Cómo crear una acción de capa de fondo
Paso 1: Comprobar el color de fondo
Cuando creamos una nueva capa de fondo, Photoshop rellena la capa con nuestro color de fondo actual. Así que antes de seguir adelante, y para evitar resultados inesperados, debemos comprobar que nuestro color de Fondo está ajustado al color que necesitamos.
Podemos ver nuestros colores actuales de Primer Plano y de Fondo en las muestras de color cerca de la parte inferior del panel de Herramientas. Por defecto, Photoshop establece el color de primer plano en negro y el color de fondo en blanco. Dado que el blanco es el color más común para el fondo, estos colores por defecto funcionan muy bien.
Si sus colores de primer plano y fondo están configurados en algo distinto a los predeterminados, pulse la letra D de su teclado para restablecerlos rápidamente (piense en la «D» de «Colores predeterminados»):

Si prefiere rellenar su capa de Fondo con negro en lugar de blanco, primero pulse la letra D en su teclado para restablecer los colores de Primer Plano y de Fondo a sus valores predeterminados (si es necesario). A continuación, pulse la letra X del teclado para intercambiarlos, lo que establece el color de fondo en negro:

Puedes volver a pulsar X si cambias de opinión para intercambiarlos de nuevo a la configuración por defecto, que es lo que voy a hacer porque quiero que mi capa de Fondo se llene de blanco. En cualquier caso, asegúrate de comprobar el color de tu Fondo antes de crear la capa de Fondo.
Paso 2: Abrir el Panel de Acciones
Para grabar nuestra acción, necesitamos utilizar el panel de Acciones de Photoshop. A diferencia del panel Capas, el panel Acciones no es uno de los paneles que Photoshop nos abre por defecto, por lo que tendremos que abrirlo nosotros.
Sube al menú Ventana en la Barra de menús de la parte superior de la pantalla. Aquí encontraremos una lista de todos los paneles que tenemos disponibles en Photoshop. Selecciona el panel Acciones de la lista. Si ves una marca de verificación junto al nombre del panel, significa que el panel ya está abierto en algún lugar de tu pantalla. Si no ves la marca de verificación, sigue adelante y selecciónalo:

Esto abre el panel Acciones. Photoshop incluye una colección de acciones por defecto que se encuentran en el ingenioso conjunto de Acciones por defecto. Puede girar el conjunto de Acciones por defecto abierto para ver las acciones dentro de él haciendo clic en el icono del triángulo a la izquierda del pequeño icono de la carpeta. Si vuelve a hacer clic en el triángulo, se cerrará el conjunto:

Paso 3: Crear un nuevo conjunto de acciones
Vamos a crear nuestra propia acción, y en lugar de añadirla con las acciones por defecto de Photoshop, vamos a crear un nuevo conjunto de acciones. Un conjunto de acciones es como una carpeta que contiene las acciones dentro de ella. La creación de diferentes conjuntos de acciones nos permite mantener juntas las acciones relacionadas.
Para crear un nuevo conjunto, haga clic en el icono Nuevo conjunto (el icono de la carpeta) en la parte inferior del panel Acciones:

Esto abre el cuadro de diálogo Nuevo Conjunto donde le damos un nombre al conjunto. Puedes nombrarlo como quieras. Yo llamaré al mío «Mis acciones». Haz clic en Aceptar cuando hayas terminado para cerrar el cuadro de diálogo:

El nuevo conjunto de acciones aparece debajo del conjunto de Acciones predeterminadas en el panel Acciones:

Paso 4: Crear una nueva acción
Ahora que tenemos nuestro conjunto, vamos a crear una nueva acción. Haz clic en el icono de Nueva Acción que está directamente a la derecha del icono de Nuevo Conjunto:
![]()
Se abre el cuadro de diálogo Nueva acción. Dale a tu acción un nombre descriptivo. Yo llamaré a la mía «Nueva capa de fondo». A continuación, asegúrese de que la opción Set (abreviatura de Conjunto de Acciones) justo debajo está mostrando el conjunto de acciones que acaba de crear, que en mi caso se llama «Mis Acciones». Queremos asegurarnos de que la acción se va a colocar en el conjunto correcto:

Paso 5: Hacer clic en «Grabar»
Cuando esté listo, haga clic en el botón Grabar para cerrar el cuadro de diálogo y comenzar a grabar su acción:

Si volvemos a mirar en el panel Acciones, vemos que el icono rojo de Grabar se ha activado, indicándonos que ahora estamos en modo Grabación:
![]()
A partir de este momento, Photoshop va a grabar todos nuestros pasos para que podamos reproducirlos más tarde. Pero no te preocupes por el tiempo que tardes en completar los pasos. Grabar una acción en Photoshop no es como grabar una película. En otras palabras, no estamos grabando en tiempo real. Photoshop sólo graba los pasos en sí, no el tiempo que se tarda en completarlos. Así que siéntate, relájate, tómate todo el tiempo que necesites y ¡grabemos nuestra acción!
Paso 6: Convertir la capa de fondo en una capa normal
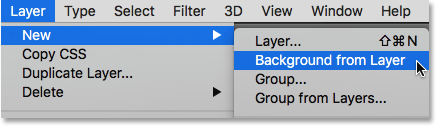
Lo primero que tenemos que hacer es convertir nuestra capa de fondo actual en una capa normal. Para ello, subimos al menú Capa en la parte superior de la pantalla, elegimos Nueva y luego elegimos Capa de fondo:

