E-Mails de Confirmação, um componente frequentemente negligenciado da estratégia de e-mail, são e-mails automatizados enviados imediatamente após a inscrição. Estes e-mails permitem ao utilizador verificar que optou por receber comunicações por e-mail de qualquer marca, pessoa, ou evento. Considerando que este e-mail é geralmente a primeira impressão na caixa de entrada de um utilizador, pensar-se-ia que seria visto como uma oportunidade, contudo é mais comummente esquecido ou considerado uma formalidade (ou aborrecimento) para muitas marcas.
O facto é que a experiência de um utilizador com uma marca deve estender-se a todas as comunicações, incluindo uma confirmação básica de e-mail. O e-mail deve corresponder ao resto da marca (ou evento), e deve ser concebido para criar uma grande primeira impressão e uma experiência de utilizador consistente.
Os cinco exemplos abaixo são alguns dos melhores e-mails de confirmação por aí, e devem servir para alimentar os seus futuros designs. Podem mesmo inspirá-lo a repensar a sua abordagem actual.
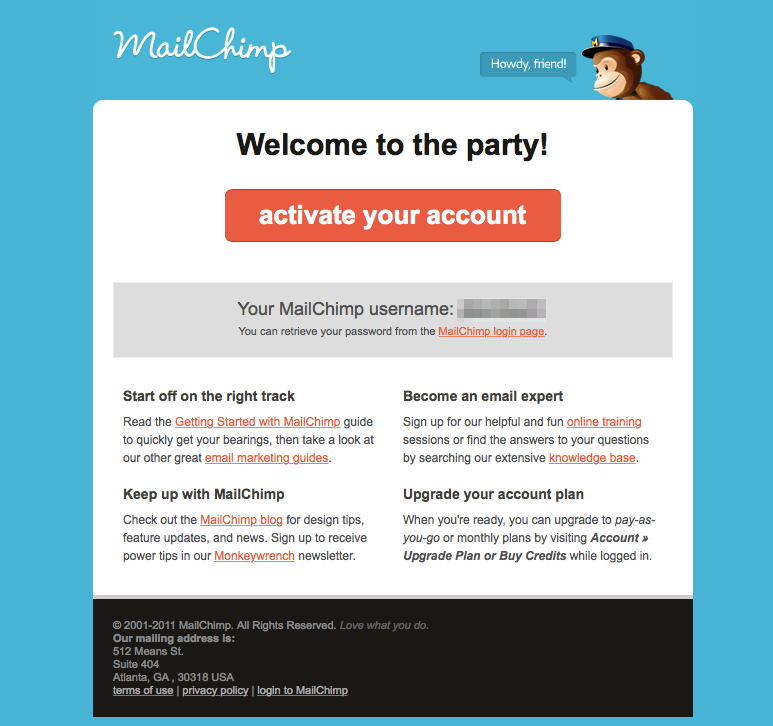
MailChimp

MailChimp tomou o conceito de um ‘grande botão vermelho’ para a sua chamada à acção (CTA) muito literalmente. Este botão grande, claramente definido e fácil de clicar, destaca-se como a parte mais importante do e-mail. MailChimp tem feito um excelente trabalho, proporcionando espaço suficiente entre o botão e o conteúdo suplementar para evitar qualquer distracção ou desordem.
Distracções são o inimigo das conversões. Se remover as distracções, é mais fácil concentrar-se no objectivo da campanha. Como utilizador, o botão deixa bem claro o que vai acontecer quando clicar nele. Qualquer botão que adicionar a um e-mail (ou página de aterragem) deverá definir a expectativa para onde irá conduzir ou o que irá fazer. O utilizador nunca deve ficar surpreendido ou confuso com o que acontece depois de clicar numa chamada para acção (a menos que essa surpresa/confusão seja intencional para a experiência do utilizador.)
Como pode ver no exemplo, há algumas outras acções que pode tomar no e-mail, no entanto nenhuma delas é sob a forma de botões que concorrem com o objectivo principal da campanha. As acções são todas pequenas ligações baseadas em texto que fornecem conselhos úteis e próximos passos específicos para novos utilizadores. Ao conceber emails activados automatizados, tenha em mente onde o utilizador está no processo, quais são os próximos passos, e que tipo de informação seria útil para eles prosseguirem com.
Considerar o MailChimp é um fornecedor de serviços de email amplamente utilizado, e um dos mais proeminentes apoiantes de emails de confirmação de duplo opt-in (uma vez que o requer para quase todas as contas), faz sentido que o seu email de confirmação seja de marca e bonito.

