Bevestigingsmails, een vaak over het hoofd gezien onderdeel van e-mailstrategie, zijn geautomatiseerde e-mails die onmiddellijk na aanmelding worden verzonden. Met deze e-mails kan een gebruiker verifiëren dat hij of zij zich heeft aangemeld om e-mailcommunicatie te ontvangen van een merk, persoon of evenement. Aangezien deze e-mail over het algemeen de eerste indruk is in de inbox van een gebruiker, zou je denken dat het als een kans wordt gezien, maar het wordt vaker vergeten of beschouwd als een formaliteit (of ergernis) voor veel merken.
Het feit is, dat de ervaring van een gebruiker met een merk zich moet uitstrekken tot alle communicatie, inclusief een basisbevestiging per e-mail. De e-mail moet passen bij de rest van het merk (of evenement), en moet worden ontworpen om een geweldige eerste indruk en een consistente gebruikerservaring te creëren.
De vijf voorbeelden hieronder zijn een paar van de beste bevestigingsmails die er zijn, en moeten dienen als brandstof voor uw toekomstige ontwerpen. Misschien inspireren ze u zelfs om uw huidige aanpak te heroverwegen.
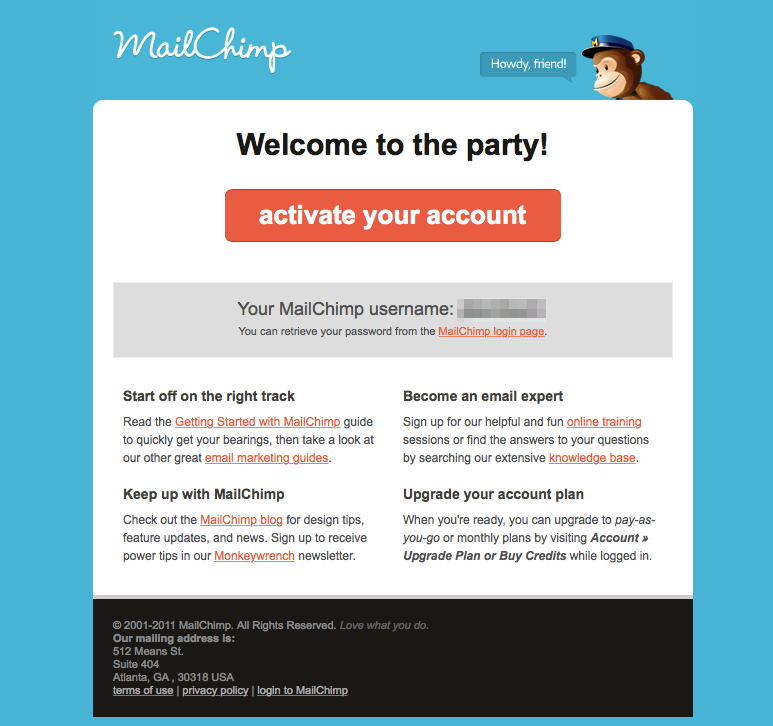
Mailchimp

MailChimp heeft het concept van een ‘grote rode knop’ voor hun call-to-action (CTA) heel letterlijk genomen. Deze grote, duidelijk gedefinieerde, gemakkelijk aan te klikken knop valt op als het belangrijkste onderdeel van de e-mail. MailChimp heeft goed werk geleverd door voldoende ruimte te bieden tussen de knop en aanvullende inhoud om afleiding of rommel te voorkomen.