Esto abre el cuadro de diálogo Nueva capa. Deje el nombre establecido en «Capa 0» y haga clic en Aceptar para cerrar el cuadro de diálogo:

Si miramos en el panel Capas, vemos que nuestra capa Fondo ya no es una capa Fondo. Ahora es una capa normal llamada «Capa 0». Hasta aquí todo bien:

Paso 7: Añadir una nueva capa
A continuación, añadiremos una nueva capa que se convertirá en nuestra nueva capa Fondo. Haz clic en el icono de Nueva Capa en la parte inferior del panel Capas:
![]()
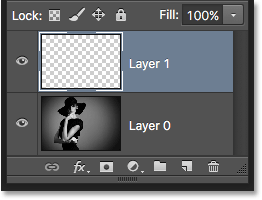
Photoshop añade una nueva capa en blanco llamada «Capa 1» encima de la imagen:

Paso 8: Convertir la capa en una capa de fondo
Convirtamos la nueva capa en una capa de fondo. Vuelve a subir al menú Capa, elige Nuevo y luego elige Fondo de capa:

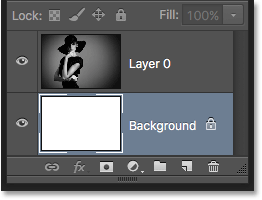
Suceden un par de cosas. En primer lugar, en cuanto convertimos la capa en Fondo, Photoshop mueve automáticamente la capa de encima de la imagen a debajo de la imagen en el panel Capas. Esto se debe a que una de las principales reglas de las capas de Fondo es que siempre deben ser la capa inferior del documento. Ninguna otra capa puede aparecer debajo de una capa de Fondo.
En segundo lugar, si miramos la miniatura de la vista previa de la capa de Fondo a la izquierda del nombre de la capa, vemos que Photoshop rellenó la capa de Fondo con blanco. Como hemos aprendido antes, esto se debe a que Photoshop rellena automáticamente la capa de Fondo con nuestro color de Fondo actual. En mi caso, era blanco:

Paso 9: Dejar de grabar
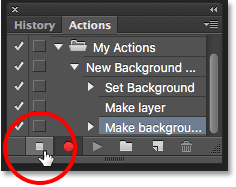
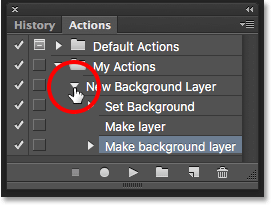
En este punto, hemos hecho todo lo que teníamos que hacer. Hemos convertido la capa Fondo original en una capa normal, y hemos creado una capa Fondo completamente nueva desde cero. Como no hay más pasos que completar, vamos a dejar de grabar nuestra acción haciendo clic en el icono de Detener (el cuadrado) en la parte inferior del panel Acciones:

¡Los pasos para crear una nueva capa de Fondo se guardan ahora como una acción! Podemos ver los pasos listados bajo el nombre de la acción. Sin embargo, no necesitamos verlos, así que voy a cerrar la acción haciendo clic en el icono del triángulo a la izquierda de su nombre:

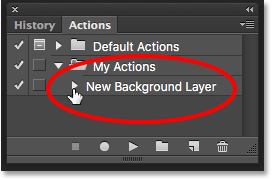
Y ahora vemos sólo el nombre de la acción («Nueva capa de fondo») que aparece bajo el conjunto «Mis acciones»:

Paso 10: Revertir la imagen
Vamos a probar nuestra nueva acción para asegurarnos de que funciona. Para ello, revertiremos la imagen a su estado original subiendo al menú Archivo en la parte superior de la pantalla y eligiendo Revertir:

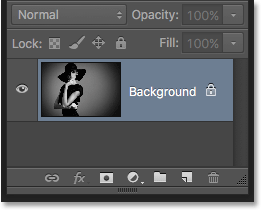
El comando Revertir en Photoshop restaura la imagen a su versión previamente guardada o, como en nuestro caso, a su versión original recién abierta. Si miramos en el panel Capas, vemos que volvemos a tener nuestra imagen como capa Fondo del documento:

Paso 11: Reproducir la acción
Antes de probar la acción, voy a intercambiar mis colores de Primer Plano y Fondo pulsando la letra X de mi teclado para que mi color de Fondo sea ahora negro en lugar de blanco:

Reproduzcamos la acción y veamos qué ocurre. Para reproducirla, haz clic en su nombre en el panel Acciones para seleccionarla:

A continuación, haga clic en el icono de reproducción (el triángulo) para reproducirla:

