Damos começar a aprender como podemos instalar e utilizar o Firebug e o FirePath, os dois plugins de browser Firefox mais utilizados para programadores de automação de testes.
No nosso último post do blog, explicámos vários tipos de localizadores Selenium com exemplos úteis. Se é apenas um principiante em automação de testes, então deve ler este post.
O próximo passo para si é aprender sobre as ferramentas que o podem ajudar a encontrar os localizadores.
No post de hoje, primeiro, estamos a partilhar as instruções passo a passo para instalar os add-ons FireBug e FirePath para o Firefox.
Aqui está a tabela de conteúdos que pode utilizar para navegar ao longo do post.
- O que entende por expressão XPath?
- O que é FireBug Add-on e porque é usado?
- O que é FirePath Add-on e qual a sua utilização?
- Como instalar FireBug e FirePath?
- Como é que o FireBug difere do FirePath?
Como usar o FireBug e o FirePath para encontrar localizadores?
O que é XPath?
XPath é uma técnica para identificar de forma única um elemento numa página web. Comporta-se como um endereço para um elemento HTML, como caixas de verificação, texto, imagens, links, e mergs, etc. Em Selenium, tratamos XPath como um dos localizadores de elementos de maior confiança. XPath é muito mais do que um endereço, pois não só aponta para o ponto final, como também contém todo o mapa para conduzir a um destino.
O que é o FireBug Add-on?
Firebug é o mais famoso add-on para o browser FireFox. É tão bom com o FireFox que lhe traz muitas ferramentas para o desenvolvimento da web. Dá-lhe controlo sobre o modelo de objecto de documento da página web para que possa modificar, gerir, e monitorizar o CSS, HTML, e JavaScript em tempo real.
Por que é que o FireBug é útil na automação Selenium?
Usualmente, há quatro tipos de operações que faz com o add-on FireBug.
1- Mostrar fonte – Dá-lhe a capacidade de rever o HTML da página web depois do motor JavaScript terminar o seu processamento.
2- Destacar alterações – Permite detectar e destacar (em Amarelo) quaisquer alterações HTML tal como aparecem na página web. Esta funcionalidade chamaria a sua atenção instantaneamente para se certificar de que nada é perdido.
3- On the fly Inspection – O FireBug tem a sua opção “Inspeccionar” para visualizar rapidamente os localizadores prospectivos à medida que os exerce num elemento web.
4- Copiar HTML – Pode facilmente copiar o código HTML da página ou parte de uma página web usando a propriedade “innerHTML” ou a expressão XPath para o elemento.
Como instalar o FireBug no browser FireFox?
FireBug é um add-on que pode facilmente descarregar da loja de plugins FireFox.
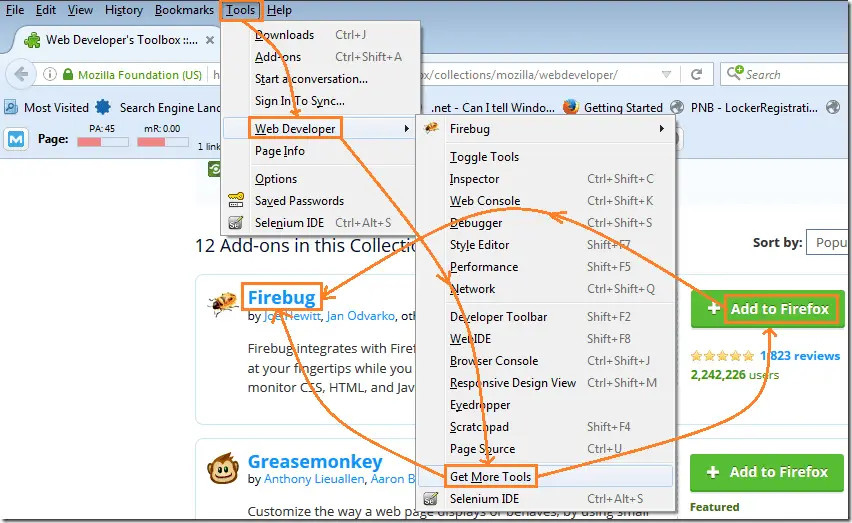
1- Siga a opção de menu como Ferramentas >> Web Developer >> Obter mais Ferramentas.
2- A acção acima referida irá conduzi-lo a uma página web, como se mostra na imagem abaixo. Aí encontrará uma opção para descarregar/instalar o add-on FireBug. Deverá clicar no botão “Adicionar ao Firefox” para iniciar a instalação do plugin.

