Laten we beginnen met te leren hoe we Firebug en FirePath kunnen installeren en gebruiken, de twee meest gebruikte Firefox browser plugins voor ontwikkelaars van testautomatisering.
In onze laatste blogpost hebben we verschillende soorten Selenium locators uitgelegd met nuttige voorbeelden. Als u een beginner bent in test automatisering, dan moet u deze post lezen.
De volgende stap voor u is om te leren over de tools die u kunnen helpen bij het vinden van de locators.
In de post van vandaag, ten eerste, delen we de stap voor stap instructies voor het installeren van de FireBug en FirePath add-ons voor Firefox.
Ten tweede geven we een aantal unieke trucs weg om u te helpen locators op webpagina’s te vinden.
Hier is de inhoudsopgave die u kunt gebruiken om door de post te navigeren.
- Wat verstaat u onder XPath expressie?
- Wat is FireBug Add-on en waarom wordt het gebruikt?
- Wat is FirePath Add-on en wat zijn de toepassingen ervan?
- Hoe installeert u FireBug en FirePath?
- Hoe verschilt FireBug van FirePath?
Hoe gebruik je FireBug en FirePath om locators te vinden?
Wat is XPath?
XPath is een techniek om een element op een webpagina eenduidig te identificeren. Het gedraagt zich als een adres voor een HTML-element, zoals aankruisvakjes, tekst, afbeeldingen, links en divs, enzovoort. In Selenium behandelen we XPath als een van de meest vertrouwde element locators. XPath is veel meer dan een adres, omdat het niet alleen naar het eindpunt wijst, maar ook de hele kaart bevat om naar een bestemming te leiden.
Wat is FireBug Add-on?
Firebug is de beroemdste add-on voor de FireFox-browser. Het past zo goed bij FireFox dat het u veel tools voor webontwikkeling biedt. Het geeft je controle over het document object model van de webpagina, zodat je de CSS, HTML en JavaScript kunt wijzigen, beheren en monitoren in real-time.
Waarom is de FireBug handig in Selenium automation?
Over het algemeen zijn er vier soorten bewerkingen die je doet met de FireBug add-on.
1- Bron weergeven – Het geeft je de mogelijkheid om de HTML van de webpagina te bekijken nadat de JavaScript engine de verwerking heeft voltooid.
2- Wijzigingen markeren – Het maakt het mogelijk om HTML wijzigingen te detecteren en te markeren (in geel) wanneer ze op de webpagina verschijnen. Deze functie trekt onmiddellijk uw aandacht om ervoor te zorgen dat niets wordt gemist.
3- On the fly Inspection – FireBug heeft zijn “Inspect” optie voor het snel bekijken van de prospectieve locators als u deze uitoefent op een web element.
4- Copy HTML – U kunt eenvoudig de HTML code van de pagina of een deel van een webpagina kopiëren met behulp van de “innerHTML” eigenschap of de XPath expressie voor het element.
Hoe installeer ik FireBug in de FireFox-browser?
FireBug is een add-on die u eenvoudig kunt downloaden uit de FireFox plugin store.
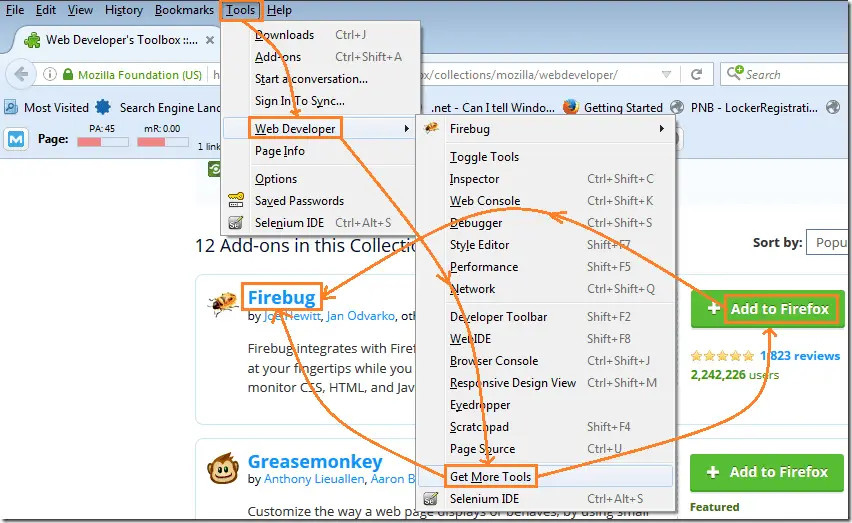
1- Volg de menu optie als Extra >> Web Ontwikkelaar >> Verkrijg meer hulpmiddelen.
2- De bovenstaande actie leidt u naar een webpagina zoals weergegeven in de onderstaande afbeelding. Daar vindt u een optie om de FireBug add-on te downloaden/installeren. U moet op de knop “Toevoegen aan Firefox” klikken om de installatie van de plug-in te starten.