Afleiding is de vijand van conversies. Als je de afleidingen wegneemt, is het makkelijker om je te concentreren op het doel van de campagne. Als gebruiker is het door de knop vrij duidelijk wat er gebeurt als je erop klikt. Elke knop die je aan een e-mail (of landingspagina) toevoegt, moet de verwachting wekken waar hij toe zal leiden of wat hij zal doen. De gebruiker mag nooit verrast of in verwarring gebracht worden door wat er gebeurt nadat hij op een call-to-action heeft geklikt (tenzij die verrassing/verwarring bedoeld is voor de gebruikerservaring)
Zoals je in het voorbeeld kunt zien, zijn er nog een paar andere acties die je in de e-mail kunt ondernemen, maar geen van die acties zijn in de vorm van knoppen die concurreren met het hoofddoel van de campagne. De acties zijn allemaal kleine op tekst gebaseerde links die nuttig advies en volgende stappen bieden die specifiek zijn voor nieuwe gebruikers. Wanneer je geautomatiseerde e-mails ontwerpt, moet je in gedachten houden waar de gebruiker zich in het proces bevindt, wat de volgende stappen zijn, en wat voor soort informatie nuttig zou zijn voor hen om verder te gaan.
Aangezien MailChimp een veelgebruikte e-mailserviceprovider is, en een van de meest prominente voorstanders van double opt-in bevestigingse-mails (omdat het dit vereist voor bijna alle accounts), is het logisch dat hun bevestigingse-mail een mooi merk is.

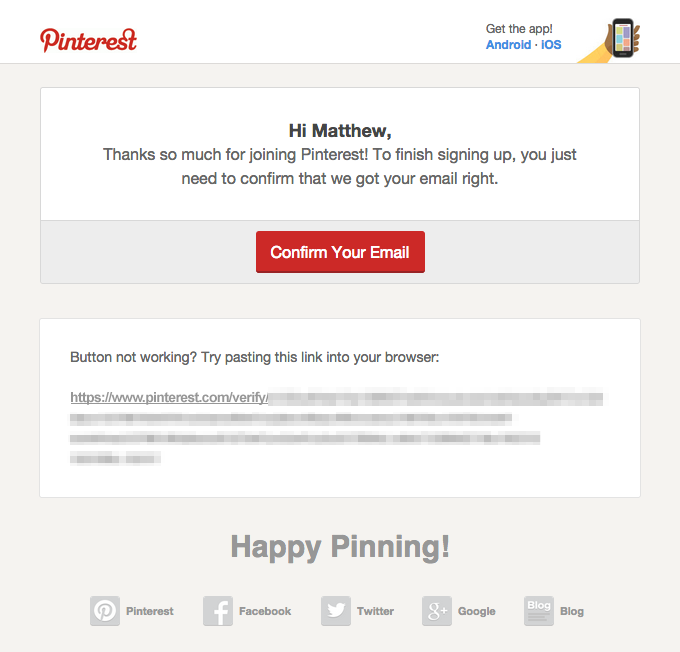
Gelijk aan MailChimp heeft Pinterest ervoor gekozen een ‘grote rode knop’ te gebruiken om de gebruiker zijn e-mail te laten bevestigen, maar er is ook een secundaire tekstlink opgenomen voor het geval de knop niet werkt voor de gebruiker. Houd in gedachten dat niet elke gebruiker elke keer dezelfde ervaring heeft; soms gaan er dingen mis, of het nu een gebruikersfout is, een technologiefout, of in de meeste gevallen is de e-mailmarketeer vergeten de link toe te voegen (het gebeurt).
Hoe dan ook, of het nu jouw fout is of niet, alles wat misgaat is een kans om de gebruikerservaring te verbeteren. Deze kleine maar attente toevoeging van Pinterest helpt ervoor te zorgen dat hun gebruikers zich over één ding minder zorgen hoeven te maken.
Pinterest ging ook voor een meer gepersonaliseerd gevoel door de voornaam van de nieuwe gebruiker in de content te gebruiken. Persoonlijke accenten in een e-mail campagne kan echt een verschil maken, zolang het wordt gedaan in goede smaak. Je wilt niet dat griezelige merk zijn dat elke beweging van je gebruikers in de gaten houdt en uit de schaduw opduikt als “Hey Michael Gustaff Blane Jr., momenteel woonachtig op 259 Oakland Street, ik zag dat je laatst op zoek was naar ondergoed en dacht dat je deze wel leuk zou vinden…”.
