Introduzione
Vuoi disabilitare un campo modulo per impedire qualsiasi input dell’utente? Un campo disabilitato, o di sola lettura, può essere utile se vuoi che i tuoi utenti vedano il valore del campo, ma hai bisogno di impedire che il valore che hai messo lì come testo predefinito venga cambiato dai tuoi visitatori. In questo tutorial, ti mostreremo come disabilitare un campo del form per impedire qualsiasi input da parte dell’utente.
Questo potrebbe anche essere utile quando vuoi che questo valore sia incluso nello Smart Tag {all_fields} per le email di notifica o all’interno di un’esportazione CSV.
Creazione del form
Prima, avrai bisogno di creare un nuovo form. Per lo scopo di questo tutorial, aggiungeremo un campo Paragraph Text che conterrà un messaggio con uno Smart Tag della data di oggi come data di invio del modulo.
Se hai bisogno di aiuto per creare il tuo form, leggi questo tutorial.
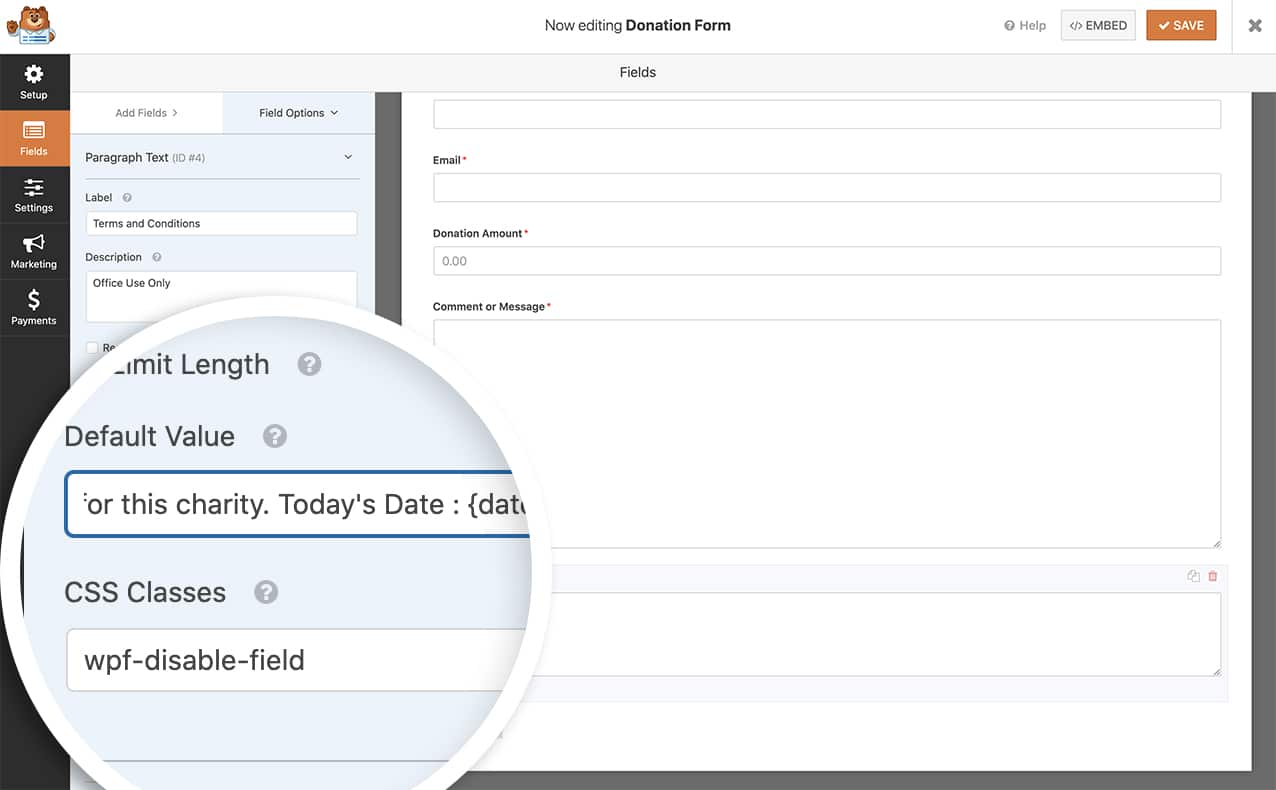
Una volta creato il modulo, aggiungi un campo Paragraph Text al modulo e nelle Opzioni Avanzate aggiungi wpf-disable-field al nome della classe CSS.

Se usi più di una classe CSS per un campo del modulo, assicurati di mettere uno spazio tra ogni nome di classe.