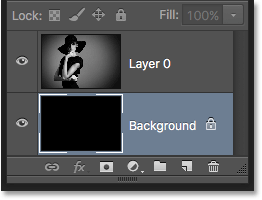
No importa el tiempo que hayamos tardado en grabar los pasos, Photoshop los reproduce al instante. Y si volvemos a mirar en el panel Capas, vemos que ¡ya está todo hecho! La capa original de Fondo se ha convertido en una capa normal llamada «Capa 0» y se ha creado una nueva capa de Fondo y se ha colocado debajo de ella!
Nota que la miniatura de la vista previa de mi nueva capa de Fondo está rellena de negro esta vez en lugar de blanco. Esto se debe a que establecí mi color de Fondo en negro antes de reproducir la acción:

Cambiando el color de la capa de Fondo
Si te olvidaste de comprobar el color de Fondo antes de reproducir la acción y terminaste con el color equivocado para la capa de Fondo, no te preocupes. Puedes cambiar fácilmente su color después. En primer lugar, asegúrese de que la capa Fondo está seleccionada en el panel Capas. A continuación, sube al menú Edición en la parte superior de la pantalla y elige Relleno:

Necesito que mi capa Fondo sea blanca, así que estableceré la opción Usar en la parte superior del cuadro de diálogo Relleno en Blanco:

Haga clic en Aceptar para cerrar el cuadro de diálogo, momento en el que Photoshop rellena la capa Fondo con el color elegido. Si volvemos a mirar la miniatura de la vista previa de mi capa Fondo, vemos que ahora está rellena de blanco:

Por supuesto, aún no hemos visto la capa Fondo en el documento porque la foto la bloquea de la vista, así que cambiaré rápidamente el tamaño de mi foto seleccionando primero su capa (Capa 0) en el panel Capas:

A continuación, subiré al menú Edición de la parte superior de la pantalla y elegiré Transformación libre:

Esto coloca el cuadro de Transformación Libre y los manejadores alrededor de la imagen. Mantendré pulsadas las teclas Shift+Alt (Win) / Shift+Option (Mac) en mi teclado mientras hago clic en el asa de la esquina superior izquierda de la imagen y la arrastro hacia dentro para hacer la foto un poco más pequeña. Manteniendo la tecla Shift mientras arrastro, se bloquea la relación de aspecto de la imagen mientras la redimensiono, mientras que la tecla Alt (Win) / Opción (Mac) redimensiona la imagen desde su centro en lugar de desde la esquina.
Con la imagen ahora más pequeña, podemos ver el fondo blanco que aparece como un borde alrededor:

Presionaré Enter (Win) / Return (Mac) en mi teclado para aceptar la transformación y cerrar el comando de Transformación libre. A continuación, voy a añadir una sombra a la imagen haciendo clic en el icono de Estilos de capa en la parte inferior del panel Capas. Este es el mismo icono que estaba en gris antes cuando la imagen estaba en la capa de Fondo:
![]()
Seleccionaré Sombra de la lista de estilos de capa que aparece:

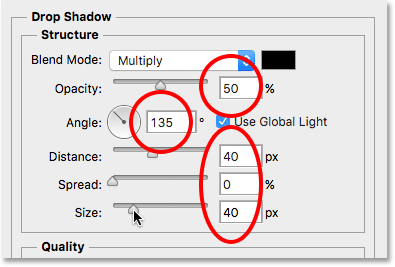
Esto abre el cuadro de diálogo Estilo de capa de Photoshop ajustado a las opciones de Sombra caída de la columna central. Estableceré el Ángulo de la sombra a 135° para que la fuente de luz provenga de la parte superior izquierda. Luego, ya que estoy trabajando en una imagen bastante grande aquí, voy a establecer la distancia de la sombra a 40 píxeles, y voy a establecer el valor de tamaño (que controla la suavidad de los bordes de la sombra) a 40 píxeles también. Por último, bajaré la Opacidad de la sombra al 50%:

Hago clic en Aceptar para aceptar mis ajustes y cerrar el cuadro de diálogo, y aquí está mi resultado final con la sombra aplicada:

Esa última parte (cambiar el tamaño de la imagen y añadir una sombra paralela) se salía un poco del ámbito de este tutorial (por eso la he repasado rápidamente) pero nos ha servido como ejemplo de algo que podíamos hacer con la imagen y que no hubiera sido posible si la propia imagen hubiera seguido siendo la capa de Fondo del documento. Convertir la imagen en una capa normal y luego añadir nuestra propia capa de Fondo separada debajo de ella nos liberó de las limitaciones de la capa de Fondo, facilitando la consecución de nuestro objetivo.
Y, como hemos grabado esos pasos como una acción, la próxima vez que necesitemos reemplazar la capa de Fondo por defecto por una nueva, podemos simplemente ejecutar la acción y dejar que Photoshop haga todo el trabajo. ¡Y ahí lo tenemos!
A dónde ir ahora…
En el siguiente tutorial de nuestra Guía de Aprendizaje de Capas, aprenderemos todo sobre una de las características que más tiempo ahorran en Photoshop, ¡cómo abrir múltiples imágenes como capas! O bien, echa un vistazo a nuestra sección de Conceptos Básicos de Photoshop para ver más tutoriales