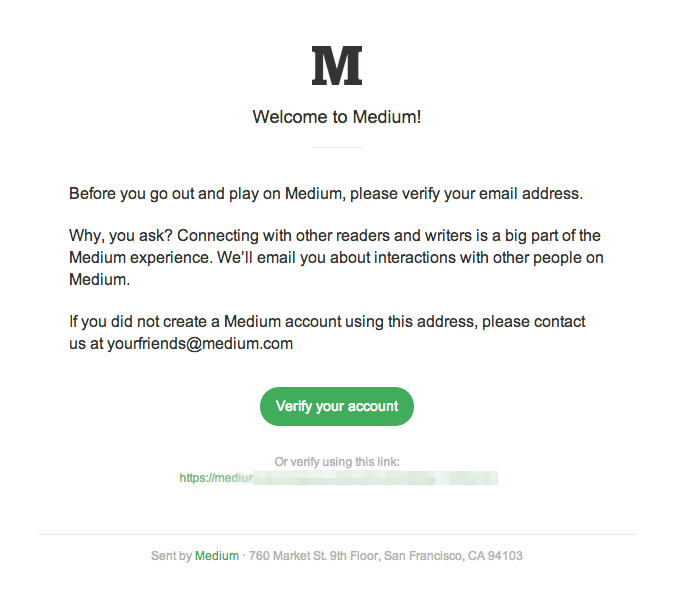
Medium

Bij dit voorbeeld draait het allemaal om eenvoud en het benutten van de persoonlijkheid en stijl van je merk in je voordeel. De stijl van de e-mail is zeker on-brand voor Medium: schoon, eenvoudig, en tekst-gericht. De inhoud maakt duidelijk waarom het belangrijk is dat je je account verifieert, en wat voor soort communicatie je in de toekomst zult ontvangen als je dat eenmaal hebt gedaan.
Je hebt geen fancy design met een enorme headerafbeelding nodig om een geweldige e-mail te maken. Houd het bij iets simpels en concentreer je op de basis. Als je dat eenmaal onder de knie hebt, kun je proberen andere elementen aan het ontwerp toe te voegen. (Ik durf te wedden dat het eenvoudigere ontwerp in 90% van de gevallen wint.)
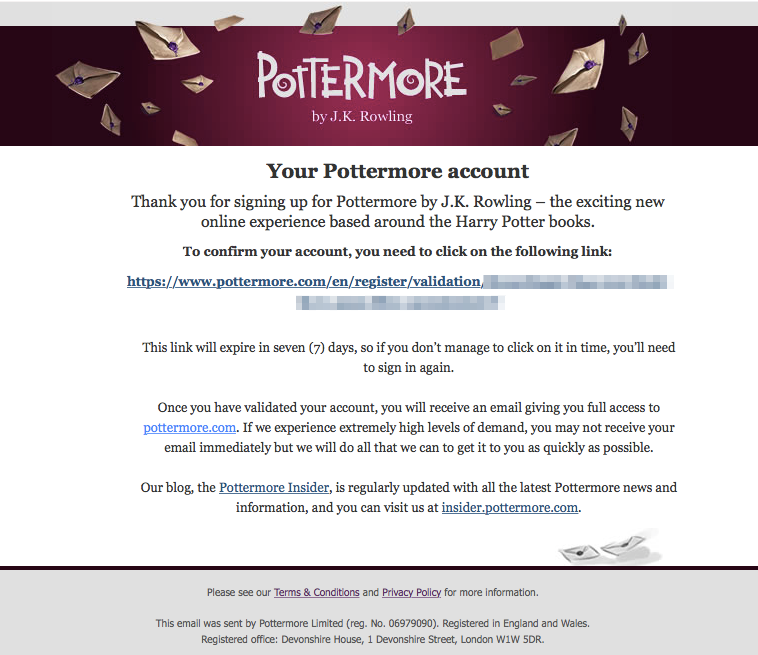
Pottermore

Jep, ik ben een sukkel. Ik heb me aangemeld voor Pottermore – shout out naar al mijn mede-Gryffindors! Nog belangrijker, dit is een geweldig voorbeeld van een eenvoudige tekst link bevestiging e-mail. Zelfs zonder een grote knop, de belangrijkste focus van de e-mail is nog steeds gecentreerd op de actie van het verifiëren van uw account. Het beste deel over deze e-mail is dat Pottermore zeer transparant is, wat vertrouwen en geloofwaardigheid opbouwt. Ze laten je weten wat er zal gebeuren nadat je je account hebt bevestigd, wat je kunt ervaren, en waar je informatie kunt vinden als je extra hulp nodig hebt.
