Inleiding
Wilt u een formulierveld uitschakelen om gebruikersinvoer te voorkomen? Een uitgeschakeld of alleen-lezen veld kan handig zijn als u wilt dat uw gebruikers de veldwaarde kunnen zien, maar wilt voorkomen dat de waarde die u als standaardtekst hebt ingevoerd, door uw bezoekers kan worden gewijzigd. In deze Tips & Tricks laten we zien hoe u een formulierveld kunt uitschakelen om invoer door de gebruiker te voorkomen.
Dit kan ook handig zijn als u deze waarde wilt opnemen in de {all_fields} Smart Tag voor notificatie-e-mails of in een CSV-export.
Het formulier maken
Eerst moet u een nieuw formulier maken. In deze handleiding voegen we een veld Alinea-tekst toe dat een bericht bevat met een Smart Tag met de datum van vandaag als datumstempel voor het indienen van het formulier.
Als u hulp nodig hebt bij het maken van uw formulier, kunt u deze Tips & Tricks bekijken.
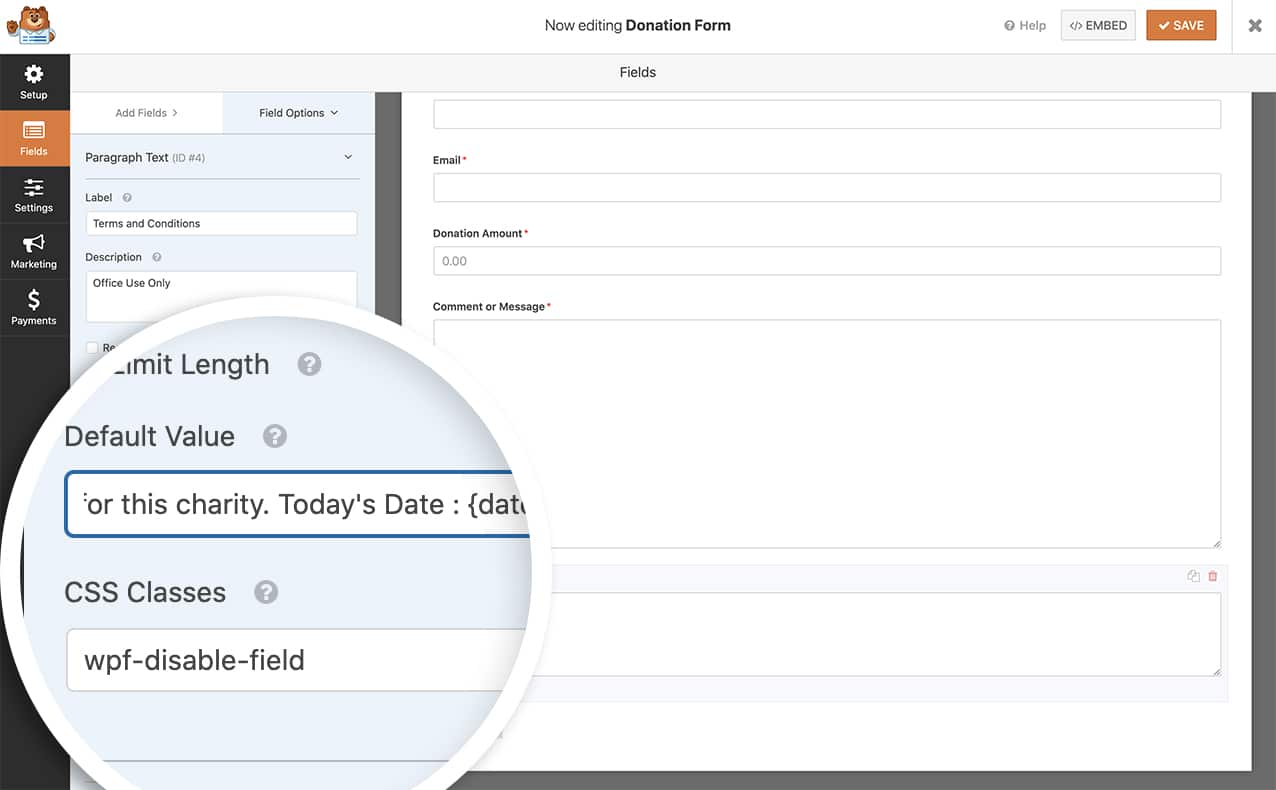
Als uw formulier eenmaal is gemaakt, voegt u een veld Alinea-tekst toe aan uw formulier en in de Geavanceerde opties voegt u wpf-disable-field toe aan de CSS Class Name.

Als u meer dan één CSS class gebruikt voor een formulierveld, zorg er dan voor dat u een spatie plaatst tussen elke class name.