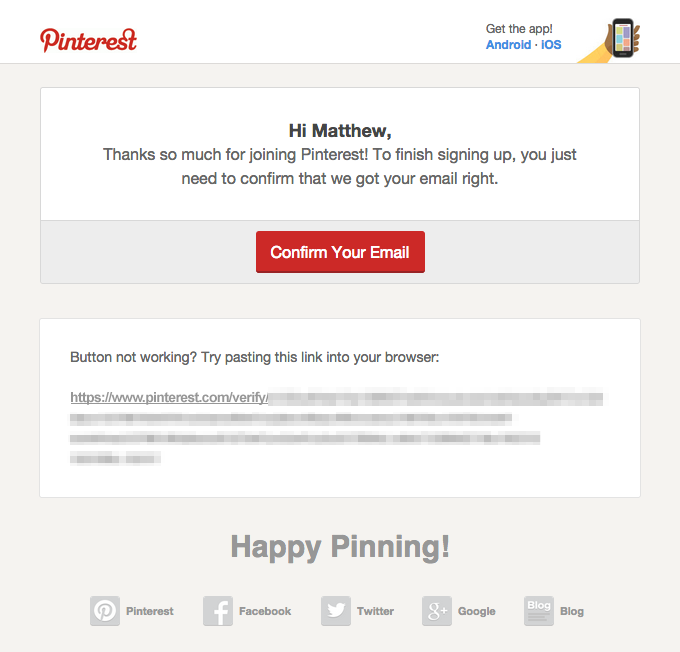
Similar ao MailChimp, Pinterest optou por usar um ‘grande botão vermelho’ para permitir ao utilizador confirmar o seu e-mail, no entanto também incluiu uma ligação de texto secundária no caso de o botão não funcionar para o utilizador. Tenha em mente que nem todos os utilizadores têm sempre a mesma experiência; por vezes as coisas correm mal, seja erro do utilizador, erro tecnológico, ou na maioria dos casos o comerciante de e-mail esqueceu-se de incluir a ligação (acontece).
De qualquer forma, seja culpa sua ou não, qualquer coisa que corre mal é uma oportunidade de melhorar a experiência do utilizador. Esta pequena mas ponderada adição da Pinterest ajuda a assegurar que os seus utilizadores tenham menos uma coisa com que se preocupar.
Pinterest também foi com um toque mais personalizado, utilizando o primeiro nome dos novos utilizadores no conteúdo. Os toques pessoais numa campanha de correio electrónico podem realmente fazer a diferença, desde que seja feito com bom gosto. Não queres ser aquela marca assustadora que observa os teus utilizadores em cada movimento e sai das sombras como “Hey Michael Gustaff Blane Jr.., a viver actualmente na 259 Oakland Street, reparei que estava à procura de roupa interior no outro dia e pensei que poderia gostar destas…”.
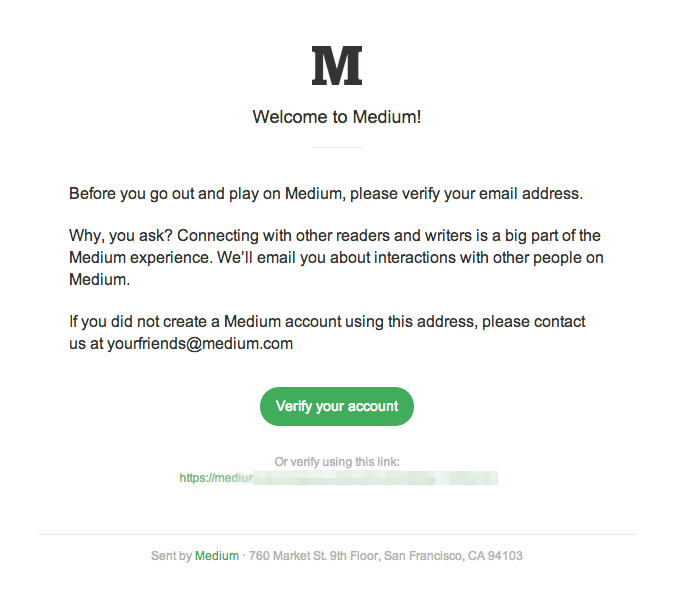
Medium