Het creëren van een geweldige gebruikerservaring gaat over behulpzaam zijn, en nogmaals, begrijpen dat er soms dingen mis gaan.
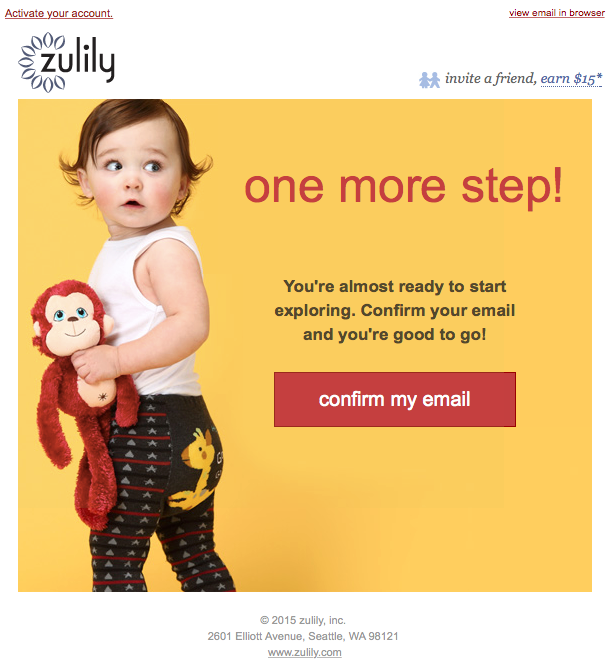
5. Zulily

Zulily heeft er slim voor gekozen om deze eerste e-mailinteractie te gebruiken als een kans om nog meer abonnees te werven. Ze hebben zich in de gedachten van een gebruiker verdiept en dachten, hé, als iemand zich inschrijft om e-mails van ons te ontvangen, moeten ze wel echt blij zijn met wat we aanbieden. Ik durf te wedden dat als we ze nu een kleine prikkel geven om hun liefde te delen, we nog meer verkeer kunnen genereren.
Deze manier van leadgeneratie is de afgelopen jaren erg populair geweest, en is zelfs gebruikt door Pinterest, Dropbox, Nextdoor en andere succesvolle startups om snel meer gebruikers te krijgen. Het is vooral nuttig voor sociale netwerken, werkzoeksites, bijvoorbeeld, wanneer de ervaring van een website of applicatie een massa gebruikers en door gebruikers gegenereerde inhoud vereist om succesvol te zijn.
Noteer dat de theorie achter de ‘grote rode knop’ niet betekent dat je knop rood moet zijn. Of zelfs heel groot. Hij moet gewoon opvallen tussen de rest van de content, in het oog springen en de gebruiker duidelijk maken welke actie hij vervolgens moet ondernemen.
Wat zijn enkele van jouw favoriete e-mails die zijn geïnspireerd op design? Kent u een betere bevestigings-e-mail? Neem contact met me op via Twitter en laat het me weten.