Iniziamo ad imparare come possiamo installare e usare Firebug e FirePath, i due plugin del browser Firefox più usati dagli sviluppatori di test automation.
Nel nostro ultimo post sul blog, abbiamo spiegato vari tipi di localizzatori Selenium con esempi utili. Se sei solo un principiante nell’automazione dei test, allora devi leggere questo post.
Il prossimo passo per te è conoscere gli strumenti che possono aiutarti a trovare i localizzatori.
Nel post di oggi, per prima cosa, stiamo condividendo le istruzioni passo passo per installare i componenti aggiuntivi FireBug e FirePath per Firefox.
In secondo luogo, vi daremo alcuni trucchi unici per aiutarvi a trovare i localizzatori sulle pagine web.
Qui c’è la tabella dei contenuti che potete usare per navigare in tutto il post.
- Cosa sai dell’espressione XPath?
- Che cos’è FireBug Add-on e perché si usa?
- Che cos’è FirePath Add-on e come si usa?
- Come installare FireBug e FirePath?
- Come differisce FireBug da FirePath?
Come usare FireBug e FirePath per trovare i localizzatori?
Cos’è XPath?
XPath è una tecnica per identificare univocamente un elemento in una pagina web. Si comporta come un indirizzo di un elemento HTML come caselle di controllo, testo, immagini, link e div, ecc. In Selenium, trattiamo XPath come uno dei localizzatori di elementi più affidabili. XPath è molto più di un indirizzo in quanto non solo punta al punto finale, ma contiene anche l’intera mappa per condurre a una destinazione.
Che cos’è FireBug Add-on?
Firebug è il più famoso add-on per il browser FireFox. Si fonde così bene con FireFox da portarti un sacco di strumenti per lo sviluppo web. Ti dà il controllo sul modello a oggetti dei documenti della pagina web in modo da poter modificare, gestire e monitorare CSS, HTML e JavaScript in tempo reale.
Perché FireBug è utile nell’automazione Selenium?
In genere, ci sono quattro tipi di operazioni che si fanno con l’add-on FireBug.
1- Visualizzare la fonte – Ti dà la possibilità di rivedere l’HTML della pagina web dopo che il motore JavaScript completa la sua elaborazione.
2- Evidenziare le modifiche – Permette di rilevare ed evidenziare (in giallo) qualsiasi modifica HTML quando appare sulla pagina web. Questa caratteristica attira l’attenzione all’istante per assicurarsi che non si perda nulla.
3- Ispezione al volo – FireBug ha la sua opzione “Inspect” per visualizzare rapidamente i potenziali localizzatori mentre si esercita su un elemento web.
4- Copiare HTML – Si può facilmente copiare il codice HTML della pagina o di una parte di pagina web usando la proprietà “innerHTML” o l’espressione XPath per l’elemento.
Come installare FireBug nel browser FireFox?
FireBug è un add-on che puoi facilmente scaricare dal negozio di plugin di FireFox.
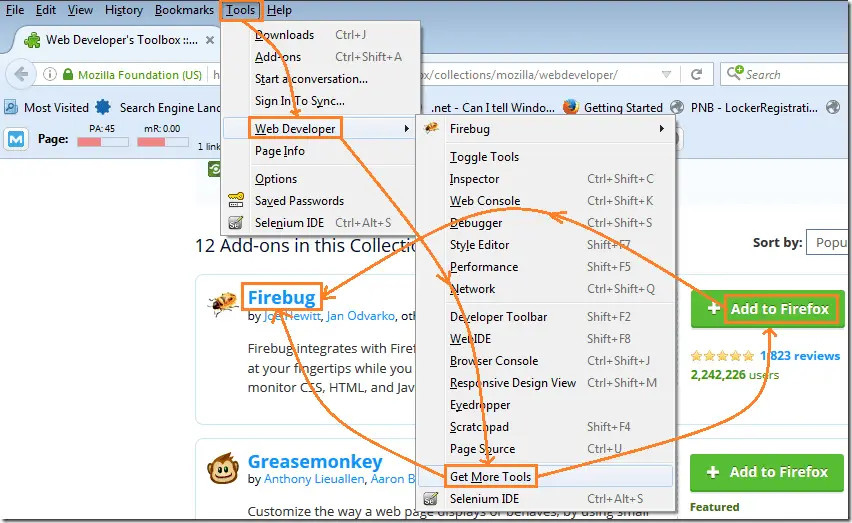
1- Segui l’opzione del menu come Strumenti >> Sviluppatore Web >> Ottieni altri strumenti.
2- L’azione di cui sopra vi porterà ad una pagina web come mostrato nell’immagine sottostante. Lì troverete un’opzione per scaricare/installare il componente aggiuntivo FireBug. Dovresti fare clic sul pulsante “Aggiungi a Firefox” per iniziare l’installazione del plugin.