p> Este exemplo tem tudo a ver com simplicidade e com a utilização da personalidade e estilo da sua marca em seu benefício. O estilo do e-mail é certamente na marca Medium: limpo, simples, e centrado em texto. O conteúdo deixa claro porque é importante para si verificar a sua conta, e que tipo de comunicações irá receber no futuro uma vez que o faça.
Não precisa de um design extravagante com uma imagem de cabeçalho enorme para fazer um grande e-mail. Fique com algo simples e concentre-se no básico. Uma vez pregado isso, pode tentar adicionar outros elementos ao design. (Aposto que o desenho mais simples ganha 90% do tempo.)
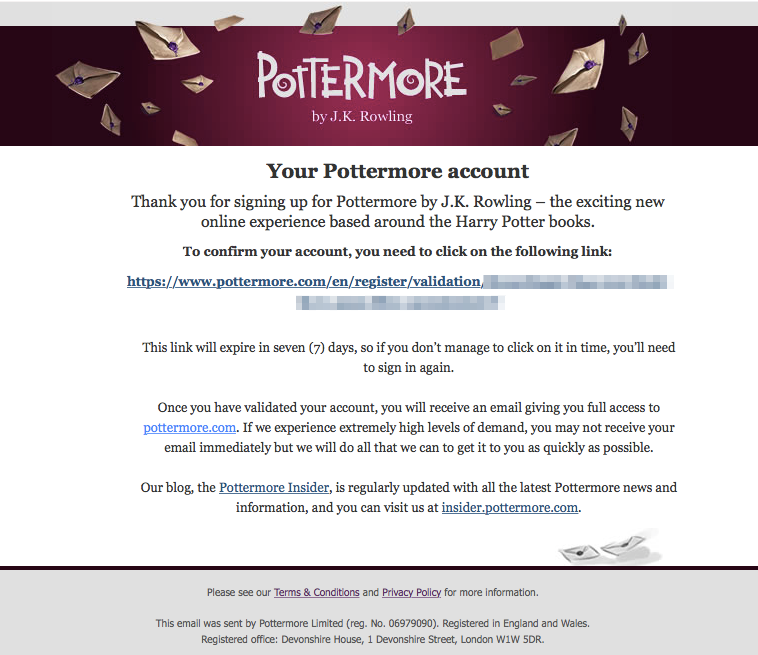
Pottermore

Yep, sou um idiota. Inscrevi-me no Pottermore – grite a todos os meus colegas Gryffindors! Mais importante ainda, este é um grande exemplo de um simples e-mail de confirmação de ligação de texto. Mesmo sem um botão grande, o foco principal do e-mail continua centrado na acção de verificação da sua conta. A melhor parte deste e-mail é que Pottermore é muito transparente, o que constrói confiança e credibilidade. Eles deixam-no saber o que irá acontecer depois de confirmar a sua conta, o que poderá experimentar, e onde encontrar informação se precisar de ajuda adicional.
Criar uma grande experiência de utilizador é ser útil, e mais uma vez, compreender que por vezes as coisas correm mal.
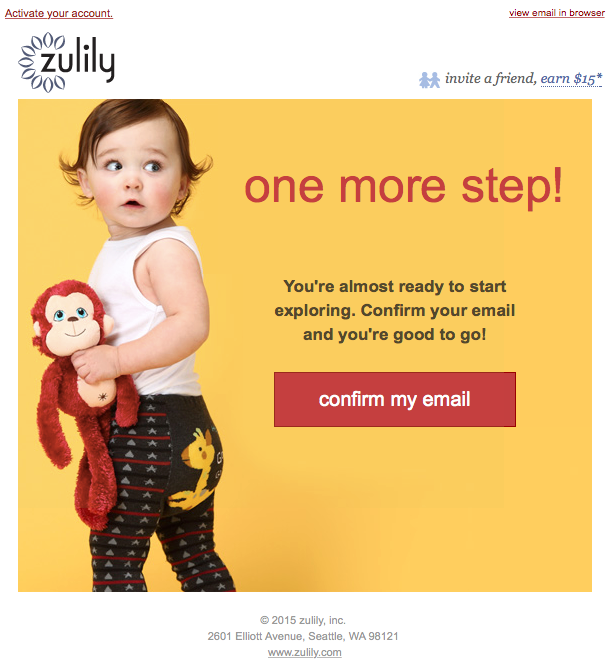
5. Zulily

Zulily inteligentemente escolheu usar esta primeira interacção por correio electrónico como uma oportunidade para ganhar ainda mais assinantes. Entraram na mente de um utilizador e pensaram, ei, se uma pessoa se está a inscrever para receber e-mails nossos, deve gostar realmente do que estamos a oferecer. Aposto que se lhes dermos um pequeno incentivo para partilharem o seu amor agora poderemos gerar ainda mais tráfego.
Este tipo de geração de leads tem sido muito popular nos últimos anos, e até tem sido utilizado pela Pinterest, Dropbox, Nextdoor, e outros startups bem sucedidos para fazer crescer rapidamente os utilizadores. É especialmente útil para redes sociais, sites de procura de emprego, por exemplo, quando a experiência de um website ou aplicação requer uma massa de utilizadores e conteúdo gerado pelo utilizador para ter sucesso.
Nota que a teoria por detrás do ‘grande botão vermelho’ não significa que o seu botão tem de ser vermelho. Ou mesmo muito grande. Tem simplesmente de se destacar no meio do resto do conteúdo, atrair os olhos, e deixar claro ao utilizador que acção deve tomar a seguir.
Quais são alguns dos seus emails favoritos inspirados no design? Acha que sabe de um e-mail de confirmação melhor? Contactem-me via Twitter e digam-me.