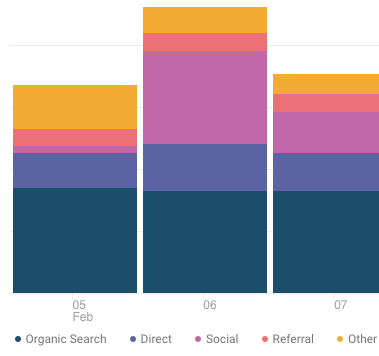
Na przykład, Google Analytics robi straszną robotę z tym:

Lepiej jest użyć zakresu odcieni, aby użytkownicy mogli łatwiej odnosić się do klucza. Naszemu mózgowi o wiele łatwiej jest odróżnić, powiedzmy, żółty od pomarańczowego niż niebieski od niebieskiego, ale o 15% jaśniejszego.

Ten selektor kolorów pozwala na określenie obu punktów końcowych palety. Możesz wybrać co najmniej jeden z nich jako kolor marki, co daje Ci znaczną elastyczność w tworzeniu palety, która będzie działać dla Twoich wizualizacji, a jednocześnie będzie dostosowana do Twojej marki.
Oto kilka wskazówek, jak uzyskać najlepszą paletę:
- Spróbuj wybrać bardzo różne kolory punktów końcowych – np.np. jeden ciepły, jeden chłodny; jeden jasny, jeden ciemniejszy – tak, aby Twoja paleta obejmowała szerszy zakres
- Jeśli używasz koloru marki dla jednego punktu końcowego, nie bój się nieco zmodyfikować nasycenia i jasności, jeśli stworzy to bardziej przyjemną paletę. Użytkownicy będą rozpoznawać kolor Twojej marki po jego odcieniu o wiele bardziej niż po dokładnym nasyceniu/jasności.
- Dla wizualizacji danych, gdzie pokazujesz siłę pojedynczej wartości, spróbuj użyć Generatora Palety Pojedynczych Barw.
Oh, and…
Więcej o kolorze
Jeśli dopiero zaczynasz zajmować się kolorem w projektowaniu UI, gorąco polecam następujące materiały:
- The HSB Color System: A Practitioner’s Primer
- Color in UI Design: A Practical Framework
- The Design Newsletter, gdzie wysyłam oryginalne artykuły projektowe do 40,000+ moich najbliższych przyjaciół.
W każdym razie, stworzyłem to narzędzie, które chciałbym mieć do tworzenia palet wizualizacji danych. Czy jest jakaś inna funkcja, którą chciałbyś w nim zobaczyć? Daj mi znać.