Introdução
Gostaria de desactivar um campo do formulário para evitar qualquer entrada do utilizador? Um campo desactivado, ou apenas de leitura, pode ser útil se quiser que os seus utilizadores vejam o valor do campo, mas precisa de impedir que esse valor que aí coloca para texto padrão seja alterado pelos seus visitantes. Neste tutorial, mostrar-lhe-emos como desactivar um campo de formulário para prevenir qualquer entrada de utilizador.
Isso também pode ser útil quando quiser que este valor seja incluído nos {todos os_campos} Tag inteligente para e-mails de notificação ou dentro de uma exportação CSV.
Criar o seu formulário
P>Primeiro, terá de criar um novo formulário. Para efeitos deste tutorial, vamos adicionar um campo Texto de Parágrafo que conterá uma mensagem com uma Etiqueta Inteligente da data de hoje como um carimbo de data para o envio do formulário.
Se precisar de ajuda para criar o seu formulário, por favor, reveja este tutorial.
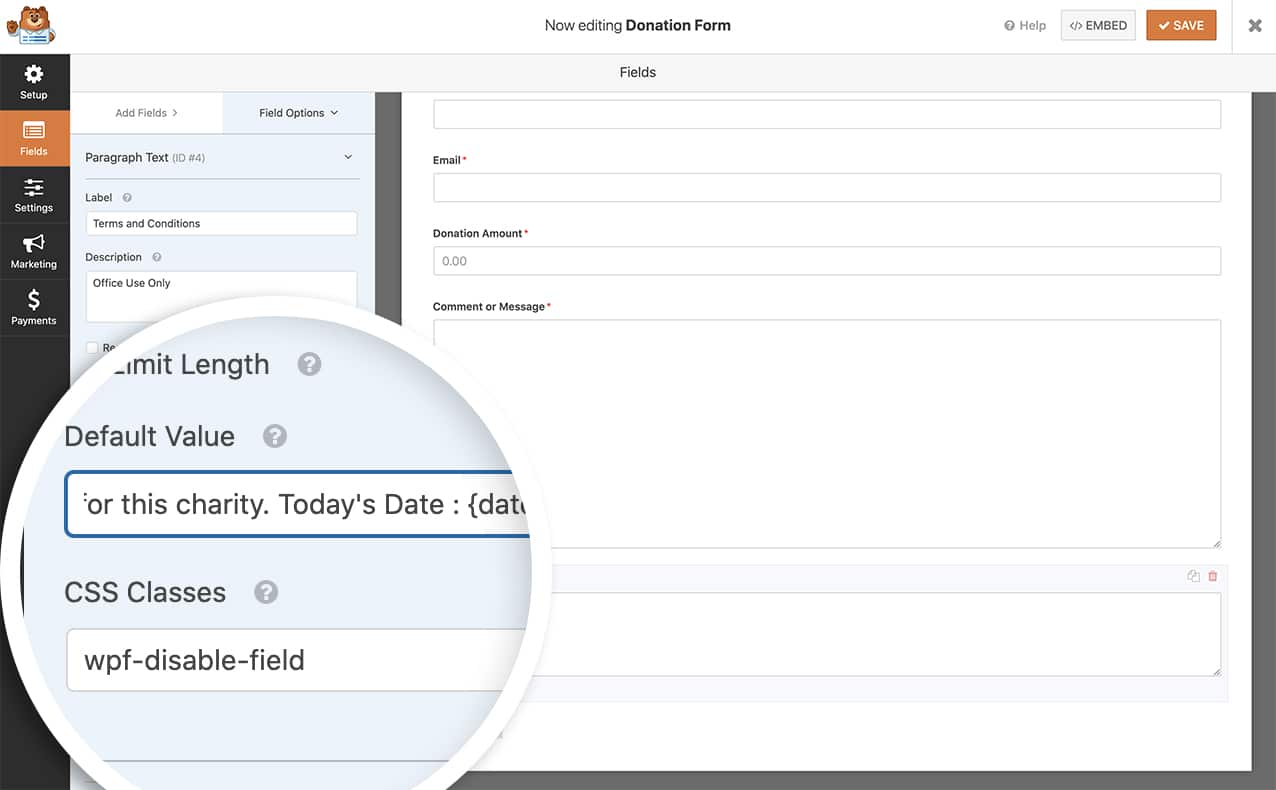
Após a criação do seu formulário, adicione um campo Texto de Parágrafo ao seu formulário e dentro das Opções Avançadas adicione o campo wpf-disable-field ao Nome da Classe CSS.

Se utilizar mais do que uma classe CSS para um campo do formulário, não se esqueça de colocar um espaço entre cada nome de classe.