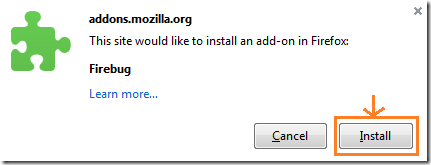
3- Nadat u op de link Toevoegen hebt geklikt, ziet u de onderstaande pop-up. Klik nu op de knop “Installeren” om de installatie te voltooien.

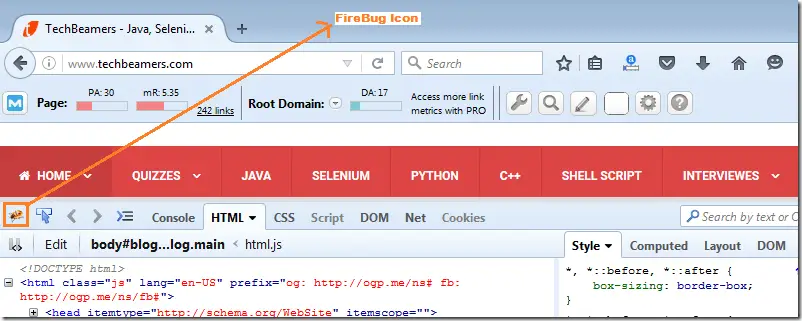
4- Nadat de installatie van FireBug is voltooid, kunt u de sneltoets “F12” gebruiken om de Firebug-add-on te starten. Bekijk de onderstaande schermafbeelding.

Leer FireBug te gebruiken om element locator te vinden?
Het is eenvoudig om FireBug te gebruiken, volg gewoon de onderstaande stappen.
1- Klik met de rechtermuisknop op een webobject en druk op de optie “Element inspecteren met Firebug”. Dit opent een HTML-codevenster zoals in de onderstaande afbeelding.
2- Vanuit het codevenster klikt u opnieuw met de rechtermuisknop en selecteert u de optie “XPath kopiëren” om de XPath-locator van het element op te halen of u kunt ook andere proberen.

Wat is FirePath add-on?
Deze plugin breidt de mogelijkheden van de FireBug add-on uit. Het brengt de mogelijkheden om XPath en de CSS Selector locators aan te passen, te inspecteren en te produceren.
Waarom is FirePath nuttig in Selenium automatisering?
1- U kunt aangepaste XPath waarden aanleveren en hun correctheid testen door de effecten direct op de webpagina te spotten.
2- Het retourneert het XPath van het element dat u hebt geselecteerd, zoals de Firebug add-on doet.
Hoe installeert u FirePath in FireFox browser?
We hebben hierboven verteld dat FirePath alleen de FireBug mogelijkheden uitbreidt. Dus je moet het installeren na het toevoegen van de FireBug add-on.
1- Het is hetzelfde proces als we deden voor de FireBug add-on. Ga gewoon naar Extra >> Webontwikkelaar >> Meer hulpmiddelen.
2- Zoek de FirePath-plugin en klik op de knop “Toevoegen aan Firefox”.

3- Nadat u op de optie Toevoegen hebt geklikt, wordt het FirePath-installatiedialoogvenster geopend, zoals hieronder wordt weergegeven. U moet op de knop “Installeren” drukken om het proces te voltooien.

4- Nu kunt u de opdracht “F12” geven en controleren of de optie “FirePath” is toegevoegd aan de werkbalk van Firebug.

Leer FirePath gebruiken om element locator te vinden?
Het is, nog meer, eenvoudiger om FirePath te gebruiken dan FireBug. Bekijk de onderstaande stappen voor hulp.
1- Open FireBug en klik op het tabblad “FirePath”. Daar vindt u een XPath edit veld dat zou verwijzen naar de XPath van een geselecteerd web element. Hier kunt u een aangepast XPath schrijven en de knop “Highlight” gebruiken om het te verifiëren.

2- De FirePath-plugin maakt de presentatie van het XPath vrij rechtlijnig. Je kunt eenvoudig het XPath van het geselecteerde web element kopiëren. En gebruik later de opgeslagen XPath waarde in het test automatiserings project.
Live Actie – Installeren en gebruiken van zowel FireBug als FirePath in FireFox.
Nu is het tijd om samen te vatten wat je hebt geleerd van deze post. We hebben voor u de geanimeerde GIF, die het stap-voor-stap proces van de plugin installatie en het gebruik flow bevat, zoals uitgelegd in de bovenstaande secties.

Vergelijk FireBug en FirePath.
Het fundamentele verschil tussen de twee is dat FireBug het absolute XPath retourneert, terwijl FirePath het relatieve pad retourneert. Bekijk de onderstaande voorbeelden voor meer duidelijkheid over het verschil tussen FireBug en FirePath. Hoewel je ook de FirePath instelling kunt aanpassen om ook het absolute XPath te produceren.
# Follow the below example of an absolute XPath using the FireBug Add-on.html/body/div/div/div/aside/div/ul/li/a
# Follow the below relative XPath expression generated by the FirePath Add-on..//*/ul/li/a