Introducción
¿Quieres desactivar un campo de formulario para evitar la entrada de usuarios? Un campo deshabilitado, o de sólo lectura, puede ser útil si quieres que tus usuarios vean el valor del campo pero necesitas evitar que ese valor que colocas ahí como texto por defecto sea cambiado por tus visitantes. En este tutorial, le mostraremos cómo desactivar un campo de formulario para evitar cualquier entrada del usuario.
Esto también podría ser útil cuando quiera que este valor se incluya en la etiqueta inteligente {all_fields} para los correos electrónicos de notificación o dentro de una exportación CSV.
Creando su formulario
Primero, tendrá que crear un nuevo formulario. Para el propósito de este tutorial, vamos a añadir un campo de texto de párrafo que contendrá un mensaje con una etiqueta inteligente de la fecha de hoy como sello de fecha para el envío del formulario.
Si necesitas ayuda para crear tu formulario, revisa este tutorial.
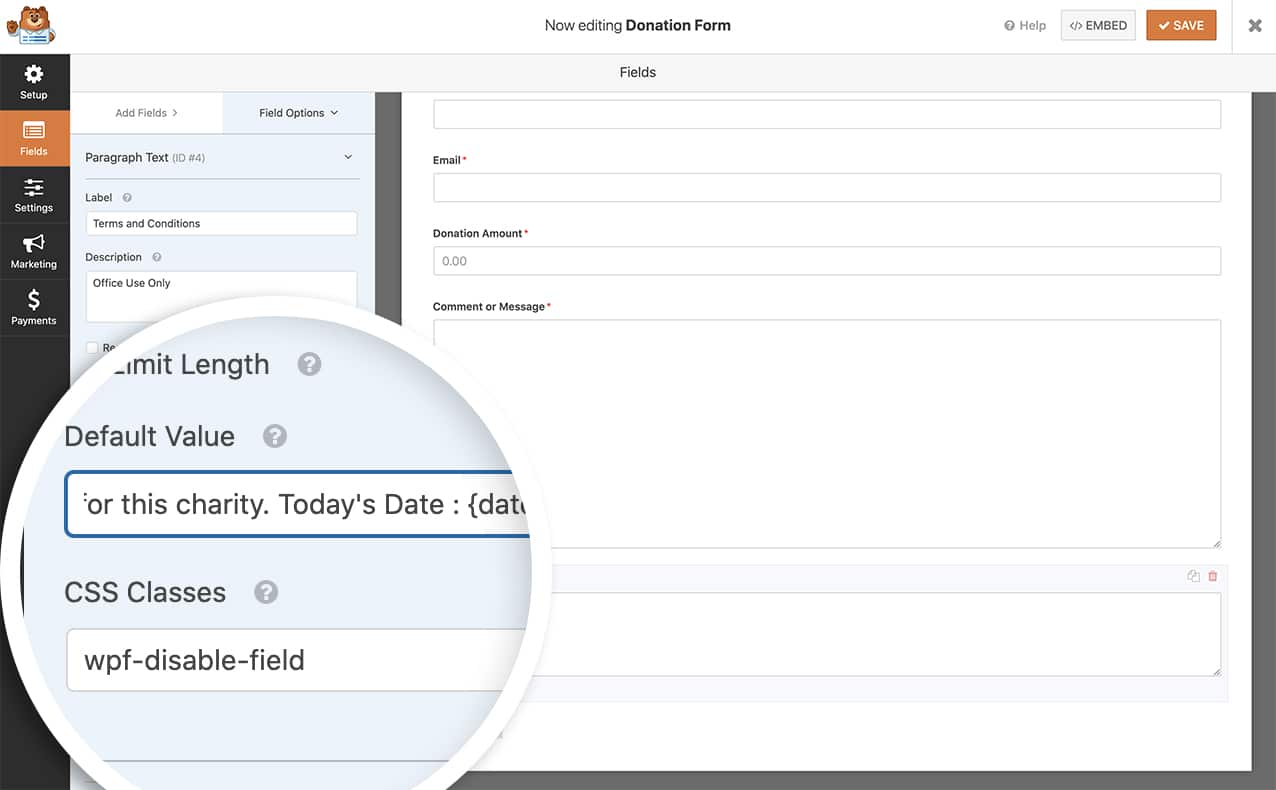
Una vez creado su formulario, añada un campo de Texto de Párrafo a su formulario y dentro de las Opciones Avanzadas añada wpf-disable-field al Nombre de la Clase CSS.

Si utiliza más de una clase CSS para un campo de formulario, sólo asegúrese de poner un espacio entre cada nombre de clase.