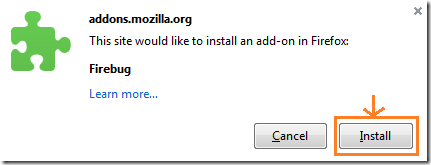
3- Dopo aver cliccato sul link di aggiunta, vedrai il seguente popup. Ora, clicca sul pulsante “Installa” per completare l’installazione.

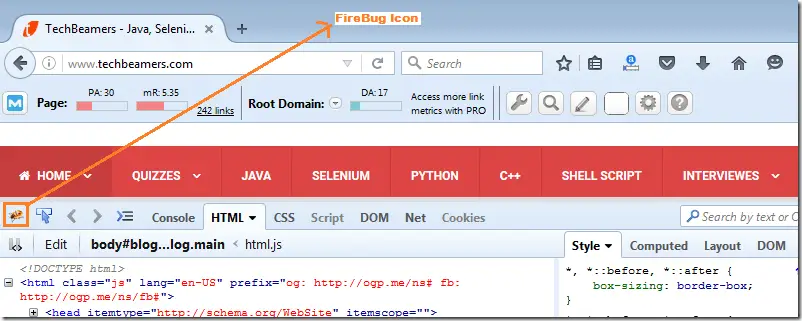
4- Dopo aver terminato l’installazione di FireBug, puoi usare il tasto di scelta rapida “F12” per lanciare l’add-on Firebug. Guarda lo screenshot qui sotto.

Impara come usare FireBug per trovare il localizzatore di elementi?
E’ facile usare FireBug, basta seguire i seguenti passi.
1- Clicca con il tasto destro su qualsiasi oggetto web e premi l’opzione “Inspect Element with Firebug”. Si aprirà una finestra di codice HTML come mostrato nell’immagine sottostante.
2- Dalla finestra di codice, di nuovo clic destro e selezionare l’opzione “Copy XPath” per recuperare il localizzatore XPath dell’elemento o puoi provarne altri.

Cos’è l’add-on FirePath?
Questo plugin estende la capacità dell’add-on FireBug. Porta le opzioni per modificare, ispezionare e produrre XPath e i localizzatori CSS Selector.
Perché FirePath è utile nell’automazione Selenium?
1- È possibile fornire valori XPath personalizzati e testarne la correttezza evidenziando gli effetti direttamente sulla pagina web.
2- Restituisce l’XPath dell’elemento selezionato come fa l’add-on Firebug.
Come installare FirePath nel browser FireFox?
Abbiamo detto sopra che FirePath estende solo le capacità di FireBug. Quindi dovresti installarlo dopo aver aggiunto l’add-on FireBug.
1- È lo stesso processo che abbiamo fatto per l’add-on FireBug. Basta andare su Tools >> Web Developer >> Get More Tools.
2- Cercare il plugin FirePath e cliccare sul pulsante “Add to Firefox”.

3- Dopo aver cliccato sull’opzione aggiungi, si aprirà la finestra di dialogo di installazione di FirePath come mostrato qui sotto. Dovrai premere il pulsante “Installa” per finire il processo.

4- Ora, puoi dare il comando “F12” e controllare l’opzione “FirePath” aggiunta nella barra degli strumenti di Firebug.

Impara come usare FirePath per trovare il localizzatore di elementi?
È ancora più facile usare FirePath che FireBug. Guarda i seguenti passi per un aiuto.
1- Apri FireBug e clicca sulla scheda “FirePath”. Lì puoi trovare un campo di modifica XPath che punta all’XPath di qualsiasi elemento web selezionato. Qui puoi scrivere un XPath personalizzato e usare il pulsante “Evidenzia” per verificarlo.

2- Il plugin FirePath rende la presentazione dell’XPath abbastanza diretta. Si può facilmente copiare l’XPath dell’elemento web selezionato. E successivamente utilizzare il valore XPath salvato nel progetto di test automation.
Azione dal vivo – Installare e utilizzare sia FireBug che FirePath in FireFox.
Ora, è il momento di riassumere ciò che avete imparato da questo post. Vi abbiamo portato la GIF animata, che contiene il processo passo dopo passo dell’installazione del plugin e il flusso di utilizzo come spiegato nelle sezioni precedenti.

Confronta FireBug e FirePath.
La differenza fondamentale tra i due è che FireBug restituisce l’XPath assoluto mentre FirePath restituisce il percorso relativo. Dai un’occhiata agli esempi qui sotto per una maggiore chiarezza sulla differenza tra FireBug e FirePath. Anche se è possibile regolare l’impostazione di FirePath per produrre anche l’XPath assoluto.
# Follow the below example of an absolute XPath using the FireBug Add-on.html/body/div/div/div/aside/div/ul/li/a
# Follow the below relative XPath expression generated by the FirePath Add-on..//*/ul/li/a