Come usare
Utilizza il selezionatore di palette per creare una serie di colori che sono visivamente equidistanti. Questo è utile per molte visualizzazioni di dati, come i grafici a torta, i grafici a barre raggruppati e le mappe.
Nota: ci sono altre due modalità oltre alla modalità tavolozza – controlla anche le scale a tonalità singola e le scale divergenti.
Creare tavolozze visivamente equidistanti è praticamente impossibile da fare a mano, ma è enormemente importante per le visualizzazioni di dati. Perché? Quando i colori non sono visivamente equidistanti, è più difficile (a) distinguerli nel grafico e (b) confrontare il grafico con la chiave. Sono sicuro che tutti abbiamo visto grafici in cui è difficile usare la chiave, dato che i colori dei dati sono così simili.
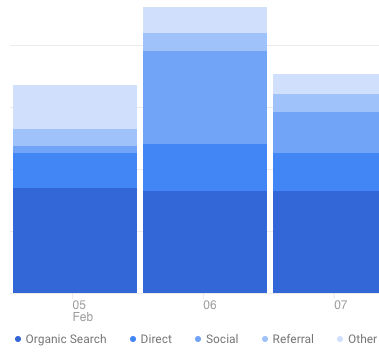
Per esempio, Google Analytics fa un lavoro terribile con questo:

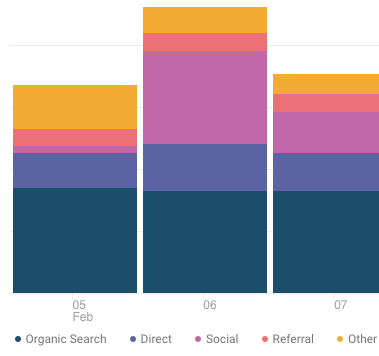
È meglio usare una gamma di colori in modo che gli utenti possano fare riferimenti incrociati con la chiave più facilmente. È molto più semplice per il nostro cervello distinguere, per esempio, il giallo dall’arancione che il blu dal blu-ma-15% più chiaro.

Questo selezionatore di colori vi permette di specificare entrambi i punti finali della tavolozza. È possibile scegliere che almeno uno sia un colore del marchio, il che offre una notevole flessibilità nella creazione di una tavolozza che funzionerà per le vostre visualizzazioni, pur essendo personalizzata per il vostro marchio.
Questi sono alcuni consigli per ottenere la migliore tavolozza:
- Provare a scegliere colori endpoint molto diversi – es.es. uno caldo, uno freddo; uno luminoso, uno più scuro – in modo che la vostra tavolozza copra una gamma più ampia
- Se state usando un colore di marca per un punto finale, non abbiate paura di modificare un po’ la saturazione e la luminosità se questo crea una tavolozza più piacevole. Gli utenti riconosceranno il colore del vostro marchio dalla sua tonalità molto più che dalla sua esatta saturazione/luminosità.
- Per le visualizzazioni di dati in cui state mostrando la forza di un singolo valore, provate invece ad usare il Single Hue Palette Generator.
Oh, e…
Altro sul colore
Se sei nuovo al colore nel design UI, ti consiglio vivamente le seguenti risorse:
- The HSB Color System: A Practitioner’s Primer
- Color in UI Design: A Practical Framework
- The Design Newsletter, dove invio articoli originali di design a più di 40.000 dei miei amici più stretti.
Ad ogni modo, ho creato questo per essere lo strumento che vorrei avere per creare palette di visualizzazione dei dati. C’è un’altra caratteristica che vorresti vedere in esso? Fatemelo sapere.