Añadir el snippet para deshabilitar el campo de formulario
Ahora es el momento de añadir el snippet de código que unirá todo esto.
Si necesitas ayuda para añadir código a tu sitio, consulta este tutorial.
/** * Make standard form fields to make read-only * To apply, add CSS class 'wpf-disable-field' (no quotes) to field in form builder * * @link https://wpforms.com/developers/disable-a-form-field-to-prevent-user-input/ * */function wpf_dev_disable_field() {?><script type="text/javascript">jQuery(function($) { $('.wpf-disable-field input, .wpf-disable-field textarea').attr('readonly','readonly');});</script><?php}add_action( 'wpforms_wp_footer_end', 'wpf_dev_disable_field', 30 );
El código anterior se dirigirá a cualquier campo de formulario estándar, incluido el campo de formulario de texto de párrafo, y desactivará cualquier entrada del usuario si el nombre de la clase CSS es igual a wpf-disable-field.

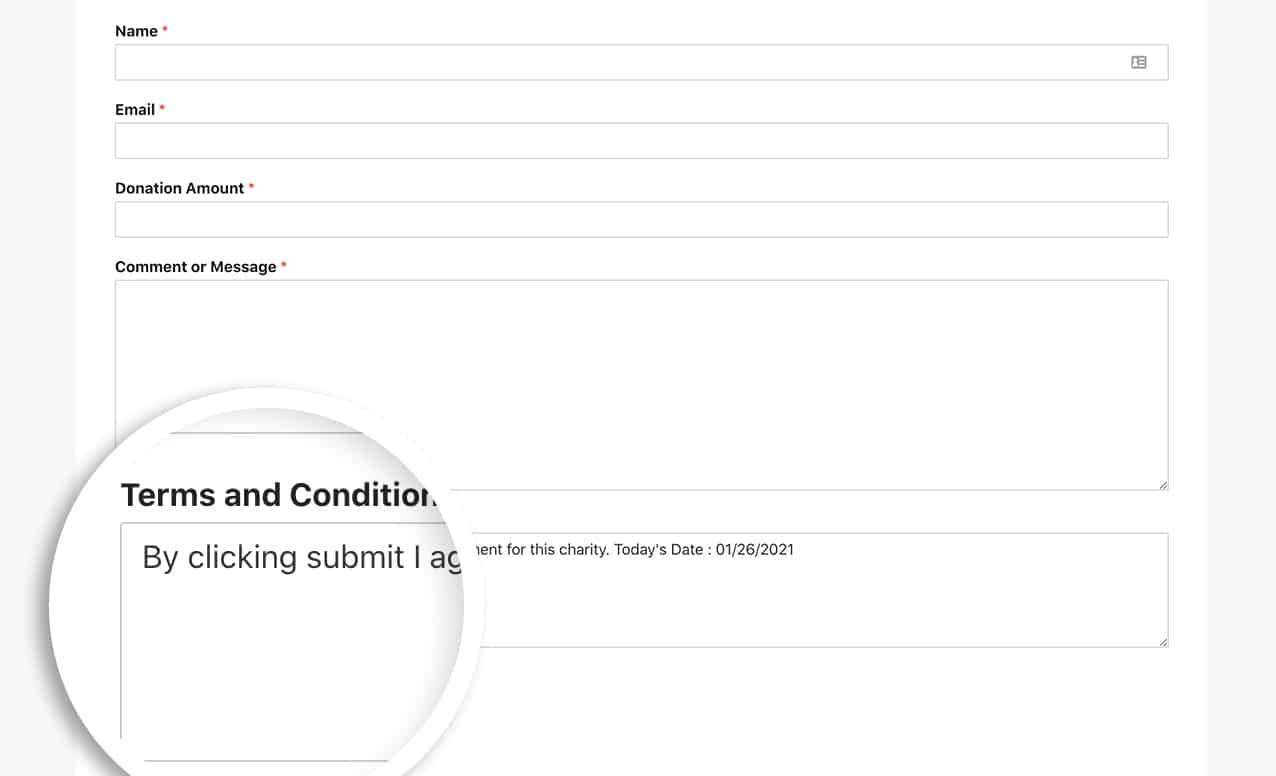
Ahora tus usuarios verán el campo pero no podrán editarlo.
La mejor manera de evitar la introducción de datos en otros campos, como los desplegables, las casillas de verificación o las opciones múltiples, sería proporcionar sólo una opción al usuario.
Y eso es todo lo que necesitas para configurar tus campos de formulario para que sean de sólo lectura. Quieres cambiar las sub-etiquetas del campo Nombre? Nuestro artículo sobre Cómo cambiar las sub-etiquetas del campo Nombre te guiará por los pasos para lograrlo.