Wprowadzenie
Czy chciałbyś wyłączyć pole formularza, aby zapobiec wprowadzaniu danych przez użytkownika? Wyłączone lub tylko do odczytu pole może być użyteczne, jeśli chcesz, aby użytkownicy widzieli wartość pola, ale musisz zapobiec zmianie wartości, którą umieściłeś jako domyślny tekst, przez odwiedzających. W tym poradniku pokażemy jak wyłączyć pole formularza, aby zapobiec wprowadzaniu danych przez użytkownika.
To może być również pomocne, gdy chcesz aby ta wartość była zawarta w {all_fields} Smart Tag dla powiadomień email lub w eksporcie CSV.
Tworzenie formularza
Na początku musisz utworzyć nowy formularz. Na potrzeby tego poradnika, dodamy pole Paragraph Text, które będzie zawierało wiadomość z Smart Tagiem dzisiejszej daty jako znacznik daty przesłania formularza.
Jeśli potrzebujesz pomocy przy tworzeniu formularza, przejrzyj ten poradnik.
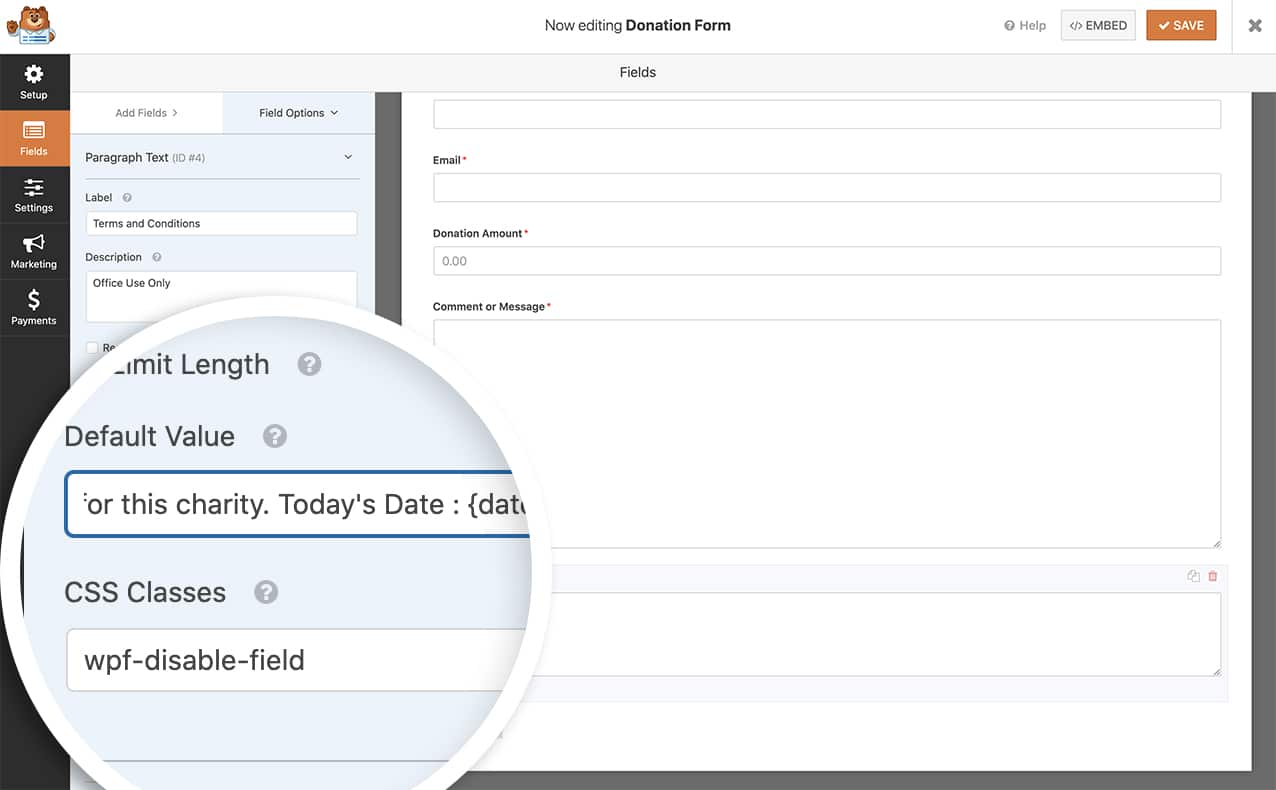
Po utworzeniu formularza, dodaj pole Paragraph Text do swojego formularza i wewnątrz Opcji Zaawansowanych dodaj wpf-disable-field do nazwy klasy CSS.

Jeżeli używasz więcej niż jednej klasy CSS dla pola formularza, upewnij się, że umieściłeś spację pomiędzy każdą nazwą klasy.
