Cómo utilizarlo
Utilice el selector de paletas para crear una serie de colores que sean visualmente equidistantes. Esto es útil para muchas visualizaciones de datos, como los gráficos circulares, los gráficos de barras agrupados y los mapas.
Nota: hay otros dos modos además del modo de paleta – echa un vistazo a las escalas de un solo tono y a las escalas divergentes también.
Crear paletas visualmente equidistantes es básicamente imposible de hacer a mano, pero es enormemente importante para las visualizaciones de datos. ¿Por qué? Cuando los colores no son visualmente equidistantes, es más difícil (a) distinguirlos en el gráfico, y (b) comparar el gráfico con la clave. Estoy seguro de que todos hemos visto gráficos en los que apenas se puede utilizar la clave ya que los colores de los datos son muy similares.
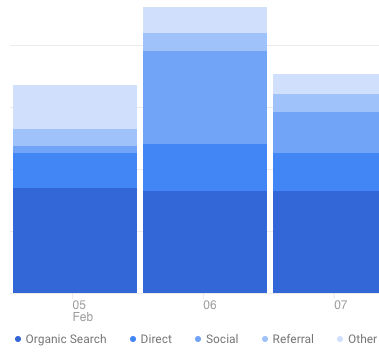
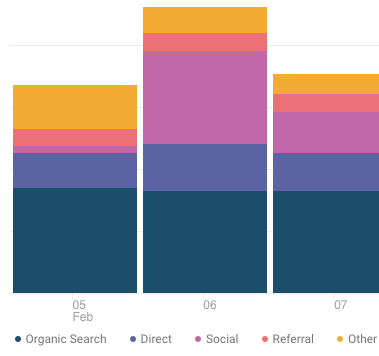
Por ejemplo, Google Analytics hace un trabajo terrible con esto:

Es mejor utilizar una gama de tonalidades para que los usuarios puedan hacer referencias cruzadas con la clave más fácilmente. Es mucho más sencillo para nuestro cerebro distinguir, por ejemplo, el amarillo del naranja que el azul pero un 15% más claro.

Este selector de color permite especificar los dos extremos de la paleta. Puede elegir al menos uno para ser un color de marca, lo que le da una flexibilidad significativa en la creación de una paleta que funcionará para sus visualizaciones, sin embargo, ser personalizado para su marca.
Aquí hay algunos consejos para obtener la mejor paleta:
- Trate de elegir colores de punto final muy diferentes – e.ej. uno cálido, otro frío; uno brillante, otro más oscuro – para que su paleta cubra una gama más amplia
- Si está utilizando un color de marca para un punto final, no tenga miedo de modificar la saturación y el brillo un poco si crea una paleta más agradable. Los usuarios reconocerán su color de marca por su matiz mucho más que por su saturación/brillo exacto.
- Para las visualizaciones de datos en las que está mostrando la fuerza de un solo valor, intente utilizar el Generador de Paleta de Tono Único en su lugar.
- El sistema de color HSB: A Practitioner’s Primer
- Color in UI Design: A Practical Framework
- The Design Newsletter, donde envío artículos de diseño originales a más de 40.000 de mis amigos más cercanos.
Oh, y…
Más sobre el color
Si eres nuevo en el color en el diseño de la interfaz de usuario, recomiendo encarecidamente los siguientes recursos:
De todos modos, he creado esto para que sea la herramienta que desearía tener para crear paletas de visualización de datos. Hay alguna otra característica que te gustaría ver en ella? Házmelo saber.