3- Ao clicar no link adicionar, verá o popup abaixo. Agora, clique no botão “Install” para completar a instalação.

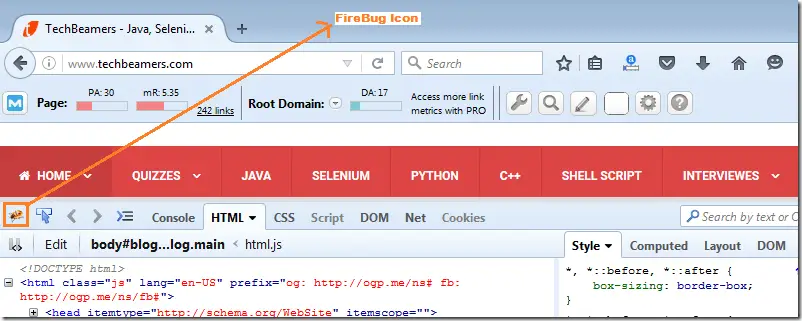
4- Depois de terminar a instalação do FireBug, pode usar a tecla de atalho “F12” para lançar o add-on Firebug. Veja a captura de ecrã abaixo.

Aprenda a usar o FireBug para encontrar o localizador de elementos?
É fácil de usar o FireBug, basta seguir os passos abaixo.
1- Clique com o botão direito do rato em qualquer objecto da web e prima a opção “Inspeccionar Elemento com Firebug”. Abrirá uma janela de código HTML como mostrado na imagem abaixo.
2- A partir da janela de código, clique novamente com o botão direito do rato e seleccione a opção “Copy XPath” para recuperar o localizador XPath do elemento ou pode tentar outros também.

O que é o add-on FirePath?
Este plugin alarga a capacidade do add-on FireBug. Traz as opções para modificar, inspeccionar e produzir XPath e os localizadores do Selector CSS.
Por que é que o FirePath é útil na automação de Selenium?
1- Pode fornecer valores personalizados de XPath e testar a sua correcção, destacando os efeitos directamente na página Web.
2- Devolve o XPath do elemento que seleccionou Como o add-on Firebug faz.
Como instalar o FirePath no browser FireFox?
Dissemos acima que o FirePath apenas aumenta as capacidades do FireBug. Portanto, deve instalá-lo depois de adicionar o add-on FireBug.
1- É o mesmo processo que nós fizemos para o add-on FireBug. Basta ir a Ferramentas >> Web Developer >> Obter mais Ferramentas.
2- Procure o plugin FirePath e clique no botão “Adicionar ao Firefox”.

3- Depois de clicar na opção add, o diálogo de instalação do FirePath abrirá como mostrado abaixo. Terá de premir o botão “Install” para terminar o processo.

4- Agora, pode dar o comando “F12” e verificar a opção “FirePath” foi adicionada na barra de ferramentas do Firebug.

Aprenda a usar o FirePath para encontrar o localizador de elementos?
É, ainda mais fácil de usar o FirePath do que o FireBug. Verifique os passos abaixo para obter ajuda.
1- Abra o FireBug e clique no separador “FirePath”. Aí pode encontrar um campo de edição XPath que apontaria para o XPath de qualquer elemento web seleccionado. Aqui pode escrever um XPath personalizado e usar o botão “Highlight” para o verificar.

2- O plugin FirePath torna a apresentação do XPath bastante directa. É possível copiar facilmente o XPath do elemento web seleccionado. E mais tarde utilizar o valor XPath guardado no projecto de automatização de testes.
Live Action – Installing and Using Both FireBug and FirePath in FireFox.
Now, é altura de resumir o que aprendeu com este post. Trouxemos-lhe o GIF animado, que contém o processo passo-a-passo da instalação do plugin e o fluxo de utilização como explicado nas secções acima.

Comparar FireBug e FirePath.
A diferença fundamental entre os dois é que o FireBug devolve o XPath Absoluto enquanto que o FirePath devolve o caminho relativo. Veja os exemplos abaixo para mais clareza sobre a diferença entre o FireBug e o FirePath. Embora também se possa afinar a configuração do FirePath para produzir também a XPath absoluta.
# Follow the below example of an absolute XPath using the FireBug Add-on.html/body/div/div/div/aside/div/ul/li/a
# Follow the below relative XPath expression generated by the FirePath Add-on..//*/ul/li/a