Adicionando o snippet para desactivar o campo do formulário
É agora altura de adicionar o snippet de código que irá juntar tudo isto.
Se precisar de ajuda para adicionar código ao seu site, por favor veja este tutorial.
/** * Make standard form fields to make read-only * To apply, add CSS class 'wpf-disable-field' (no quotes) to field in form builder * * @link https://wpforms.com/developers/disable-a-form-field-to-prevent-user-input/ * */function wpf_dev_disable_field() {?><script type="text/javascript">jQuery(function($) { $('.wpf-disable-field input, .wpf-disable-field textarea').attr('readonly','readonly');});</script><?php}add_action( 'wpforms_wp_footer_end', 'wpf_dev_disable_field', 30 );
O código acima terá como alvo qualquer campo padrão do formulário, incluindo o campo Parágrafo Texto do formulário, e desactivará qualquer entrada do utilizador se o Nome da Classe CSS for igual ao campo wpf-disable-field.

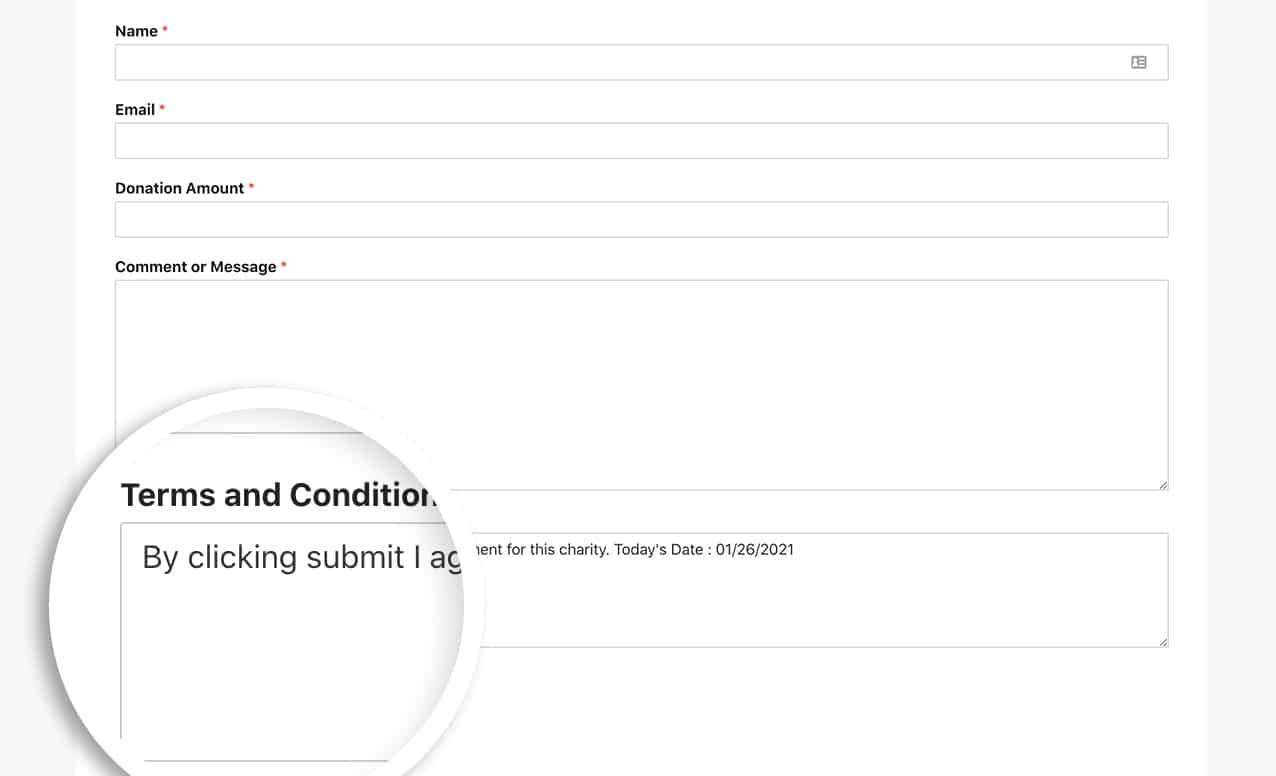
Os seus utilizadores verão agora o campo mas não serão capazes de o editar.
A melhor maneira de evitar a entrada noutros campos, tais como Dropdown, Checkboxes, ou Multiple Choice seria fornecer apenas uma única opção ao utilizador.
E isso é tudo o que precisa para configurar os seus campos de formulário para serem apenas de leitura. Gostaria de alterar os sublabels no campo Nome? O nosso artigo sobre Como Alterar Sub-rotulos para o Campo do Nome irá guiá-lo através dos passos de como o fazer.