Comencemos a aprender cómo podemos instalar y utilizar Firebug y FirePath, los dos plugins del navegador Firefox más utilizados por los desarrolladores de automatización de pruebas.
En nuestra última entrada del blog, habíamos explicado varios tipos de localizadores de Selenium con ejemplos útiles. Si usted es sólo un principiante en la automatización de pruebas, entonces usted debe leer este post.
El siguiente paso para usted es aprender acerca de las herramientas que pueden ayudarle en la búsqueda de los localizadores.
En el post de hoy, en primer lugar, estamos compartiendo las instrucciones paso a paso para instalar el FireBug y FirePath complementos para Firefox.
En segundo lugar, regalaremos algunos trucos exclusivos para ayudarte a encontrar localizadores en las páginas web.
Aquí tienes la tabla de contenidos que puedes utilizar para navegar a lo largo del post.
- ¿Qué entiendes por expresión XPath?
- ¿Qué es el complemento FireBug y por qué se utiliza?
- ¿Qué es el complemento FirePath y qué usos tiene?
- ¿Cómo se instalan FireBug y FirePath?
- ¿En qué se diferencia el FireBug del FirePath?
¿Cómo usar FireBug y FirePath para encontrar localizadores?
¿Qué es XPath?
XPath es una técnica para identificar de forma única un elemento en una página web. Se comporta como una dirección de un elemento HTML como casillas de verificación, texto, imágenes, enlaces y divs, etc. En Selenium, tratamos a XPath como uno de los localizadores de elementos más confiables. XPath es mucho más que una dirección, ya que no sólo apunta al punto final, sino que contiene todo el mapa para llevar a un destino.
¿Qué es el complemento FireBug?
Firebug es el complemento más famoso para el navegador FireFox. Se acopla muy bien a FireFox para ofrecerte un montón de herramientas para el desarrollo web. Te da el control sobre el modelo de objetos del documento de la página web para que puedas modificar, gestionar y monitorizar el CSS, HTML y JavaScript en tiempo real.
¿Por qué es útil el FireBug en la automatización de Selenium?
Por lo general, hay cuatro tipos de operaciones que haces con el complemento FireBug.
1- Mostrar el código fuente – Le da la posibilidad de revisar el HTML de la página web después de que el motor de JavaScript complete su procesamiento.
2- Resaltar los cambios – Permite detectar y resaltar (en amarillo) cualquier cambio de HTML que aparezca en la página web. Esta característica llamará su atención al instante para asegurarse de que no se pierda nada.
3- Inspección sobre la marcha – FireBug tiene su opción «Inspeccionar» para ver rápidamente los posibles localizadores a medida que se ejerce sobre un elemento web.
4- Copiar HTML – Puede copiar fácilmente el código HTML de la página o parte de una página web utilizando la propiedad «innerHTML» o la expresión XPath para el elemento.
¿Cómo instalar FireBug en el navegador FireFox?
FireBug es un complemento que puedes descargar fácilmente desde la tienda de complementos de FireFox.
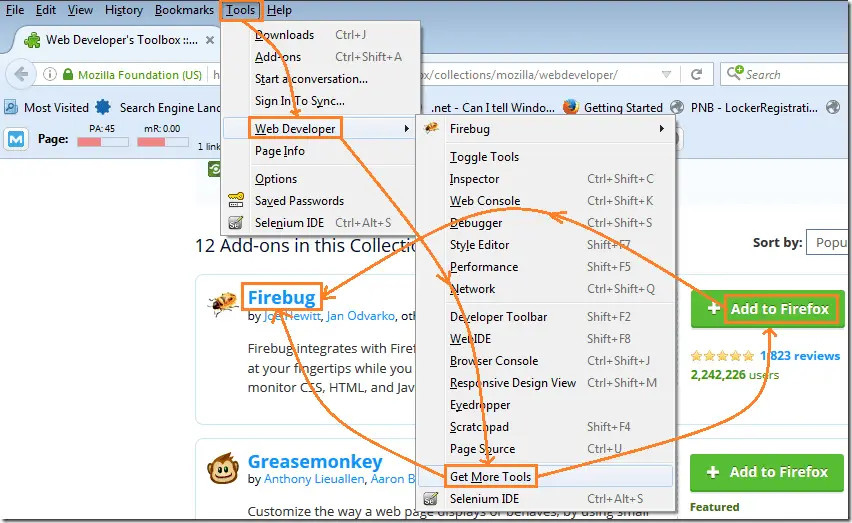
1- Sigue la opción del menú como Herramientas >> Desarrollador Web >> Obtener más herramientas.
2- La acción anterior te llevará a una página web como la que se muestra en la siguiente imagen. Allí encontrarás una opción para descargar/instalar el complemento FireBug. Debes hacer clic en el botón «Añadir a Firefox» para comenzar la instalación del plugin.