Dodanie fragmentu kodu wyłączającego pole formularza
Teraz nadszedł czas na dodanie fragmentu kodu, który połączy to wszystko razem.
Jeśli potrzebujesz pomocy w dodawaniu kodu do swojej strony, zobacz ten poradnik.
/** * Make standard form fields to make read-only * To apply, add CSS class 'wpf-disable-field' (no quotes) to field in form builder * * @link https://wpforms.com/developers/disable-a-form-field-to-prevent-user-input/ * */function wpf_dev_disable_field() {?><script type="text/javascript">jQuery(function($) { $('.wpf-disable-field input, .wpf-disable-field textarea').attr('readonly','readonly');});</script><?php}add_action( 'wpforms_wp_footer_end', 'wpf_dev_disable_field', 30 );
Powyższy kod będzie celował w dowolne standardowe pole formularza, włączając w to pole Paragraph Text, i wyłączy wszelkie dane wejściowe użytkownika, jeśli nazwa klasy CSS jest równa wpf-disable-field.

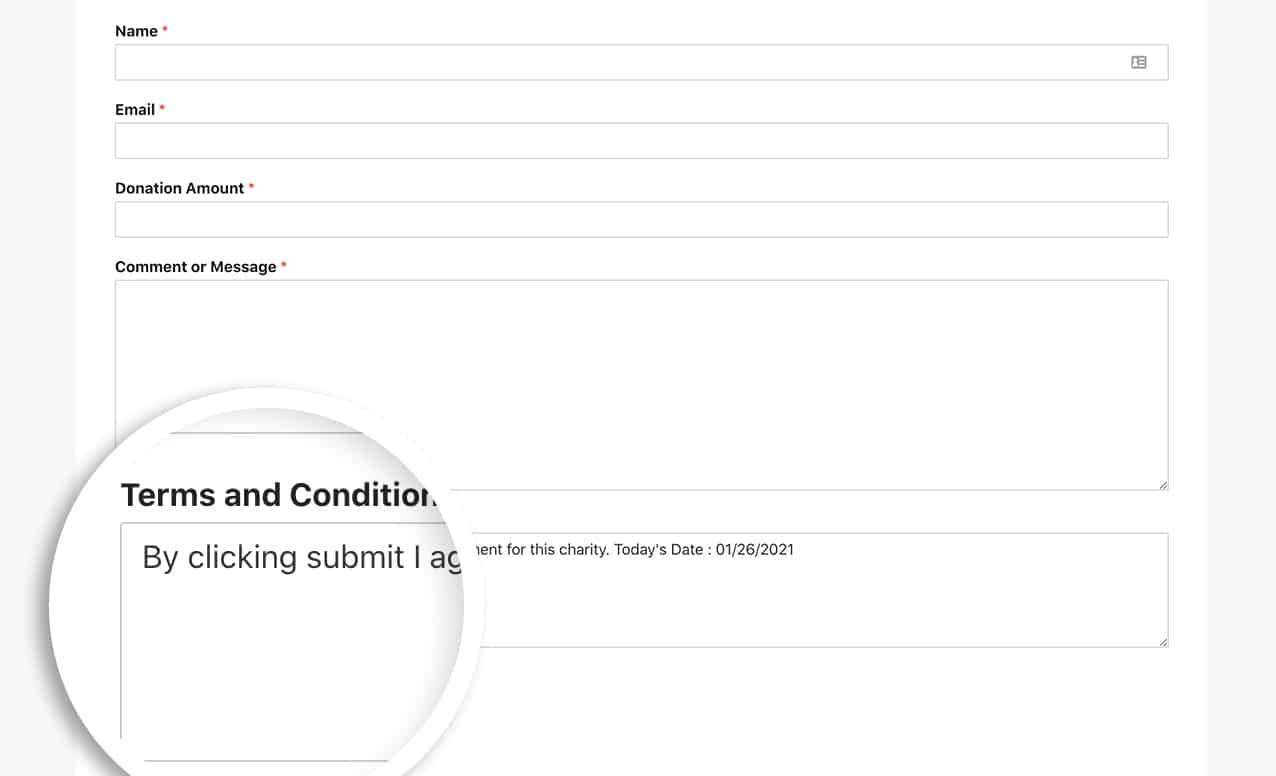
Twoi użytkownicy będą teraz widzieli pole, ale nie będą mogli go edytować.
Najlepszym sposobem na uniemożliwienie wprowadzania danych w innych polach, takich jak Dropdown, Checkbox czy Multiple Choice, byłoby udostępnienie użytkownikowi tylko jednej opcji.
I to wszystko, czego potrzebujesz, aby ustawić pola formularzy jako tylko do odczytu. Czy chcesz zmienić podetykiety w polu Nazwa? Nasz artykuł Jak zmienić podety dla pola Nazwa przeprowadzi Cię przez kolejne kroki jak to zrobić.