Aggiungere lo snippet per disabilitare il campo del form
È ora il momento di aggiungere lo snippet di codice che metterà tutto insieme.
Se hai bisogno di aiuto per aggiungere codice al tuo sito, consulta questo tutorial.
/** * Make standard form fields to make read-only * To apply, add CSS class 'wpf-disable-field' (no quotes) to field in form builder * * @link https://wpforms.com/developers/disable-a-form-field-to-prevent-user-input/ * */function wpf_dev_disable_field() {?><script type="text/javascript">jQuery(function($) { $('.wpf-disable-field input, .wpf-disable-field textarea').attr('readonly','readonly');});</script><?php}add_action( 'wpforms_wp_footer_end', 'wpf_dev_disable_field', 30 );
Il codice qui sopra punterà a qualsiasi campo standard di un form, incluso il campo Paragraph Text, e disabiliterà qualsiasi input dell’utente se il nome della classe CSS è uguale a wpf-disable-field.

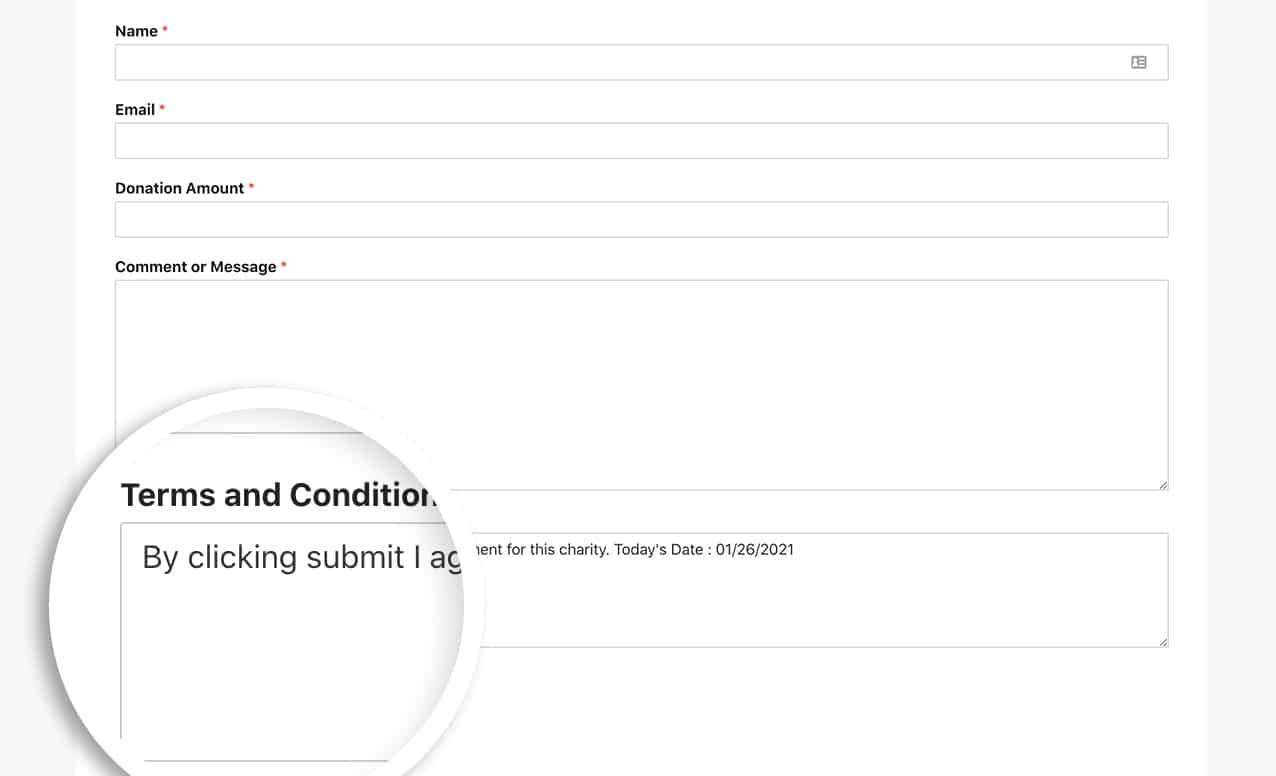
I tuoi utenti vedranno il campo ma non potranno modificarlo.
Il modo migliore per impedire l’input in altri campi, come Dropdown, Checkboxes, o Multiple Choice sarebbe quello di fornire solo una singola opzione all’utente.
E questo è tutto quello che ti serve per impostare i campi del tuo modulo in sola lettura. Vuoi cambiare le sottoetichette del campo Name? Il nostro articolo su Come cambiare le sottoetichette per il campo Nome ti guiderà attraverso i passi per farlo.