3- Al hacer clic en el enlace de añadir, verás la siguiente ventana emergente. Ahora, haz clic en el botón «Instalar» para completar la instalación.

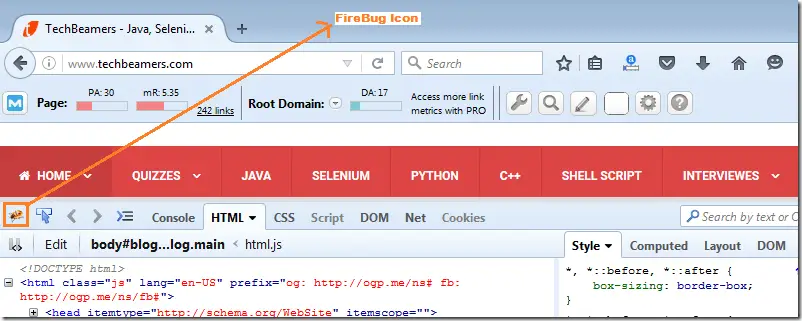
4- Después de terminar la instalación de FireBug, puede utilizar la tecla de acceso directo «F12» para lanzar el complemento Firebug. Mira la siguiente captura de pantalla.

Aprende a usar FireBug para encontrar el localizador de elementos?
Es fácil usar FireBug, sólo tienes que seguir los siguientes pasos.
1- Haz clic con el botón derecho del ratón sobre cualquier objeto web y pulsa la opción «Inspeccionar elemento con Firebug». Se abrirá una ventana de código HTML como se muestra en la siguiente imagen.
2- Desde la ventana de código, de nuevo haz clic con el botón derecho y selecciona la opción «Copiar XPath» para recuperar el localizador XPath del elemento o también puedes probar con otros.

¿Qué es el complemento FirePath?
Este complemento extiende la capacidad del complemento FireBug. Aporta las opciones para modificar, inspeccionar y producir XPath y los localizadores del Selector CSS.
¿Por qué es útil el FirePath en la automatización de Selenium?
1- Puede suministrar valores XPath personalizados y probar su corrección destacando los efectos directamente en la página web.
2- Devuelve el XPath del elemento que has seleccionado como lo hace el complemento Firebug.
¿Cómo instalar FirePath en el navegador FireFox?
Hemos dicho anteriormente que FirePath sólo extiende las capacidades de FireBug. Así que debes instalarlo después de añadir el complemento FireBug.
1- Es el mismo proceso que hicimos para el complemento FireBug. Sólo tienes que ir a Herramientas >> Desarrollador web >> Obtener más herramientas.
2- Busca el complemento FirePath y haz clic en el botón «Añadir a Firefox».

3- Tras hacer clic en la opción de añadir, se abrirá el cuadro de diálogo de instalación de FirePath como se muestra a continuación. Tendrás que pulsar el botón «Instalar» para finalizar el proceso.

4- Ahora, puedes dar el comando «F12» y comprobar que la opción «FirePath» se ha añadido en la barra de herramientas de Firebug.

Aprenda a usar FirePath para encontrar el localizador de elementos?
Es, incluso, más fácil usar FirePath que FireBug. Revisa los siguientes pasos para obtener ayuda.
1- Abre FireBug y haz clic en la pestaña «FirePath». Allí puedes encontrar un campo de edición XPath que apuntará al XPath de cualquier elemento web seleccionado. Aquí puedes escribir un XPath personalizado y utilizar el botón «Highlight» para verificarlo.

2- El plugin FirePath hace que la presentación del XPath sea bastante directa. Puedes copiar fácilmente el XPath del elemento web seleccionado. Y posteriormente utilizar el valor XPath guardado en el proyecto de automatización de pruebas.
Acción en vivo – Instalación y uso tanto de FireBug como de FirePath en FireFox.
Ahora, es el momento de resumir lo aprendido en este post. Te traemos el GIF animado, que contiene el proceso paso a paso de la instalación del plugin y el flujo de uso tal y como se ha explicado en los apartados anteriores.

Comparar FireBug y FirePath.
La diferencia fundamental entre ambos es que FireBug devuelve el XPath absoluto mientras que FirePath devuelve la ruta relativa. Vea los siguientes ejemplos para aclarar la diferencia entre FireBug y FirePath. Aunque también puede ajustar la configuración de FirePath para producir el XPath absoluto también.
# Follow the below example of an absolute XPath using the FireBug Add-on.html/body/div/div/div/aside/div/ul/li/a
# Follow the below relative XPath expression generated by the FirePath Add-on..//*/ul/li/a