Het knipsel toevoegen om het formulierveld uit te schakelen
Het is nu tijd om het codesknipsel toe te voegen waarmee dit alles wordt samengevoegd.
Als u hulp nodig hebt bij het toevoegen van code aan uw site, kunt u deze tutorial raadplegen.
/** * Make standard form fields to make read-only * To apply, add CSS class 'wpf-disable-field' (no quotes) to field in form builder * * @link https://wpforms.com/developers/disable-a-form-field-to-prevent-user-input/ * */function wpf_dev_disable_field() {?><script type="text/javascript">jQuery(function($) { $('.wpf-disable-field input, .wpf-disable-field textarea').attr('readonly','readonly');});</script><?php}add_action( 'wpforms_wp_footer_end', 'wpf_dev_disable_field', 30 );
De bovenstaande code richt zich op elk standaard formulierveld, inclusief het formulierveld Alinea-tekst, en schakelt elke gebruikersinvoer uit als de CSS Class Name gelijk is aan wpf-disable-field.

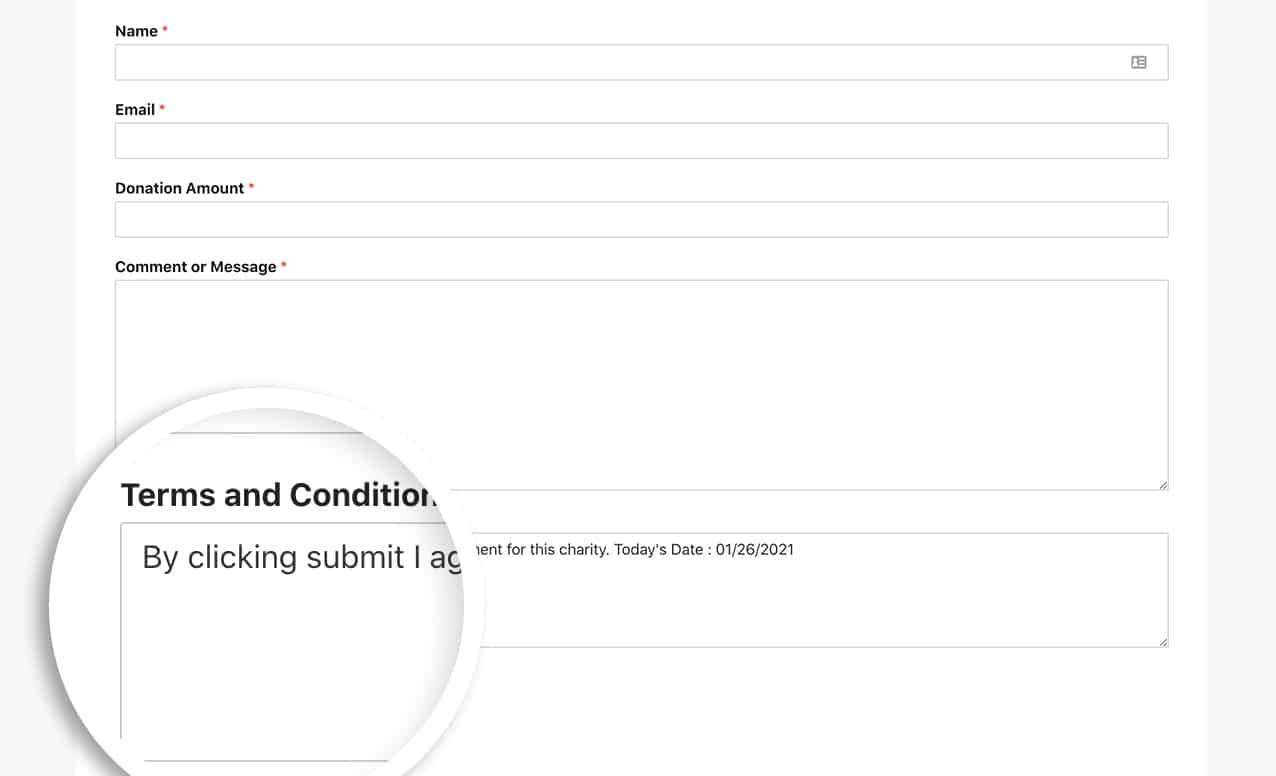
Uw gebruikers zien het veld nu wel, maar kunnen het niet wijzigen.
De beste manier om invoer in andere velden te voorkomen, zoals Dropdown-, Checkbox- of meerkeuzevelden, is de gebruiker slechts één optie te bieden.
En dat is alles wat u nodig hebt om uw formuliervelden zo in te stellen dat ze alleen-lezen zijn. Wilt u de sublabels van het veld Naam wijzigen? In ons artikel over het wijzigen van sublabels voor het veld Naam leest u hoe u dit kunt doen.